如何为YouTube视频使用Bootstrap modal并自动播放
任务是在Bootstrap中为YouTube视频使用模态。这里我们将讨论两个话题:在Bootstrap模态中嵌入YouTube视频和在Bootstrap模态中使YouTube视频自动播放。在Bootstrap模态中嵌入YouTube视频非常容易,使用下面的方法就可以简单实现。但有一个小问题,当你关闭模态时,视频将继续在后台播放。
步骤:
- 首先,复制代码以嵌入YouTube网站的视频。
- 然后,把代码放在.modal-body元素里面。
- 要想在关闭模态时自动停止视频,可以使用jQuery动态切换YouTube视频iframe src属性的URL值。
下面的例子实现了上述方法。
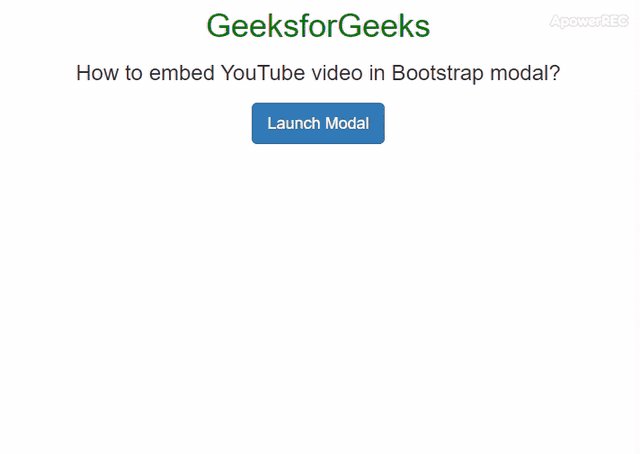
例子1:这个例子实现了如何在Bootstrap modal中嵌入YouTube视频,但不是自动播放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Embedding YouTube video in Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
<style>
.bs-example {
margin: 20px;
}
.modal-content iframe {
margin: 0 auto;
display: block;
}
</style>
<script>
(document).ready(function() {
var url =("#Geeks3").attr('src');
("#Geeks2").on('hide.bs.modal', function() {
("#Geeks3").attr('src', '');
});
("#Geeks2").on('show.bs.modal', function() {
("#Geeks3").attr('src', url);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
How to embed YouTube video in Bootstrap modal?
</h3>
<div class="bs-example">
<a href="#Geeks2"
class="btn btn-lg btn-primary"
data-toggle="modal">Launch Modal</a>
<div id="Geeks2" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"
class="close"
data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title">GeeksforGeeks</h4>
</div>
<div class="modal-body">
<iframe id="Geeks3" width="450" height="350"
src=
"https://www.youtube.com/embed/V5he1JXiQbg"
frameborder="0" allowfullscreen>
</iframe>
</div>
</div>
</div>
</div>
</div>
</center>
</body>
</html>
输出:

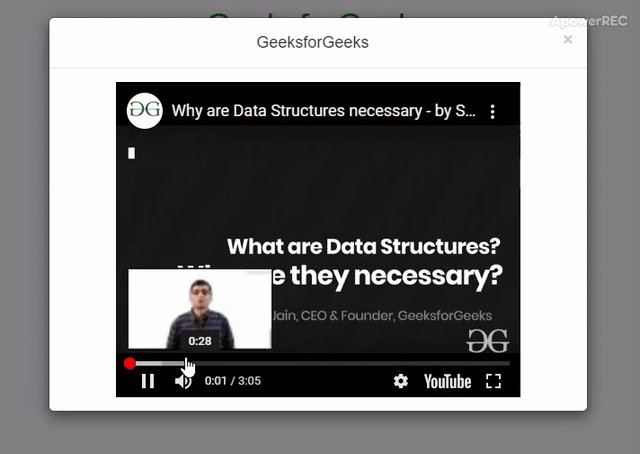
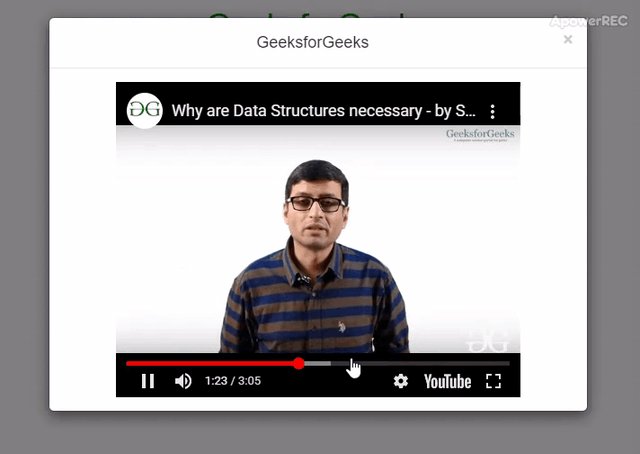
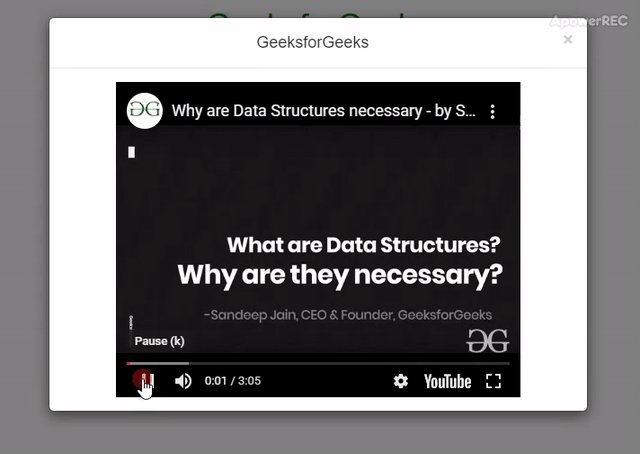
例子2:这个例子实现了如何在Bootstrap模式中自动播放YouTube视频。为了使YouTube视频在Bootstrap模态中自动播放,我们必须在所附的Youtube的源文件后放置?autoplay=1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Embedding YouTube video in Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
<style>
.bs-example {
margin: 20px;
}
.modal-content iframe {
margin: 0 auto;
display: block;
}
</style>
<script>
(document).ready(function() {
var url =("#Geeks3").attr('src');
("#Geeks2").on('hide.bs.modal', function() {
("#Geeks3").attr('src', '');
});
("#Geeks2").on('show.bs.modal', function() {
("#Geeks3").attr('src', url);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
How to embed YouTube video in Bootstrap modal?
</h3>
<div class="bs-example">
<a href="#Geeks2"
class="btn btn-lg btn-primary"
data-toggle="modal">Launch Modal</a>
<div id="Geeks2" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"
class="close"
data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title">GeeksforGeeks</h4>
</div>
<div class="modal-body">
<iframe id="Geeks3" width="450" height="350"
src=
"https://www.youtube.com/embed/V5he1JXiQbg?autoplay=1"
frameborder="0" allowfullscreen>
</iframe>
</div>
</div>
</div>
</div>
</div>
</center>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程