如何在Bootstrap5中创建一个药片导航菜单
在这篇文章中,我们将学习如何在Bootstrap 5中制作一个药片导航菜单。丸子是一种很好的导航风格,可以在你的网站上实现,因为它增强了你网站的用户体验和导航流程。创建一个药片式导航菜单很简单,你所要做的就是包含正确的bootstrap类,并了解这些类将执行什么功能。我们将讨论所有有利于使用药片导航的情况。让我们逐一开始吧。
有两种方法可以在HTML中应用bootstrap。
- 通过使用Bootstrap CDN链接
- 从官方网站下载bootstrap。
有关安装和配置过程的更多细节,请参考Bootstrap介绍和安装文章。
创建一个简单的药片导航菜单:为了创建一个简单的药片导航菜单,你只需要把.nav-pills类和.nav类一起添加到你的导航元素中,这是bootstrap中每个导航风格的基础类。.nav类元素包裹着所有.nav-link类元素。.nav-link类应该被赋予导航条中的所有链接元素。
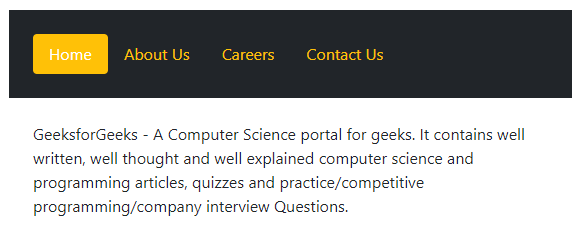
例子:这个例子显示了药丸导航菜单的基本实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<nav class="nav nav-pills p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us</a>
<a class="nav-link text-warning"
href="#">Careers</a>
<a class="nav-link text-warning"
href="#">Contact Us</a>
</nav>
<p class="p-4">
GeeksforGeeks - A Computer Science portal for geeks.
It contains well written, well thought and well
explained computer science and programming
articles, quizzes and practice/competitive
programming/company interview Questions.
</p>
</body>
</html>
解释:
- .p-4类实现了元素的填充。
- .bg-waring实现了一个黄色阴影的背景颜色。
- .bg-dark实现了一个深色背景。
- .active类描述了用户对你的网页的当前视图。
- .text-warning使文本颜色为黄色。
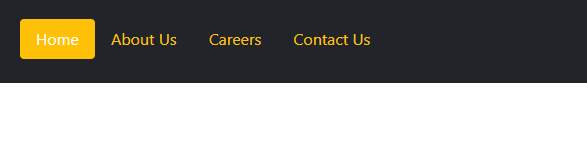
输出:

一个简单的药丸导航菜单
创建右对齐的药丸导航:要使元素右对齐,你可以使用.ms-auto类到元素。
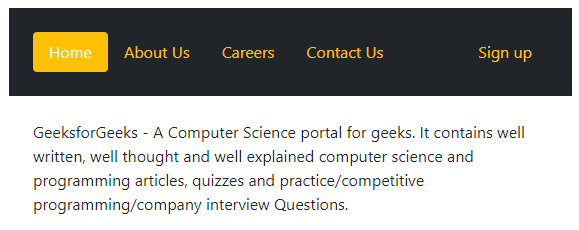
例子:在这个例子中,我们使用了.ms-auto类,其中的Signup被移到了右边。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"/>
</head>
<body>
<nav class="nav nav-pills p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<a class="nav-link text-warning"
href="#">Careers
</a>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
<a class="nav-link text-warning ms-auto"
href="#">Sign up
</a>
</nav>
<p class="p-4">
GeeksforGeeks - A Computer Science portal for geeks.
It contains well written, well thought and well
explained computer science and programming
articles, quizzes and practice/competitive
programming/company interview Questions.
</p>
</body>
</html>
输出:

右对齐的药片导航
创建一个跨越全屏的药丸导航:为了使药丸能够占据整个屏幕的宽度,我们可以使用,即.nav-fill类。这个类通过操纵.nav-link项的宽度来填满整个屏幕。
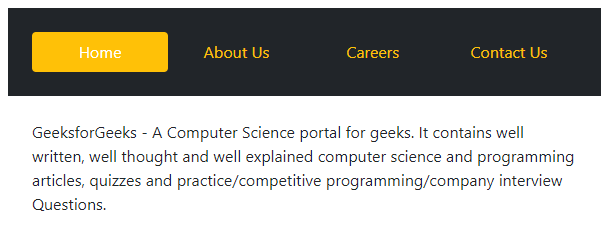
例子:在这个例子中,我们使用了.nav-fill类,它将创建跨越全屏的丸状导航。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<nav class="nav nav-pills nav-fill p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<a class="nav-link text-warning"
href="#">Careers
</a>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
</nav>
<p class="p-4">
GeeksforGeeks - A Computer Science portal for geeks.
It contains well written, well thought and well explained
computer science and programming articles, quizzes and
practice/competitive programming/company interview
Questions.
</p>
</body>
</html>
输出:

