如何使用Bootstrap在方形网格中指定分隔符的间隙
CSS grid-row-gap属性用于设置网格行元素之间的间隙大小。同样地,CSS grid-column-gap属性用于设置列元素之间的间隙(gutter)的大小。
语法:
- CSS grid-column-gap属性
grid-column-gap: none|length|percentage|initial|inherit;
- CSS grid-row-gap属性
grid-row-gap: length|percentage|global-values;
方法:它指定了网格线的大小。你可以把它看作是设置列/行之间的沟槽的宽度。
- 选择包括网格布局的类。
- 指定该类的grid-gap属性的值。
- 示例:
.container {
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
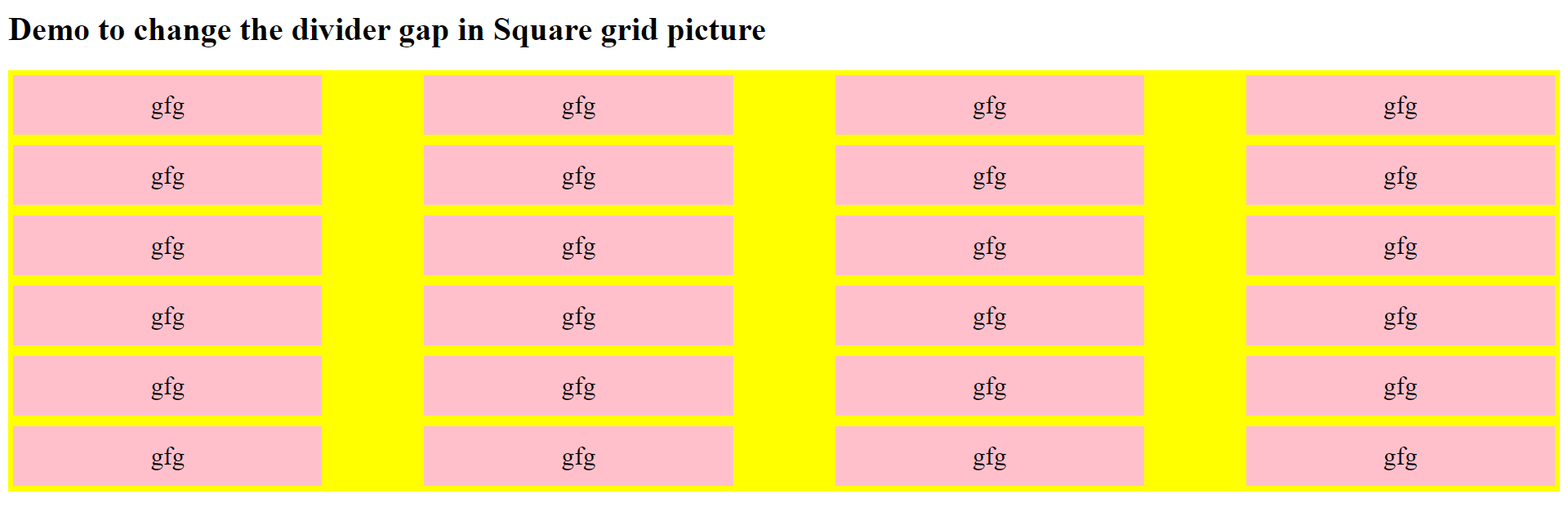
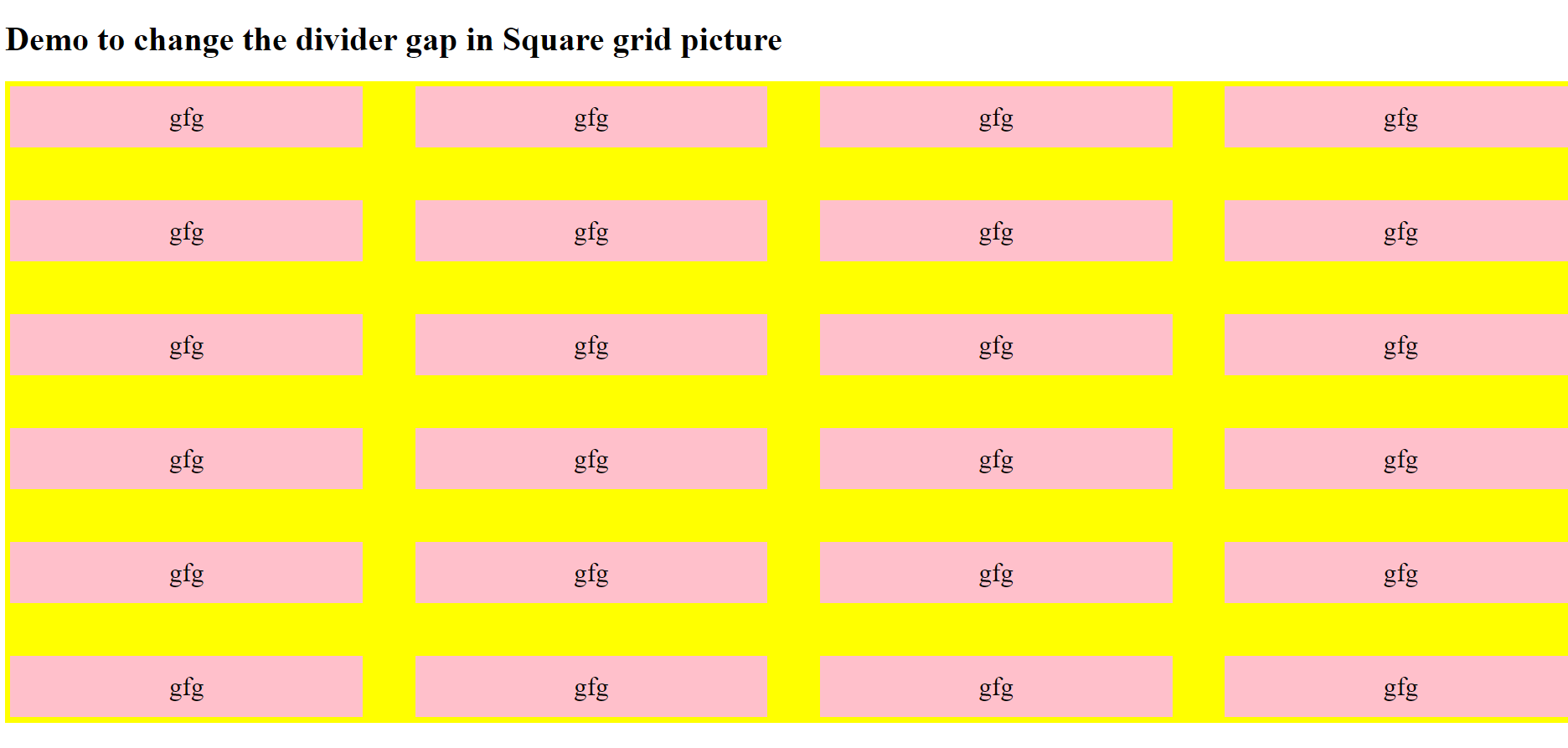
示例:
<!DOCTYPE html>
<html>
<head>
<style>
/* Use grid-row-gap and grid-column-gap
to specify the gap between the square
grids the gap between the row is
specified 10px the gap between the
row is specified 100px */
.grid-box {
display: grid;
grid-template-columns: auto auto auto auto;
/* Specify the divider gap measurement in a grid */
grid-row-gap: 10px;
grid-column-gap: 100px;
background-color: yellow;
padding: 5px;
}
.grid-box div {
background-color: pink;
text-align: center;
padding: 15px 0;
font-size: 25px;
}
</style>
</head>
<body>
<h1>
Demo to change the divider
