Angular PrimeNG快速拨号圆形、半圆形和四分之一圆形
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常容易。在这篇文章中,我们将学习如何在Angular PrimeNG中使用Speed Dial Circle, Semi-Circle, and Quarter-Circle组件。我们还将学习这些属性,以及在代码中使用的语法。
SpeedDial组件用于显示许多主要的动作,这些动作可以在按下按钮的同时使用浮动按钮的动作来完成。
语法:
<p-speedDial
[model]="..."
radius="..."
type="..."
direction="..."
buttonClassName="...">
</p-speedDial>
Angular PrimeNG Speed Dial Circle, Semi-Circle, and Quarter-Circle属性:
- style。它是该元素的内联样式。它是对象数据类型,默认值为空。
- direction。它指定了动作的开启方向。它是字符串数据类型,默认值是向上。
- model。它是定义动作项目的MenuModel实例。它是对象数据类型,默认值为空。
- radius。它是*圆型的半径,它是数字数据类型,默认值是0。
- buttonClassName。它是按钮元素的风格类别。它是字符串数据类型,默认值为空。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
运行应用程序的步骤:运行以下命令以查看输出。
ng serve --open
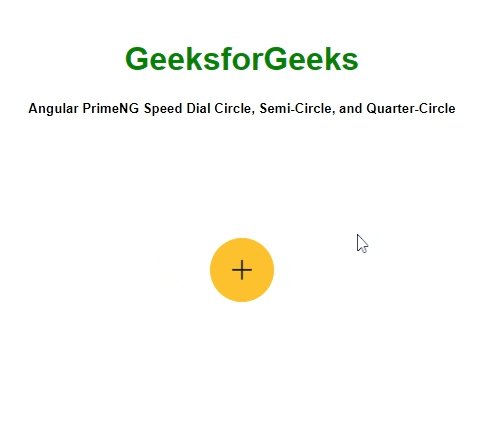
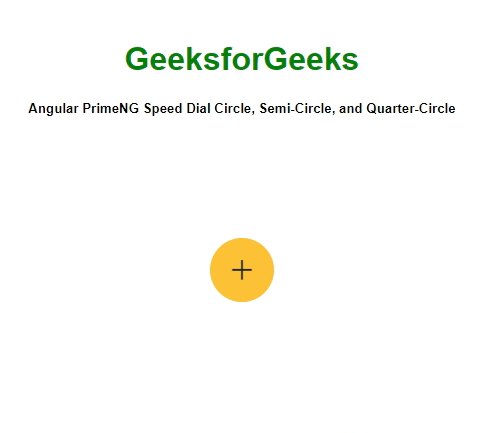
例子1:下面的例子说明了Angular PrimeNG Speed Dial Circle, Semi-Circle, and Quarter-Circle的使用type=”circle”。
- app.component.html:
<div style="text-align: center">
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG Speed Dial Circle,
Semi-Circle, and Quarter-Circle
</h5>
<div class="speeddial-circle-demo">
<p-speedDial
[model]="gfg"
radius="80"
type="circle"
buttonClassName="p-button-warning">
</p-speedDial>
</div>
</div>
- app.component.ts:
import {Component, OnInit} from '@angular/core';
import { MenuItem, MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
providers: [MessageService]
})
export class AppComponent {
gfg: MenuItem[];
constructor(private messageService: MessageService) { }
ngOnInit() {
this.gfg = [
{
icon: 'pi pi-linkedin',
},
{
icon: 'pi pi-slack',
},
{
icon: 'pi pi-whatsapp',
},
{
icon: 'pi pi-telegram',
},
{
icon: 'pi pi-twitter'
}
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {RouterModule} from '@angular/router';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {ProgressSpinnerModule} from 'primeng/progressspinner';
import {RippleModule} from 'primeng/ripple';
import { ToastModule } from 'primeng/toast';
import { SpeedDialModule } from 'primeng/speeddial';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ProgressSpinnerModule,
