如何使用Bootstrap将有内容的标签排列成4列
本文的动机是将内容排列成四列,其中前两列表示标签和它的内容,后两列表示标签和它的内容。类 “row “和 “col “被用来创建一个网格,可以用一些行和列来表示。row “类创建了一个行,内容将被放入其中,”col “类在该行中创建了分区,为该行中的4个标签或4个项目提供空间。
这个例子使用Bootstrap创建了四列,前两列代表标签和它的内容,后两列代表标签和它的内容。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to use Bootstrap to align labels
with content into 4 columns ?
</title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href=
"https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
form {
margin-top: 30px;
margin-bottom: 30px;
padding-bottom: 25px;
}
.form-area {
margin-top: 30px;
}
label {
display: block;
color: black;
font-weight: bold;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<hr>
<form>
<div class="row">
<div class="col">
<div class="row">
<div class="col">
<label>HTML</label>
</div>
<div class="col">
<p>
Learn to Design your First
Website in Just 1 Week
</p>
</div>
</div>
<div class="row">
<div class="col">
<label>CSS</label>
</div>
<div class="col">
<p>
Cascading Style Sheets, fondly
referred to as CSS
</p>
</div>
</div>
<div class="row">
<div class="col">
<label>JavaScript</label>
</div>
<div class="col">
<p>JavaScript Tutorials</p>
</div>
</div>
</div>
<div class="col">
<div class="row">
<div class="col">
<label>Front-end</label>
</div>
<div class="col">
<p style="font-weight: italic; color: grey">
“Front End” typically refers to all the
kinds of stuff that the user actually sees
on the website, once it loads completely.
This is why it is also called the “client-side”
of the front-end.
</p>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
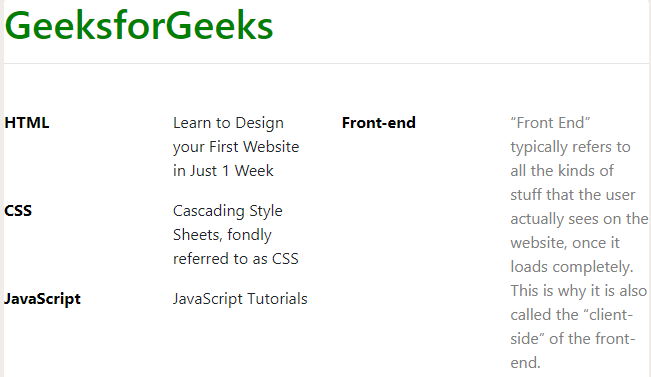
输出:

 极客教程
极客教程