如何阻止提交按钮与文本区域一起扩展
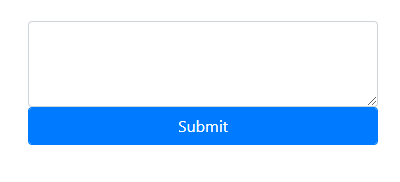
下面是一个遇到的问题的例子。这里的按钮标签包括’form-control’类。表单控制类将所有包含它的元素对齐。按钮也不例外,因此会与文本区域对齐或弯曲。
<!DOCTYPE html>
<html>
<head>
<!-- importing bootstrap cdn -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous" />
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-4">
<textarea class="form-control"
id=
"exampleFormControlTextarea1"
rows="3">
</textarea>
<button type="button"
class=
"form-control btn btn-primary">
Submit</button>
</div>
</div>
</div>
</body>
</html>
输出

Bootstrap 4是最流行的CSS框架之一,被网络开发人员采用,用于创建动态和互动的用户界面。Bootstrap 4捆绑了各种组件,可用于建立有吸引力的网站。其中一个组件是表单控件,用于创建表单设计。表单控制类有预定义的CSS属性,这使得在代码中直接使用这些组件更容易,而不需要为单个组件重写CSS属性的麻烦。然而,对文本区和按钮使用表单控制类会导致按钮与文本区一起展开。
这些例子中使用的一些术语有:
- container。容器类将内容放在里面。它是一个响应的固定宽度的容器。
- mt-5: mt-5是一个实用工具或辅助类,用于设置上边距为3rem,即字体大小的三倍。
- form-control: .form-control类被添加到所有的文本输入、textarea和选择元素中。它有全局属性,可以维护表单元素的间距和对齐。
- form-inline。.form-inline类确保元素是内联的。
- btn:.btn类应该与一起使用,。
-
btn-primary: .btn-primary提供蓝色的彩色按钮。
- mb-2: mb-2是一个实用工具或辅助类,用于设置底部边距为0.5rem,即字体大小的0.5倍。
第1步:
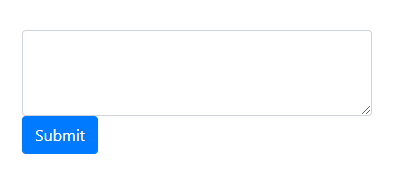
可以考虑采用以下方法来防止按钮与文本区域一起扩展。首先导入bootstrap cdn。这允许使用的组件具有Bootstrap样式表中定义的全局属性。接下来形成容器,定义行和列。这一列包含了文本区和按钮。在这个例子中,按钮并不包括表单控制类。因此,按钮被放在了文本区的下面。因此,即使textarea和文本一起扩展,按钮的尺寸也完全没有变化。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- importing bootstrap cdn -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous" />
</head>
<body>
<!--container-->
<div class="container mt-5">
<!--row-->
<div class="row">
<!--column-->
<div class="col-4">
<!--textarea-->
<textarea class="form-control"
id=
"exampleFormControlTextarea1"
rows="3">
</textarea>
<button type="button"
class="btn btn-primary">
Submit</button>
</div>
<!--column ends-->
</div>
<!--row ends-->
</div>
<!--container ends-->
</body>
</html>
输出 :

第2步:
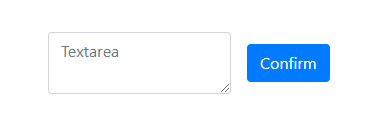
在这种方法中,我们使用form-inline类,它可以确保textarea和按钮被放置在同一行,但按钮的大小不受textarea扩展的影响。Bootstrap cdn首先被导入。这允许使用的组件具有Bootstrap样式表中定义的全局属性。接下来形成容器并定义一个表单。这个表单包含了作为输入字段的textarea和一个按钮。按钮标签不包括表单控制类,因此它不与textarea一起弯曲。同样由于内联属性,按钮被放置在textarea旁边。但是由于按钮是独立于textarea的,所以即使textarea的高度增加,按钮的尺寸也不会改变。
示例:
<!DOCTYPE html>
<html>
<head>
<!--importing bootstrap cdn-->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous" />
</head>
<body>
<!--container-->
<div class="container mt-5">
<!--form-->
<form class="form-inline">
<div class="form-group mx-sm-3 mb-2">
<!--textarea-->
<textarea type="textarea"
class="form-control"
id="textarea"
placeholder="Textarea">
</textarea>
</div>
<button type="submit"
class="btn btn-primary mb-2">
Confirm</button>
</form>
<!--form ends-->
</div>
<!--container ends-->
</body>
</html>
输出:

 极客教程
极客教程