全屏跨越丸子导航菜单
创建一个每个链接都占用相同宽度的药片导航:在上一个例子中,虽然导航链接跨越了全屏,但每个导航链接都占用了不同的宽度,以便做到这一点。在这个例子中,我们将看到如何在每个导航链接采取相同的水平宽度/空间的情况下跨越全屏。对于等宽,我们在导航元素中使用.nav-justified类,而不是.nav-fill类。
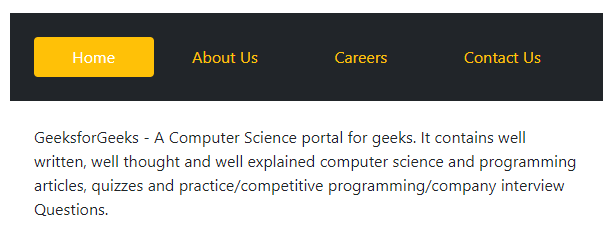
例子:这个例子显示了正当的药丸导航菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<nav class="nav nav-pills nav-justified p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<a class="nav-link text-warning"
href="#">Careers
</a>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
</nav>
<p class="p-4">
GeeksforGeeks - A Computer Science portal for geeks.
It contains well written, well thought and well explained
computer science and programming articles, quizzes and
practice/competitive programming/company interview
Questions.
</p>
</body>
</html>
输出:

合理的药丸导航菜单
提示。使用Chrome网络开发工具的检查模式来查看差异。
创建固定丸导航:固定导航意味着当你滚动时,导航条将被固定在屏幕的顶部。为了实现这个功能,请在导航元素上添加.fixed-top类。
例子:这个例子通过使用.fixed-top类,说明了固定支柱导航条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"/>
</head>
<body>
<nav class="nav nav-pills fixed-top p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<a class="nav-link text-warning"
href="#">Careers
</a>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
</nav>
<script
src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous" >
</script>
</body>
</html>
输出:

固定药丸导航
创建带下拉导航的药片:创建带下拉导航的药片,我们需要将.dropdown类包含在一个div中,该div包裹着带.dropdown-menu类的元素和.dropdown-toggle类,它被赋予了包裹在其中的一个导航链接元素。
.dropdown-menu类被赋予了一个无序的列表,它包含了所有出现在下拉菜单中的菜单内容。它还由.dropdown-item类的元素组成,表示菜单中的每个项目。
.nav-link元素的_data-bs-toggle 属性应该被赋予 “dropdown “的值,因为在点击时我们将切换下拉视图。另外,.nav-link元素的role 属性应该被设置为’button’。
例子:这个例子说明了带有下拉功能的导航条药丸。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"/>
</head>
<body>
<nav class="nav nav-pills p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<div class="dropdown">
<a
class="nav-link text-warning"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
href="#">Careers
</a>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item"
href="#">Web dev</a>
</li>
<li>
<a class="dropdown-item"
href="#">Mobile dev
</a>
</li>
<li>
<a class="dropdown-item"
href="#">ML dev
</a>
</li>
</ul>
</div>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
</nav>
<p class="p-4">
GeeksforGeeks - A Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and programming
articles, quizzes and practice/
competitive programming/company interview
Questions.
</p>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
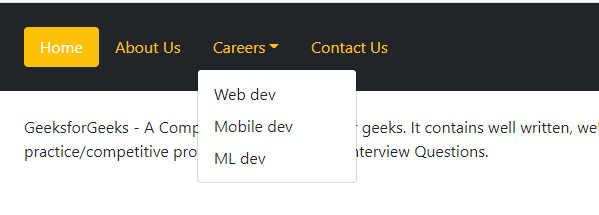
输出:

