BootSraep 5 Typography Lists Inline
Bootstrap 5 Typography Lists Inline类用于移除列表中的子弹并应用一些轻量级的边距。有时我们需要将列表中的元素以水平方式放置。
类型学列举内联类:
- list-inline。该类用于使列表项最左侧对齐。
- list-inline-item。该类用于从列表中移除点或数字,使其成为一行。
语法:
<ul class="list-inline">
<li class="list-inline-item">...</li>
<li class="list-inline-item">...</li>
...
</ul>
下面的例子将说明排版列表Inline的情况。
例子1:在这个例子中,我们将在无序列表上使用这些类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">
Geeks Learning Together
</p>
<ul class="list-inline">
<li class="list-inline-item">
We are Geeks
</li>
<li class="list-inline-item">
We help each other
</li>
<li class="list-inline-item">
We love Stackoverflow
</li>
</ul>
</body>
</html>
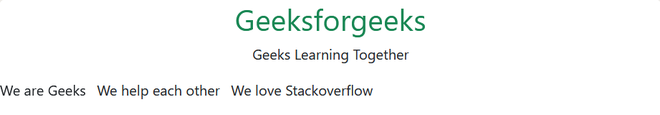
输出:

BootSraep 5 Typography Lists Inline
例子2:在这个例子中,我们将在有序列表上使用这些类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">
Geeks Learning Together
</p>
<ol class="list-inline">
<li class="list-inline-item">
We are Geeks
</li>
<li class="list-inline-item">
We help each other
</li>
<li class="list-inline-item">
We love Stackoverflow
</li>
</ol>
</body>
</html>
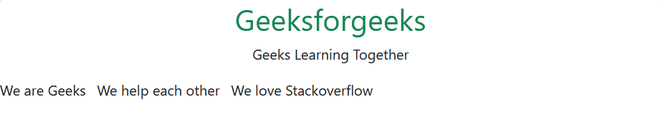
输出:

BootSraep 5 Typography Lists Inline
 极客教程
极客教程