Bootstrap 5按钮
Bootstrap 5是Bootstrap最新发布的一个重要版本,在这个版本中,他们对用户界面进行了改造,做出了各种改变。按钮是为创建各种按钮而提供的组件。Bootstrap 5包括几种预定义的按钮样式,每一种都有自己的用途。
语法:
<button class="badge bg-type"> Button Text <button>
类型:以下是Bootstrap 5中可用的九种类型的按钮。
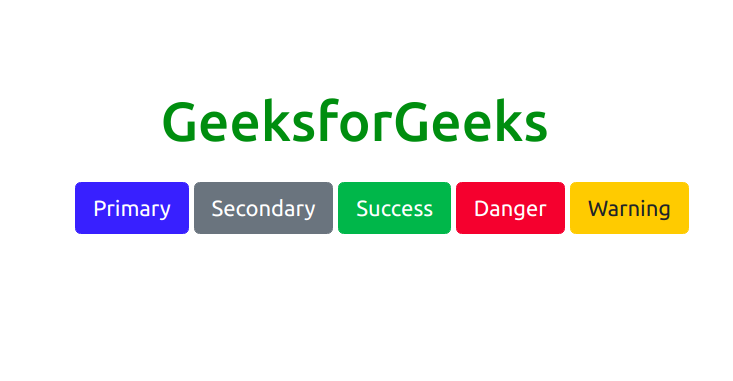
例子1:这个例子展示了Bootstrap 5中前五种类型的按钮的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div style="width: 600px; height: 200px;
margin:20px;text-align: center;">
<button type="button" class="btn btn-primary">
Primary
</button>
<button type="button" class="btn btn-secondary">
Secondary
</button>
<button type="button" class="btn btn-success">
Success
</button>
<button type="button" class="btn btn-danger">
Danger
</button>
<button type="button" class="btn btn-warning">
Warning
</button>
</div>
</body>
</html>
输出:

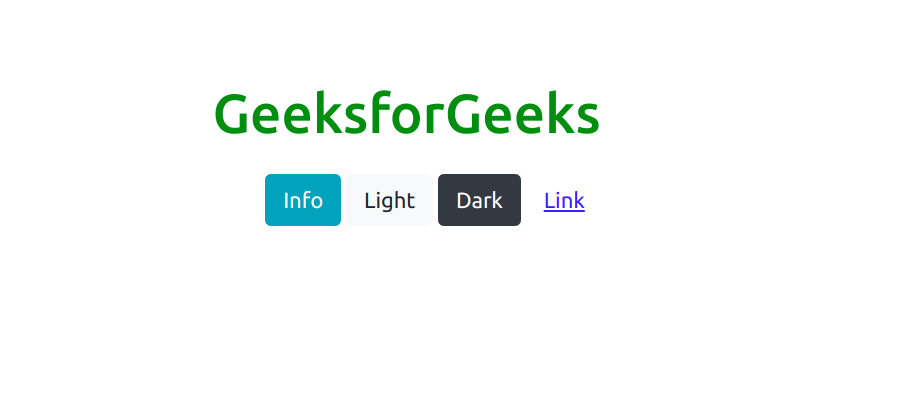
例子2:这个例子展示了Bootstrap 5中最后四种类型的按钮的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div style="width: 600px;height: 200px;
margin:20px;text-align: center;">
<button type="button" class="btn btn-info">
Info
</button>
<button type="button" class="btn btn-light">
Light
</button>
<button type="button" class="btn btn-dark">
Dark
</button>
<button type="button" class="btn btn-link">
Link
</button>
</div>
</body>
</html>
输出:

