Bootstrap 5警示链接颜色
Bootstrap 5 Alerts Link Color类是用来设置警报元素的颜色的。有不同种类的警报表示不同的事情,如果是成功,那么警报的颜色将是绿色,如果是失败,那么它应该显示红色的警报。每种颜色的警报都代表着什么。警报的颜色应该是它的名字,但是我们在警报链接上使用了颜色,所以根据文档上的名字会出现颜色的混淆。
前提条件: Bootstrap 5 Alert组件,创建警报–为此我们可以使用警报。
提示链接颜色类:
- alert-link。该类用于使警报的文本成为一个链接。
- alert-primary: 该类用于使警报的颜色为蓝色。
- alert-secary: 该类用于使警报的颜色为灰色。
- alert-success。该类用于使警报的颜色为绿色。
- alert-danger。该类用于使警报的颜色为红色。
- alert-warning。该类用于使警报的颜色为黄色。
- alert-info。该类用于使警报的颜色为天蓝色。
- alert-light。该类用于使警报的颜色为白色。
- alert-dark:该类用于使警报的颜色为深灰色。
语法:
<div class="alert alert-primary" role="alert">
... <a href="#" class="alert-link">...</a>
</div>
下面的例子说明了Bootstrap 5警报链接的颜色:
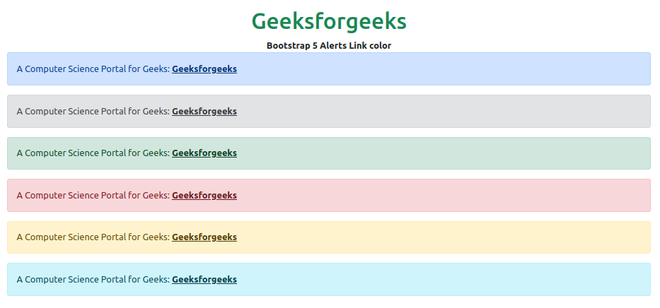
例子1:在这个例子中,我们将使用六个信息性的警报链接颜色类。
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap 5 CDN Link-->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<title>Bootstrap 5 Alerts Link color</title>
</head>
<body class="m-3">
<center>
<h1 class="text-success">Geeksforgeeks</h1>
<strong>Bootstrap 5 Alerts Link color</strong>
</center>
<!-- Bootstrap 5 Alets Link Color and Alerts Link used-->
<div class="alert alert-primary">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert alert-secondary">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert alert-success">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert alert-danger">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert alert-warning">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert alert-info">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
</body>
</html>
输出:

Bootstrap 5警示链接颜色
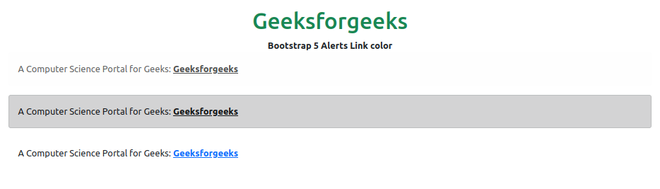
例子2:在这个例子中,我们将使用浅色和深色的警报类的颜色,一个警报将没有链接颜色类,只有警报-链接,因为链接的文本将被渲染成蓝色。
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap 5 CDN Link-->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<title>Bootstrap 5 Alerts Link color</title>
</head>
<body class="m-3">
<center>
<h1 class="text-success">Geeksforgeeks</h1>
<strong>Bootstrap 5 Alerts Link color</strong>
</center>
<!-- Bootstrap 5 Alets Link Color and Alerts Link used-->
<div class="alert alert-light">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert alert-dark">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
<div class="alert">
A Computer Science Portal for Geeks:
<a href="#" class="alert-link">Geeksforgeeks</a>
</div>
</body>
</html>
输出:

Bootstrap 5警示链接颜色
 极客教程
极客教程