SpeedDialModule,
ToastModule,
RippleModule,
RouterModule.forRoot([
{path:'',component: AppComponent},
])
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
输出:

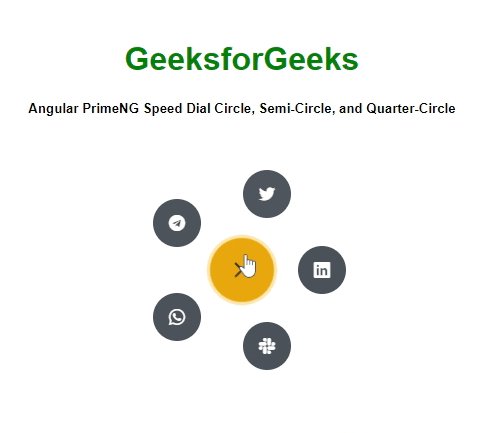
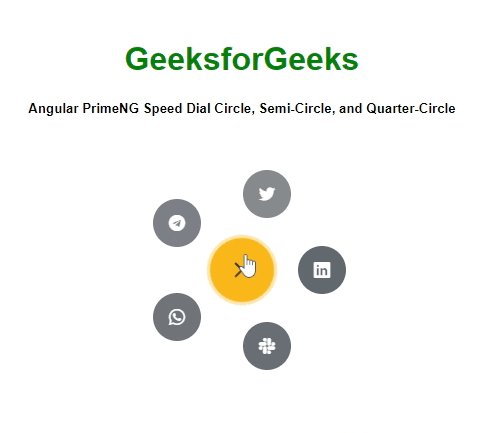
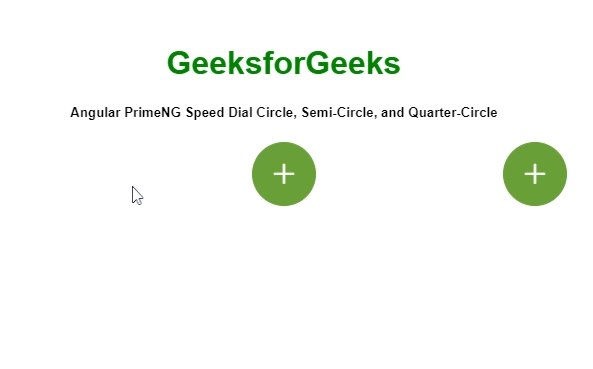
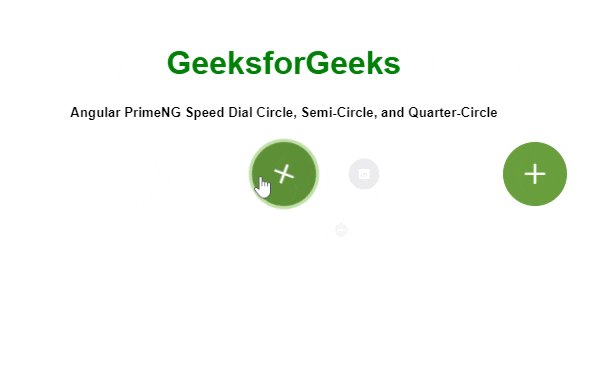
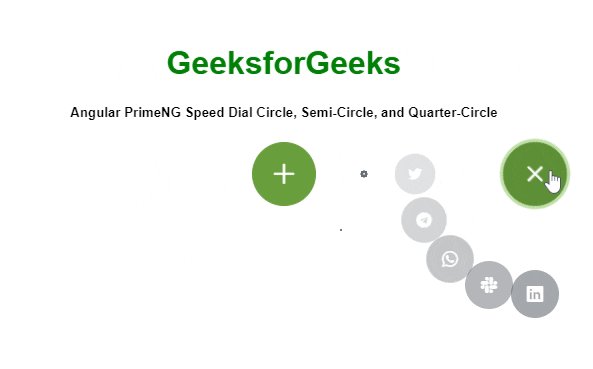
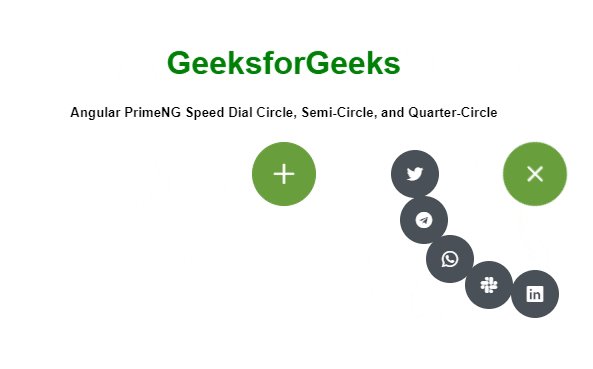
例子2:下面是另一个例子,说明了Angular PrimeNG Speed Dial Circle, Semi-Circle, and Quarter-Circle使用type=”semi-circle”和type=”quarter-circle”。
- app.component.html:
<div style="text-align: center">
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG Speed Dial Circle,
Semi-Circle, and Quarter-Circle
</h5>
<div style="height: 500px; position: relative;"
class="speeddial-circle-demo">
<p-speedDial
[model]="gfg"
radius="80"
type="semi-circle"
direction="down"
buttonClassName="p-button-success">
</p-speedDial>
<p-speedDial
[model]="gfg"
radius="120"
direction="down-left"
type="quarter-circle"
buttonClassName="p-button-success">
</p-speedDial>
</div>
</div>
- app.component.ts:
import {Component, OnInit} from '@angular/core';
import { MenuItem, MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
providers: [MessageService]
})
export class AppComponent {
gfg: MenuItem[];
constructor(private messageService: MessageService) { }
ngOnInit() {
this.gfg = [
{
icon: 'pi pi-linkedin',
},
{
icon: 'pi pi-slack',
},
{
icon: 'pi pi-whatsapp',
},
{
icon: 'pi pi-telegram',
},
{
icon: 'pi pi-twitter'
}
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {RouterModule} from '@angular/router';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {ProgressSpinnerModule} from 'primeng/progressspinner';
import {RippleModule} from 'primeng/ripple';
import { ToastModule } from 'primeng/toast';
import { SpeedDialModule } from 'primeng/speeddial';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ProgressSpinnerModule,
SpeedDialModule,
ToastModule,
RippleModule,
RouterModule.forRoot([
{path:'',component: AppComponent},
])
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
输出:

 极客教程
极客教程