如何在Bootstrap中设置按钮对齐方式
Bootstrap按钮与HTML文档中的其他DOM元素没有区别。排列它们与排列段落、Divs和章节更有可能是一样的。下面是一些可能遇到的情况。
“容器 “类中的按钮:
容器 “类中的按钮可以用 “text-align “属性进行对齐。将这组按钮包在一个div里面,并使用下面的类来对齐它们。
- .text-left
- .text-center
- .text-right
语法:
class="text-left"|"text-center"|"text-right"
注意:你也可以使用HTML5 <center>标签,将按钮对齐到中心。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Aligning Buttons</title>
</head>
<body>
<h1 style="color:green;text-align:center;">GeeksforGeeks</h1>
<div class="container">
<div class="text-left">
<button type="button" >Button 1</button>
<button type="button" >Button 2</button>
</div>
<div class="text-center">
<button type="button" >Button 1</button>
<button type="button" >Button 2</button>
</div>
<div class="text-right">
<button type="button" >Button 1</button>
<button type="button" >Button 2</button>
</div>
<center>
<button type="button" >Button 1</button>
<button type="button" >Button 2</button>
</center>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
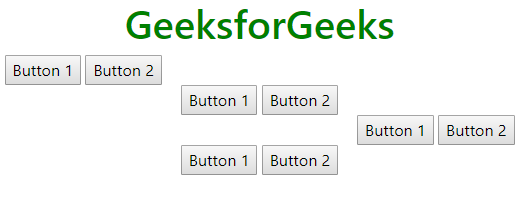
输出:

FlexBox内的按钮:
另一种安排按钮的方法是使用flex-utilities。Bootstrap提供的基本flex类有
* .d-flex .flex-row
* .d-flex .flex-column
选择其中的任何一个,都可以实现以下模式。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Aligning Buttons</title>
<style type="text/css">
html,
body {
height: 200px;
}
</style>
</head>
<body>
<h1 style="color:green;text-align:center;">GeeksforGeeks</h1>
<div class="container h-100">
<div class="d-flex h-100">
<div class="align-self-start mr-auto">
<button type="button" class="btn btn-danger">
Click Me!
</button>
</div>
<div class="align-self-center mx-auto">
<button type="button" class="btn btn-primary">
Click Me!
</button>
</div>
<div class="align-self-end ml-auto">
<button type="button" class="btn btn-success">
Click Me!
</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
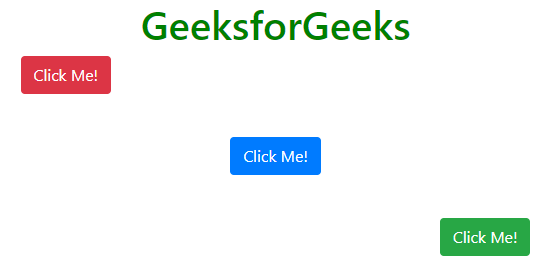
输出:

Relative-Absolute method:
这是目前网上使用最多的方法。在这种情况下,父 div 被分配了一个 “相对 “位置,而子 div 被分配了 “绝对 “位置。
绝对 “div内的元素可以以任何你想要的方式对齐。请看下面的例子。它显示了一个DOM元素的所有可能的对齐方式,在这种情况下,按钮可以有。
示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
ontent="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Aligning Buttons</title>
<style type="text/css">
html,
body {
height: 300px;
}
.top-left {
top: 0;
left: 0;
}
.top-center {
top: 0;
left: 50%;
transform: translateX(-50%);
}
.top-right {
top: 0;
right: 0;
}
.mid-left {
top: 50%;
left: 0;
transform: translateY(-50%);
}
.mid-center {
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
.mid-right {
top: 50%;
right: 0;
transform: translateY(-50%);
}
.bottom-left {
bottom: 0;
left: 0;
}
.bottom-center {
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
.bottom-right {
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">GeeksforGeeks</h1>
<div class="container h-100">
<div class="position-relative h-100">
<div class="position-absolute top-left">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute top-center">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute top-right">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute mid-left">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute mid-center">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute mid-right">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute bottom-left">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute bottom-center">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
<div class="position-absolute bottom-right">
<button type="button" class="btn btn-primary">Click Me!</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
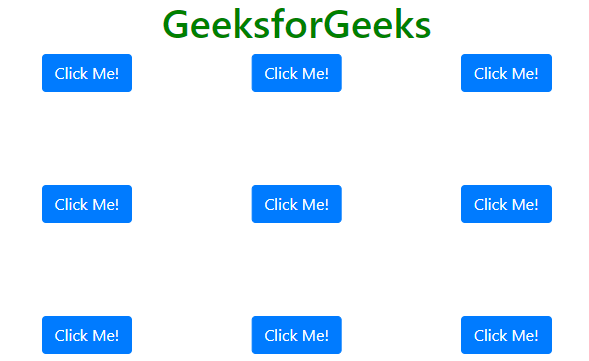
输出:

 极客教程
极客教程