Bootstrap 5 徽章标题
徽章标题可以用来标示有关标题的最新信息。徽章的大小是按照标题的大小来缩放的。它只是与父元素的大小相匹配(使用相对单位)。因此,你可以直接在任何父元素是标题标签的标签(如span)内使用徽章类。如果你想要徽章的任何特定颜色,你可以使用上下文类。
徽章标题类:没有徽章标题类,我们只需要在标题元素上使用徽章类。
语法:
<h1> ...
<span class="badge ...">...</span>
</h1>
下面的例子说明了Bootstrap 5的徽章标题:
例子1:在这个例子中,你可以看到我们在span标签内使用了徽章类,其父元素是标题标签。此外,我们还使用了背景色类bg-primary,所以你可以看到徽章。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
<title>Bootstrap 5 Badge Headings</title>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<h2 class="text-center">Bootstrap 5 Badge Headings</h2>
<h1>
GeeksforGeeks
<span class="badge bg-primary">h1 Badge </span>
</h1>
<h2>
GeeksforGeeks
<span class="badge bg-primary">h2 Badge </span>
</h2>
<h3>
GeeksforGeeks
<span class="badge bg-primary">h3 Badge </span>
</h3>
<h4>
GeeksforGeeks
<span class="badge bg-primary">h4 Badge </span>
</h4>
<h5>
GeeksforGeeks
<span class="badge bg-primary">h5 Badge </span>
</h5>
<h6>
GeeksforGeeks
<span class="badge bg-primary">h5 Badge </span>
</h6>
</center>
</body>
</html>
输出:

Bootstrap 5 徽章标题
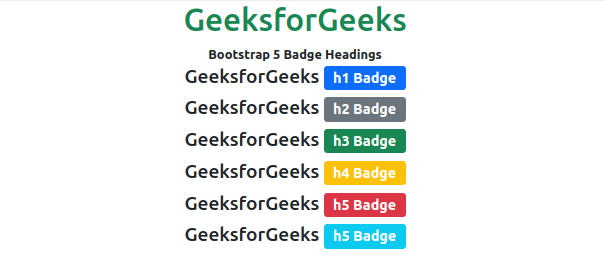
例子2:标题徽章的背景颜色可以通过使用上下文类和徽章类来改变。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
<title>Bootstrap 5 Badge Headings</title>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>Bootstrap 5 Badge Headings</strong>
<!-- Badge Headings Classes Used-->
<h4>
GeeksforGeeks
<span class="badge bg-primary">h1 Badge </span>
</h4>
<h4>
GeeksforGeeks
<span class="badge bg-secondary">h2 Badge </span>
</h4>
<h4>
GeeksforGeeks
<span class="badge bg-success">h3 Badge </span>
</h4>
<h4>
GeeksforGeeks
<span class="badge bg-warning">h4 Badge </span>
</h4>
<h4>
GeeksforGeeks
<span class="badge bg-danger">h5 Badge </span>
</h4>
<h4>
GeeksforGeeks
<span class="badge bg-info">h5 Badge </span>
</h4>
</center>
</body>
</html>
输出:

 极客教程
极客教程