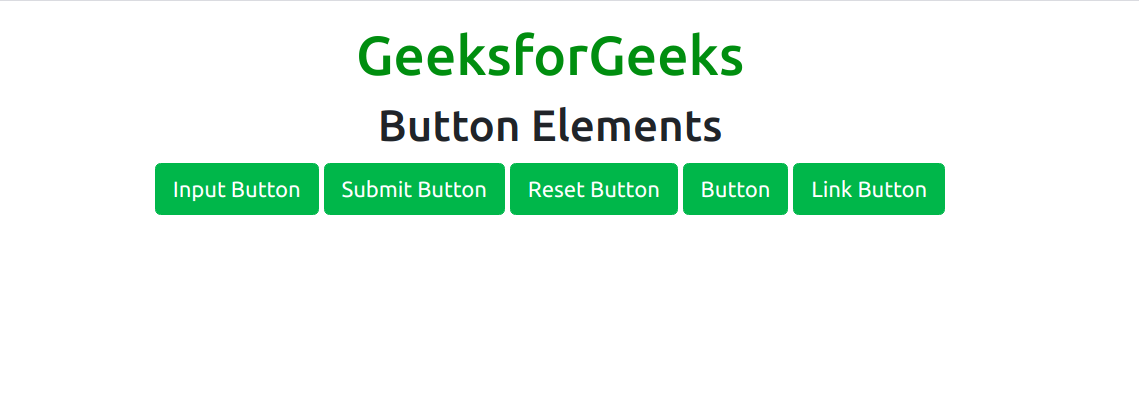
例子3:这个例子展示了Bootstrap 5中不同元素作为按钮的作用。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Elements</h2>
<input class="btn btn-success" type="button"
value="Input Button">
<input class="btn btn-success" type="submit"
value="Submit Button">
<input class="btn btn-success" type="reset"
value="Reset Button">
<button class="btn btn-success" type="button">
Button
</button>
<a href="#" class="btn btn-success" role="button">
Link Button
</a>
</div>
</body>
</html>
输出:

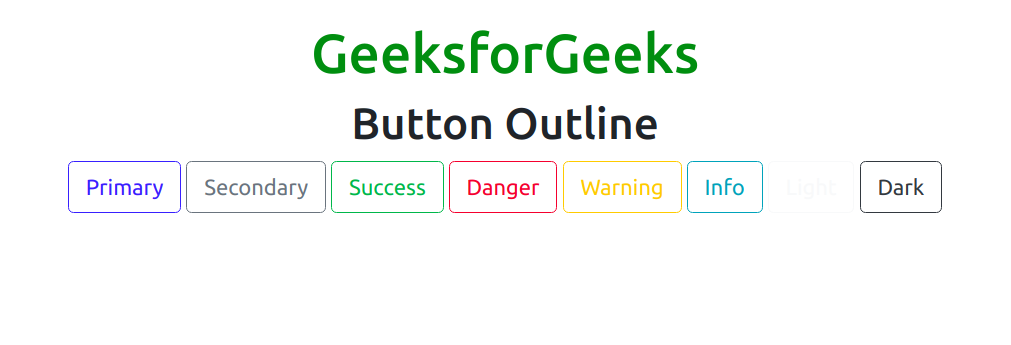
例子:这个例子展示了Bootstrap 5中不同轮廓按钮的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Outline</h2>
<button type="button"
class="btn btn-outline-primary">
Primary
</button>
<button type="button"
class="btn btn-outline-secondary">
Secondary
</button>
<button type="button"
class="btn btn-outline-success">
Success
</button>
<button type="button"
class="btn btn-outline-danger">
Danger
</button>
<button type="button"
class="btn btn-outline-warning">
Warning
</button>
<button type="button"
class="btn btn-outline-info">
Info
</button>
<button type="button"
class="btn btn-outline-light">
Light
</button>
<button type="button"
class="btn btn-outline-dark">
Dark
</button>
</div>
</body>
</html>
输出:

例子:这个例子展示了Bootstrap 5中不同按钮尺寸的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Sizes</h2>
<button type="button"
class="btn btn-success btn-sm">
Small Button
</button>
<button type="button"
class="btn btn-success">
Default Button
</button>
<button type="button"
class="btn btn-success btn-lg">
Large Button
</button>
</div>
</body>
</html>
输出:

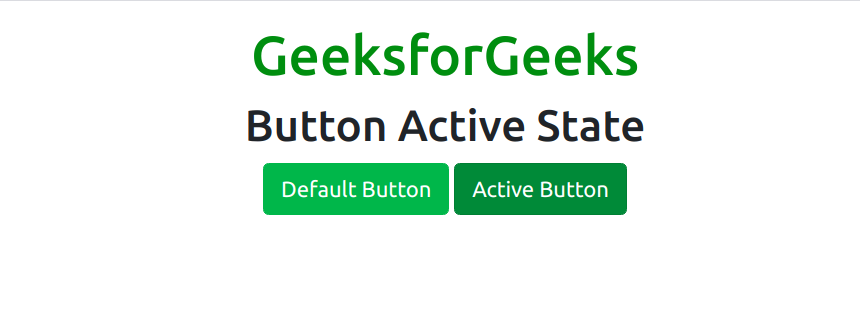
例子:这个例子展示了Bootstrap 5中按钮的激活状态的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Active State</h2>
<button type="button"
class="btn btn-success">
Default Button
</button>
<button type="button"
class="btn btn-success active">
Active Button
</button>
</div>
</body>
</html>
输出:

