Bootstrap 5面包屑
Bootstrap 5是Bootstrap最新的一个重要版本,在这个版本中他们对用户界面进行了改造,并做出了各种改变。面包屑是用来指示当前页面在导航层次中的位置的。
语法:
<ol class="breadcrumb">
<li class="breadcrumb-item"> Content .. </li>
</ol>
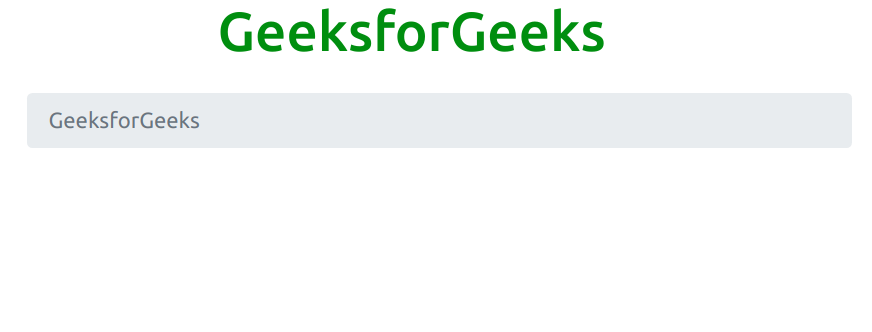
例子1:这个例子展示了Bootstrap 5中面包屑的作用。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Breadcrumbs
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div style="width: 600px;height: 200px;
margin:20px;">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active">
GeeksforGeeks
</li>
</ol>
</nav>
</div>
</body>
</html>
输出:

<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Breadcrumbs
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div style="width: 600px;height: 200px;margin:20px;">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">
GeeksforGeeks
</a>
</li>
<li class="breadcrumb-item">
Articles
</li>
</ol>
</nav>
</div>
</body>
</html>
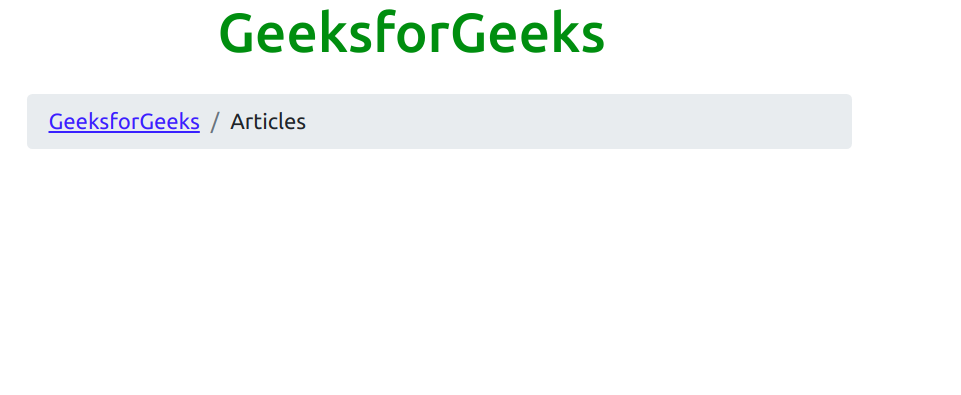
输出:

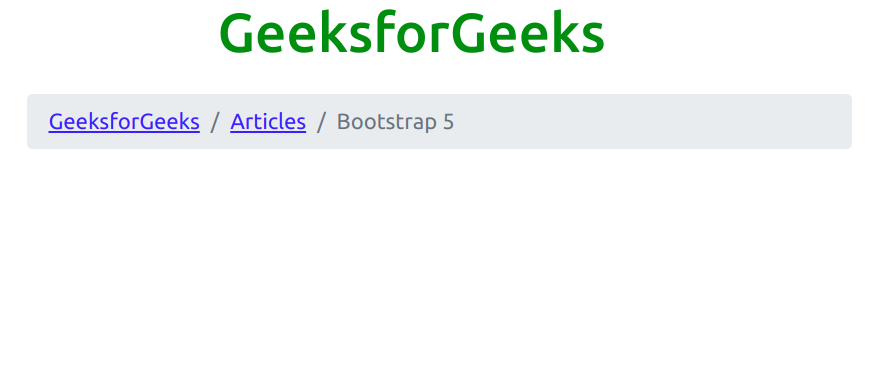
例子3:这个例子展示了Bootstrap 5中面包屑的作用。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Breadcrumbs
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div style="width: 600px;height: 200px;margin:20px;">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">GeeksforGeeks</a>
</li>
<li class="breadcrumb-item">
<a href="#">Articles</a>
</li>
<li class="breadcrumb-item active">
Bootstrap 5
</li>
</ol>
</nav>
</div>
</body>
</html>
输出:

 极客教程
极客教程