Bootstrap 5 alert
Bootstrap 5是Bootstrap的最新主要版本,其中的UI已经被改造,并做出了各种改变。警报为典型的用户行为提供上下文反馈信息,有少量可用的、灵活的警报信息。Bootstrap允许使用预定义的类在网站上显示这些警报信息。每个类都有不同的颜色与之相关。
语法:
<div class="alert alert-type"> Contents of the alert... <div>
类型:在Bootstrap 5中有八种类型的警报。这些警报的类别如下。
- alert-primary
- alert-secondary
- alert-success
- alert-danger
- alert-warning
- alert-info
- alert-light
- alert-dark
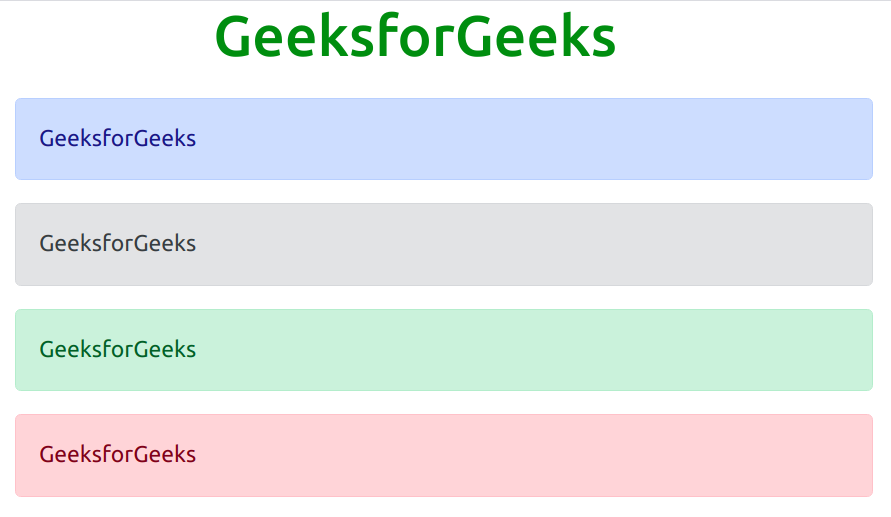
实例1:本实例展示了Bootstrap 5中的前四种警报类型。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Alerts
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<body>
<div style="text-align: center;
width:600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div id="canvas" style="width: 600px;
height: 200px; margin: 20px;">
<div class="alert alert-primary" role="alert">
GeeksforGeeks
</div>
<div class="alert alert-secondary" role="alert">
GeeksforGeeks
</div>
<div class="alert alert-success" role="alert">
GeeksforGeeks
</div>
<div class="alert alert-danger" role="alert">
GeeksforGeeks
</div>
</div>
</body>
</html>
输出:

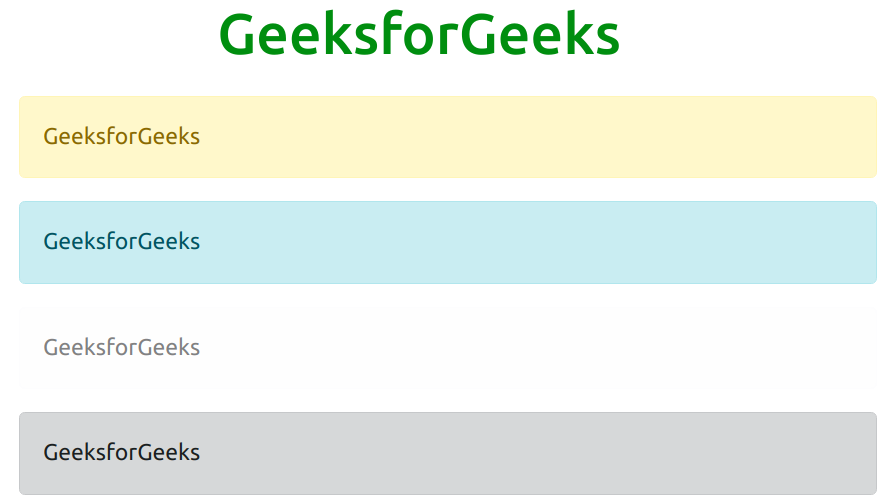
示例2:本例展示了Bootstrap 5中的下四种警报类型。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Alerts
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<body>
<div style="text-align: center;
width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div id="canvas" style="width: 600px;
height: 200px; margin: 20px;">
<div class="alert alert-warning" role="alert">
GeeksforGeeks
</div>
<div class="alert alert-info" role="alert">
GeeksforGeeks
</div>
<div class="alert alert-light" role="alert">
GeeksforGeeks
</div>
<div class="alert alert-dark" role="alert">
GeeksforGeeks
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程