如何在Bootstrap中创建一个不同颜色的进度条
Bootstrap 5是Bootstrap最新的一个重要版本,在这个版本中,他们对用户界面进行了改造,并做出了各种改变。进度条是一种图形表示法,它告诉人们任何目标或任务的细节,也就是说,它用来表示一项任务或任何操作的进度,显示该过程完成了多少,还剩下多少。你可以使用预定义的bootstrap类在网页上添加一个进度条。在这篇文章中,我们将学习如何使用预定义的Bootstrap类来创建一个不同颜色的进度条。
语法:
<div class="progress">Contents<div>
Bootstrap中的进度条可以用不同的颜色创建。有两种方法可以改变bootstrap中进度条的颜色。
方法1:使用bg类型:
我们可以在progress div中添加类bg-type来改变其颜色。在bootstrap5中有8种颜色的自定义选项。
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
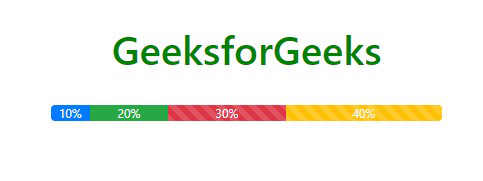
例子:这个例子说明了一些不同颜色的基本进度条。这些进度条通过其背景颜色表示一种情绪,如成功、危险和中立。要创建不同颜色的进度条的某些部分,只需不断地在进度条内添加一个具有progress-bar类的新div。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<br />
<div class="progress" style="max-width: 60%">
<div class="progress-bar"
style="width: 10%">10%
</div>
<div class="progress-bar bg-success"
style="width: 20%">20%
</div>
<div class="progress-bar bg-danger
progress-bar-stripped" style="width: 30%">
30%
</div>
<div class="progress-bar bg-warning
progress-bar-stripped" style="width: 40%">
40%
</div>
</div>
</center>
</body>
</html>
输出:

方法2:使用CSS的背景色属性。
我们可以使用style参数和background-color属性将进度条的颜色改为任何想要的颜色。要用不同的颜色来创建进度条的某些部分,只需在进度条内不断添加一个新的具有progress-bar类的div。
例子:在这里,我们将使用明确的颜色,在它们的十六进制代码、名称或RGB值的帮助下改变进度条的颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<br />
<div class="progress" style="max-width: 60%">
<div class="progress-bar"
style="width: 80%; background-color: green">
</div>
<div class="progress-bar progress-bar-stripped"
style="width: 80%; background-color: #66b400">
</div>
<div class="progress-bar progress-bar-stripped"
style="width: 70%; background-color: rgb(141, 3, 72)">
</div>
</div>
<br />
</center>
</body>
</html>
输出:

 极客教程
极客教程