带下拉菜单的药片导航
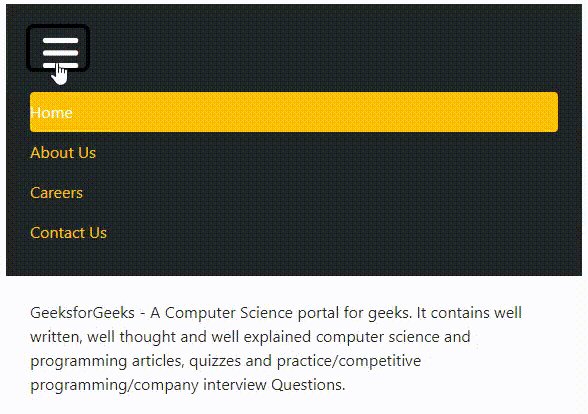
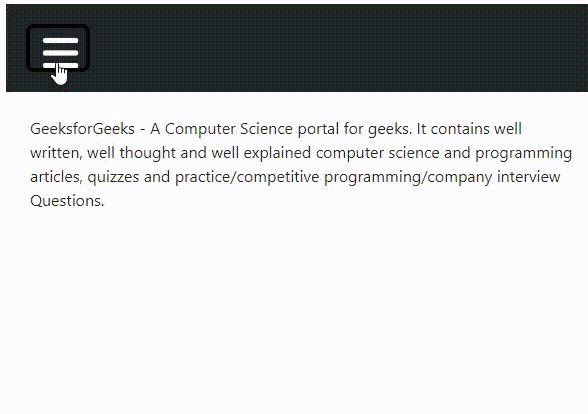
创建一个可折叠的药丸导航菜单:要创建一个可折叠的药丸导航菜单,使用一个具有类.navbar-toggler,属性为data-bs-toggle和data-bs-target。在按钮内span一个具有.navbar-toggler-icon类的元素。这里,我们也使用了fontawesome来获得汉堡包菜单图标。然后,将.nav-links元素用类包裹起来。navbar-collapse和.collapse以及#navbar-collapse的id。使用类.collapse作为data-bs-toggle属性的值,使用id作为data-bs-target属性的值。
例子:这个例子说明了可折叠的药丸导航菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"/>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"/>
</head>
<body>
<nav class="nav nav-pills p-4 bg-dark">
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbar-collapse">
<span class="navbar-toggler-icon">
<i class="fas fa-bars text-white fa-2x"></i>
</span>
</button>
<div class="collapse navbar-collapse text-white"
id="navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item mt-4 pl-3">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
</li>
<li class="nav-item">
<a class="nav-link text-warning"
href="#">About Us </a>
</li>
<li class="nav-item">
<a class="nav-link text-warning"
href="#">Careers </a>
</li>
<li class="nav-item">
<a class="nav-link text-warning"
href="#">Contact Us </a>
</li>
</ul>
</div>
</nav>
<p class="p-4">
GeeksforGeeks - A Computer Science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</p>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
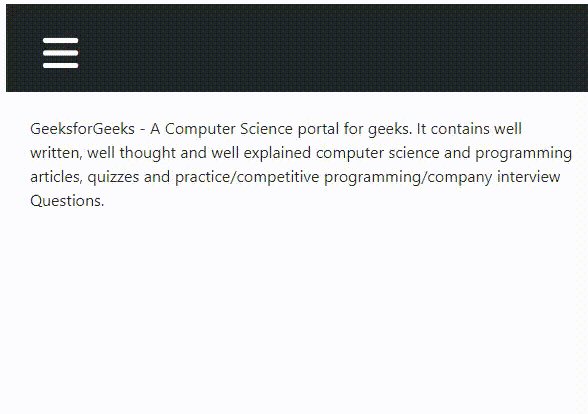
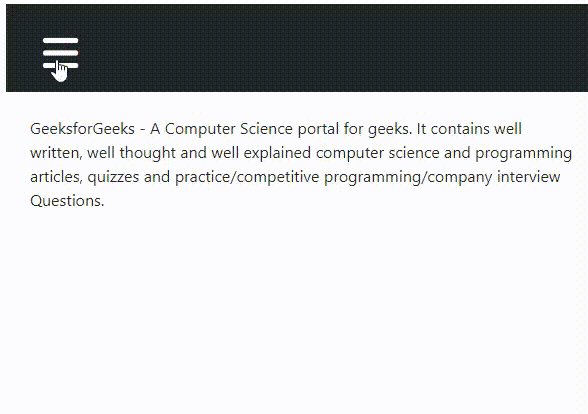
输出:

可折叠的药丸导航
 极客教程
极客教程