如何在Bootstrap中使用navbar-inverse创建一个菜单|极客教程
<nav class="navbar navbar-default ">
<!-- content -->
</nav>
第3步:创建一个类名为navbar navbar-default的<nav>标签,在<nav>标签内部,我们将创建一个类名为“container-fluid”的<div>标签。现在,为了使用品牌标志或名称,我们将添加一个类作为navbar-brand,并在其中创建一个<ul>标签,类名为 “nav navbar-nav”,然后使用<li>标签来列出项目。
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="#">GeekforGeeks</a>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Web Technology </a></li>
<li><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
<li><a href="#">Competitive Programming</a></li>
<li><a href="#">Programming Languages</a></li>
</ul>
</div>
</nav>
在这个阶段,我们已经用Bootstrap创建了一个基本的导航条。下面的代码例子说明了Bootstrap中的基本导航栏。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity=
"sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu"
crossorigin="anonymous" />
<title>GeeksforGeeks Bootstrap Tutorial</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="#">GeekforGeeks</a>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Web Technology </a></li>
<li><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
<li><a href="#">Competitive Programming</a></li>
<li><a href="#">Programming Languages</a></li>
</ul>
</div>
</nav>
</body>
</html>
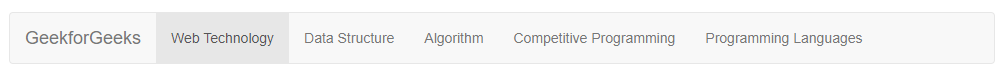
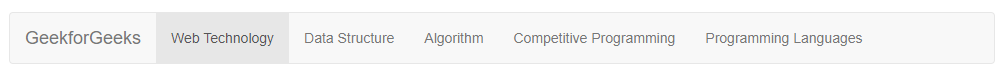
输出:

Bootstrap中的简单导航栏
从上面的输出中,我们可以看到,菜单栏的背景是白色的,如果我们需要将背景改为黑色,其他文本内容改为白色,我们可以简单地在<nav>标签中添加’.navbar-inverse’类,如下图所示。
<nav class="navbar navbar-default navbar-inverse">
<!-- Content -->
</nav>
例子:这个例子说明了在Bootstrap中使用.navbar-inverse类来改变背景为黑色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity=
"sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu"
crossorigin="anonymous" />
<title>GeeksforGeeks Bootstrap Tutorial</title>
</head>
<body>
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<a class="navbar-brand" href="#">GeekforGeeks</a>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Web Technology </a></li>
<li><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
<li><a href="#">Competitive Programming</a></li>
<li><a href="#">Programming Languages</a></li>
</ul>
</div>
</nav>
</body>
</html>
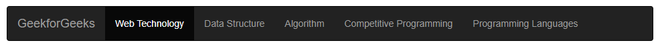
输出:

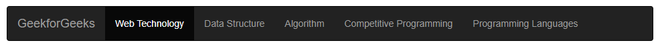
添加导航条反面后,导航条变黑了
从上面的输出可以清楚地看到,颜色变成了黑色,字体变成了白色。因此,我们已经成功地使用Bootstrap的”navbar-inverse”类创建了一个基本的导航条。现在,我们还可以在导航栏内添加一些功能,如下拉和搜索选项。
为了制作一个下拉菜单,我们将使用以下代码。
<div class="dropdown">
<button
class="btn btn-default dropdown-toggle"
type="button"
id="dropdownMenu1"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
</ul>
</div>
为了将搜索选项放在导航栏的右边,我们将使用下面的代码片段。
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control"
placeholder="Search" />
</div>
<button type="submit"
class="btn btn-default">Submit
</button>
</form>
在这一点上,我们在添加了更多的功能,如下拉和搜索栏后,做出了更新的导航条代码。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity=
"sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu"
crossorigin="anonymous" />
<title>GeeksforGeeks Bootstrap Navbar Tutorial</title>
</head>
<body>
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<a class="navbar-brand" href="#">GeeksforGeeks</a>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
<li><a href="#">Competitive Programming</a></li>
<li class="dropdown">
<a
href="#"
class="dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false">
Web Technology<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">JavaScript</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text"
class="form-control"
placeholder="Search" />
</div>
<button type="submit"
class="btn btn-default">Submit
</button>
</form>
</div>
</nav>
</body>
</html>
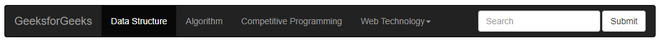
输出:

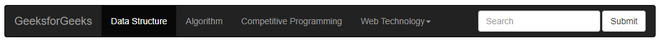
添加下拉和搜索选项等功能后的导航栏
注意:类 “.navbar-inverse” 现在已经过时了。它在bootstrap中用于使导航条变暗,直到3.3.7版本。现在,在当前的5.0.0版本和之前的4.6.1版本中,”.bg-dark”类被用来使组件变暗。
 极客教程
极客教程