如何用Bootstrap 5在中间设置列
这里的目标是在Bootstrap中使一列居中。Bootstrap是一个免费的、开源的CSS框架,针对的是响应式的、移动优先的前端Web开发。有两种方法可以在Bootstrap中使一列居中 <div>。
方法1(偏移量):
第一种方法是使用引导偏移类。关键是要设置一个等于该行剩余大小一半的偏移量。因此,例如,一个大小为2的列将通过增加一个5的偏移量来居中,也就是(12-2)/2。下面的例子实现了这一点。
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<body>
<div class="container">
<div class="row">
<div style="height: 200px;"
class="col-md-6 offset-md-3
text-center bg-success">.
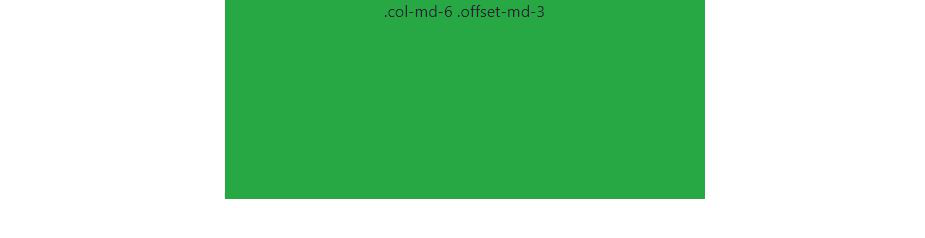
col-md-6 .offset-md-3</div>
</div>
</div>
</body>
</html>
输出
方法2(自动保证金):
将左右边距设置为自动将使div相对于其父元素居中。左右边距可以分别用.ml-auto和.mr-auto类来设置。下面的例子实现了这一点。
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<body>
<div class="container">
<div class="row">
<div style="height: 200px;"
class="mr-auto ml-auto
text-center bg-success">
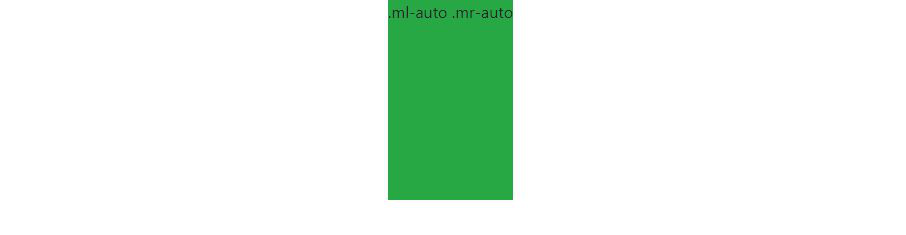
.ml-auto .mr-auto</div>
</div>
</div>
</body>
</html>
输出
 极客教程
极客教程