如何使用Bootstrap和jQuery显示/隐藏div元素的多个值
Bootstrap和jQuery已经被一起用于开发交互式网络应用程序。Bootstrap和jQuery都是免费和开源的,这使得它在开发者中很受欢迎。这篇文章涉及到在Bootstrap和jQuery的帮助下,根据用户的输入显示和隐藏分区。下面显示了两种建立同样功能的方法。
第一种方法:在第一种方法中,根据用户的输入,一次只能看到一个分部。这种方法包括一个有三个选项的下拉列表。用户可以一次选择一个选项,根据选项的值显示相应的分部。代码片断中使用的方法如下。
$(document).ready(function)。当文档被加载并且作为参数传递的函数被执行时,会触发ready事件。$(selector).change(function)。当选定的元素(输入、文本区域或选择)被改变时,改变事件被触发,作为参数传递的函数被执行。这里,当用户从下拉菜单中选择一个选项时,作为参数传递的函数被调用。$(selector).find(filter)。该方法返回所选元素的所有后裔元素。这里<option>是<select>的后裔,同时,该方法需要一个过滤器来返回所需的元素。这里所选的选项是过滤器,即用户所选的选项被返回。$(selector).each(function)。这个方法对每个匹配的元素执行作为参数的函数。在这里,作为参数传递的函数为find()方法返回的每个元素执行。$(选择器).attr(属性)。这个方法分别设置或返回所选元素的属性和值。这里被选中的选项的值被提取到optionValue变量中。$(选择器).not(标准)。该方法返回不符合指定标准的元素。这里的not方法返回没有被用户选中的选项。$(selector).hide()。这个方法隐藏了被选中的元素。$(selector).show()。该方法显示所选元素。
解释:该页面显示一个下拉菜单,用户从中选择一个选项。一旦<select>元素发生变化,change()方法就会被触发,反过来调用find函数并返回所选的选项。attr()方法将选项的值提取到optionValue变量中。在not()方法中,optionValue变量被附加上’.’(这将它变成定义的划分类中的一个)。not()方法隐藏了所有与标准中提到的类不匹配的类。show()方法最后显示用户选择的划分。如果用户没有选择,那么所有的划分都会被隐藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Show Hide Elements Using Dropdown</title>
<!--CSS stylesheet-->
<style>
.box {
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red {
background: red;
}
.green {
background: green;
}
.blue {
background: blue;
}
</style>
<!--importing jquery cdn-->
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<script>
// jQuery functions to hide and show the div
(document).ready(function () {
("select").change(function () {
(this).find("option:selected")
.each(function () {
var optionValue =(this).attr("value");
if (optionValue) {
(".box").not("." + optionValue).hide();
("." + optionValue).show();
} else {
$(".box").hide();
}
});
}).change();
});
</script>
</head>
<body>
<div>
<!--dropdown list options-->
<select>
<option>Choose Color</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<!--divs that hide and show-->
<div class="red box">Red Selected</div>
<div class="green box">Green Selected</div>
<div class="blue box">Blue Selected</div>
</body>
</html>
输出:


第二种方法:这种方法展示了如何同时显示一个或多个分部。这种方法利用复选框来接受用户的输入。由于复选框能够同时接受一个以上的值,因此它是达到我们目的的理想选择。代码中使用了以下方法。
$(document).ready(function)。当文档被加载并且作为参数传递的函数被执行时,会触发ready事件。$(selector).click(function)。当点击事件发生时,该方法会触发点击事件或执行一个函数。在这里,当用户选中复选框时,点击事件被触发,作为参数传递的函数被执行。$(selector).attr(attribute)。这个方法返回所选元素的值。在这里,被选中的选项的值被提取到inputValue变量中。$(selector).toggle()。这个方法在所选元素的hide()方法和show()方法之间进行切换。如果方框被选中,则显示分部。如果不勾选该框,则分部被隐藏。
解释:网页包括某些复选框。用户可以一次选择一个或一个以上的复选框。如果复选框最初是隐藏的,则显示与之对应的分部。如果复选框没有被选中,那么相应的部门就会被隐藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Show Hide Elements Using Checkboxes</title>
<!--CSS stylesheet-->
<style>
.box {
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red {
background: red;
}
.green {
background: green;
}
.blue {
background: blue;
}
label {
margin-right: 15px;
}
</style>
<!--import jQuery cdn-->
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<script>
// jQuery functions to show and hide divisions
(document).ready(function () {
('input[type="checkbox"]').click(function () {
var inputValue = (this).attr("value");
("." + inputValue).toggle();
});
});
</script>
</head>
<body>
<div>
<!--checkboxes-->
<label><input type="checkbox"
name="colorCheckbox" value="red">
red
</label>
<label><input type="checkbox"
name="colorCheckbox" value="green">
green
</label>
<label><input type="checkbox"
name="colorCheckbox" value="blue">
blue
</label>
</div>
<!--Divisions to be shown and hidden-->
<div class="red box">Red Selected</div>
<div class="green box">Green Selected</div>
<div class="blue box">Blue Selected</div>
</body>
</html>
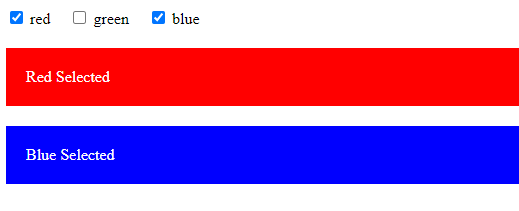
输出


jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程