Bootstrap 5警报器的附加内容
Boostrap提醒有助于告知用户特定事件或给予确认。但大多数时候,只有简单的文字提示不足以传达信息。需要有一些具有适当层次的附加内容。在这种情况下,附加内容就出现了。它允许开发者将额外的信息和警报的细节以一种干净的、分层的方式放在一起。我们需要使用class alert来创建一个警报。让我们看看语法和一些例子。
前提条件:Bootstrap 5 Alert组件,以创建一个警报。
Alerts附加内容类:没有要求这个类,我们只放HTML元素,这将是警报的附加组件,如标题,段落,按钮和分隔符。
语法:
<div class="alert">
<!-- Additional content -->
<h2 class="alert-heading">....</h2>
<hr>
<p>......</p>
</div>
下面的例子说明了Bootstrap 5警报的附加内容:
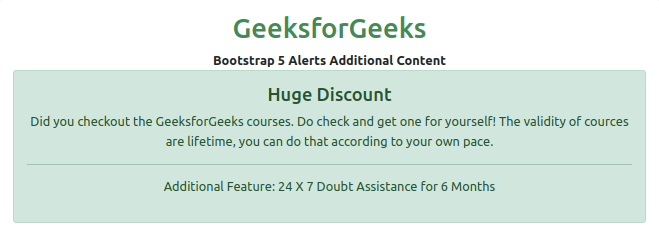
实例1:实例说明我们如何在Bootstrap 5中显示额外的内容。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body class="m-3">
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong class="m-3">Bootstrap 5 Alerts Additional Content</strong>
<br />
<div class="alert alert-success">
<!-- Additional content inside alert box -->
<h4 class="alert-heading">Huge Discount</h4>
<p>
Did you checkout the GeeksforGeeks courses. Do check and get one for
yourself! The validity of cources are lifetime, you can do that
according to your own pace.
</p>
<hr>
<p>Additional Feature: 24 X 7 Doubt Assistance for 6 Months</p>
</div>
</center>
</body>
</html>
输出:

Bootstrap 5警报器的附加内容
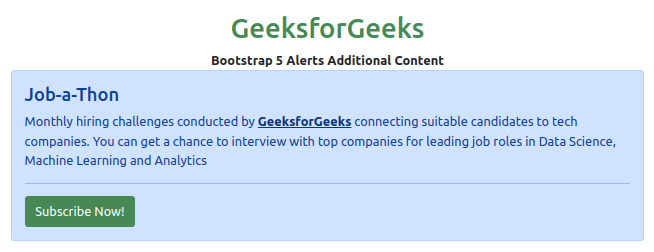
例子2:这个例子展示了警报内容中的链接和按钮的演示。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body class="m-3">
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>Bootstrap 5 Alerts Additional Content</strong>
</center>
<div class="alert alert-primary">
<!-- Additional content inside alert box -->
<h4 class="alert-heading">Job-a-Thon</h4>
<p>
Monthly hiring challenges conducted by
<a href="#" class="alert-link">GeeksforGeeks</a> connecting suitable
candidates to tech companies. You can get a chance to interview with
top companies for leading job roles in Data Science, Machine Learning
and Analytics
</p>
<hr />
<button type="button" class="btn btn-success">Subscribe Now!</button>
</div>
</body>
</html>
输出:

Bootstrap 5警报器的附加内容
 极客教程
极客教程