如何在Bootstrap中设置一列控制的高度
使用Bootstrap创建一个HTML文档,并使之超过一列。任务是利用Bootstrap将控件设置为一列以上的高度。做到这一点的方法是利用左列中的另一个div内部。内侧的div应该是position: absolute。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
How to set one column control
over height in Bootstrap ?
</title>
<style type="text/css">
.bg-1 {
background-color: yellow;
}
.bg-2 {
background-color: lightgreen;
}
</style>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
</center>
<div class='container'>
<div class='row'>
<div class='col-3 bg-1 overflow-auto'>
<div class="position-absolute">
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, quizzes and
many other contents.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, quizzes and
many other contents.
</div>
</div>
<div class='col-9 bg-2'>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, quizzes and
many other contents.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, quizzes and
many other contents.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, quizzes and
many other contents.
</div>
</div>
</div>
</body>
</html>
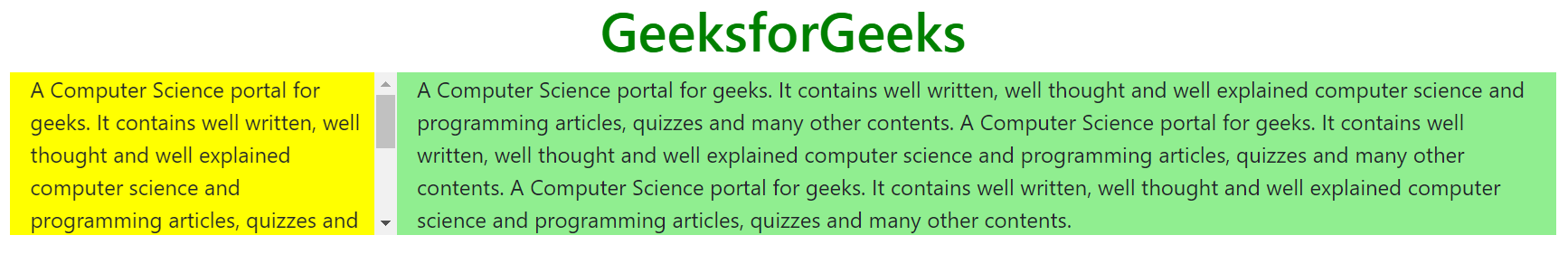
输出:

在上述例子中。
位置属性用于将一个组件相对于其父级的位置,并改变其周围的布局。
溢出属性指示当内容溢出元素的框时应该发生什么。这个属性表明,当一个元素的内容大到无法容纳在指定区域内时,是否要剪辑内容或包含滚动条。
 极客教程
极客教程