gap in Square grid picture
</h1>
<div class="grid-box">
<div class="item1">gfg</div>
<div class="item2">gfg</div>
<div class="item3">gfg</div>
<div class="item4">gfg</div>
<div class="item5">gfg</div>
<div class="item6">gfg</div>
<div class="item7">gfg</div>
<div class="item8">gfg</div>
<div class="item9">gfg</div>
<div class="item10">gfg</div>
<div class="item11">gfg</div>
<div class="item12">gfg</div>
<div class="item13">gfg</div>
<div class="item14">gfg</div>
<div class="item15">gfg</div>
<div class="item16">gfg</div>
<div class="item17">gfg</div>
<div class="item18">gfg</div>
<div class="item19">gfg</div>
<div class="item20">gfg</div>
<div class="item21">gfg</div>
<div class="item22">gfg</div>
<div class="item23">gfg</div>
<div class="item24">gfg</div>
</div>
</body>
</html>
输出:

一个行与行之间有50px间隙,列与列之间有50px间隙的网格例子。

Browser兼容:
支持在Flex布局
* Chrome: No
* Firefox: Yes (63.0)
* Edge: No
* 互联网浏览器。没有
* Opera: No
* Safari: N0
支持网格布局
* Chrome: Yes (66.0)
* Firefox: Yes (61.0)
* Edge: Yes (16.0)
* 互联网浏览器。没有
* Opera: Yes (53.0)
* Safari: Yes (10.1)
 极客教程
极客教程