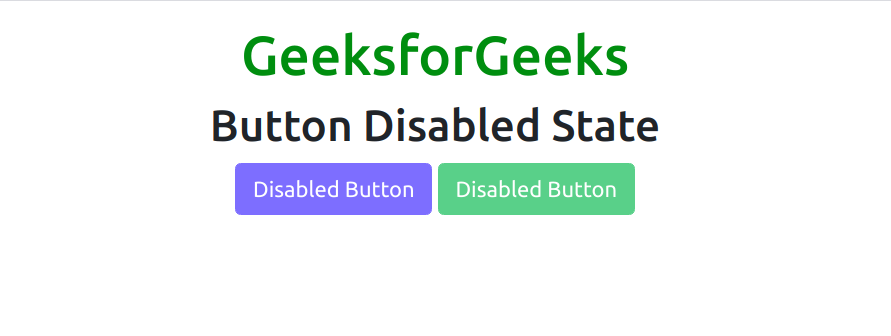
例子:这个例子展示了Bootstrap 5中一个按钮的禁用状态。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Disabled State</h2>
<button type="button"
class="btn btn-primary" disabled>
Disabled Button
</button>
<button type="button"
class="btn btn-success" disabled>
Disabled Button
</button>
</div>
</body>
</html>
输出:

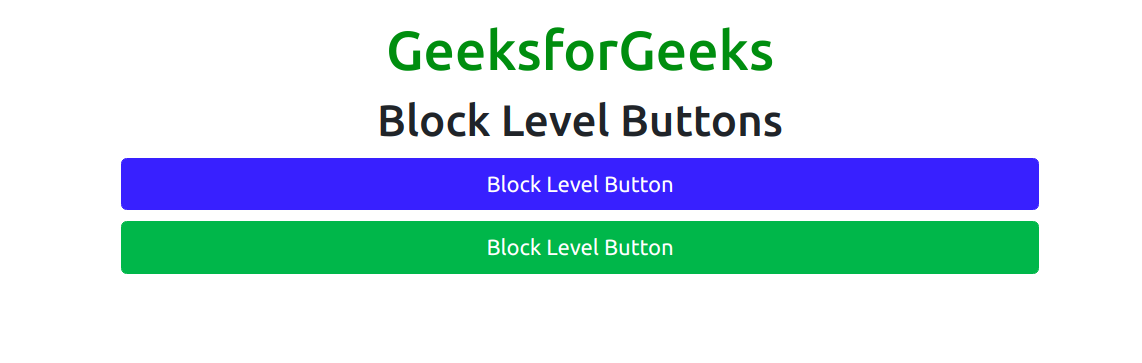
例子:这个例子展示了Bootstrap 5中块级按钮的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;" style="width:700px;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Block Level Buttons</h2>
<button type="button"
class="btn btn-block btn-primary">
Block Level Button
</button>
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
</div>
</body>
</html>
输出:

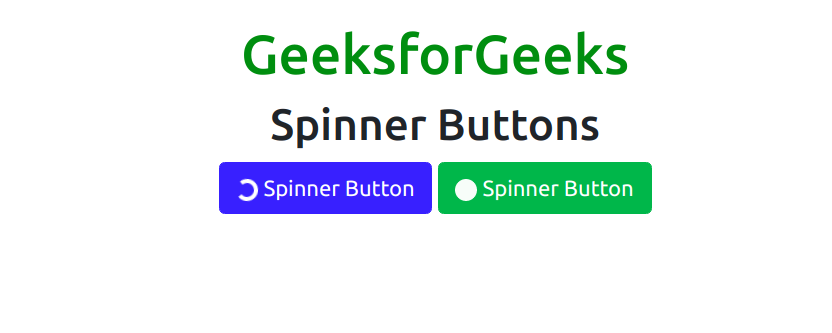
例子:这个例子展示了Bootstrap 5中旋转按钮的工作原理。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Spinner Buttons</h2>
<button type="button" class="btn btn-primary">
<span class="spinner-border spinner-border-sm">
</span>
Spinner Button
</button>
<button type="button" class="btn btn-success">
<span class="spinner-grow spinner-grow-sm">
</span>
Spinner Button
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程