如何使用bootstrap创建一个进度条
Bootstrap是一个开源框架,用于设计响应式网站,使用起来简单高效。它有现成的模板,可以在有限的时间内用于设计网页。
什么是进度条
当需要一个可视化界面来显示某项任务的进展时,就会用到进度条。比方说,”有多少百分比的文件被下载,或者有多少百分比的学生在考试中通过”。
为此,Bootstrap有一个进度条组件,可以在网页上使用。所有版本的Bootstrap都支持进度条组件。
如何使用bootstrap添加进度条
- 在这里访问Bootstrap的官方页面。在右边的bootstrap版本中,可以根据要求选择合适的版本。但建议使用最新版本,因为它有新的功能嵌入其中。
- 在左侧面板的组件部分,可以看到进度标签。在进度标签下,可以看到进度条组件。
- 现在可以直接使用这个模板了。这可以通过将模板放在html页面的body部分来完成。
例子1:可以使用bootstrap的文档标签中的启动器模板。
<!doctype html>
<html lang="en">
<head>
<!-- Bootstrap CSS and JS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="progress">
<div class="progress-bar" role="progressbar"
aria-valuenow="0" aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar"
style="width: 25%" aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar"
style="width: 50%" aria-valuenow="50"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar"
style="width: 75%" aria-valuenow="75"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar"
style="width: 100%" aria-valuenow="100"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
</body>
</html>
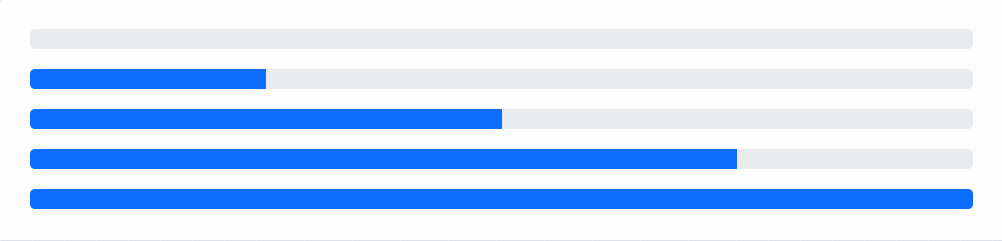
输出:在网页上可以看到以下进度条。

例子2:我们可以通过在进度条的div之间写上进度条的百分比来显示它。
语法:
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
代码:
<!doctype html>
<html lang="en">
<head>
<!-- Bootstrap CSS and JS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous">
</script>
</head>
<body>
<h2>Bootstrap Progress Bar</h2>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
</body>
</html>
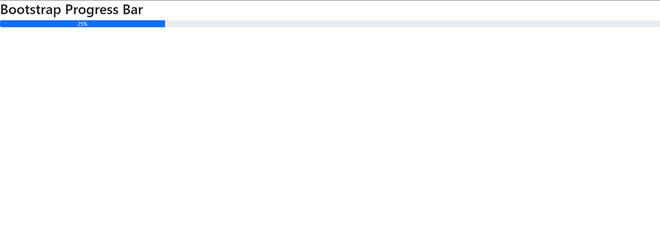
输出

注:进度的值可以根据要求在代码中改变。
Appearance
我们可以使用bootstrap背景实用程序类来改变进度条的外观,如 “bg-info”、”bg-success”、”bg-warning “和更多。
语法:
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
下面是一个代码例子,我们使用不同的背景实用类制作了不同颜色的进度条。
代码:
<!doctype html>
<html lang="en">
<head>
<!-- Bootstrap CSS and JS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous">
</script>
</head>
<body>
<h2>Bootstrap Progress Bar</h2>
<div class="progress" style="margin: 5px;">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</body>
</html>
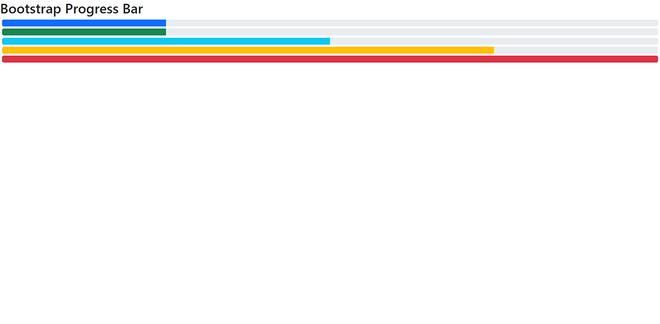
输出:

不同外观的Bootstrap进度条
剥离的进度条
我们可以在组件中使用 “progress-bar-stripped “类和 “progress-bar “类来制作剥离式进度条。
语法
<div class="progress">
<div class="progress-bar progress-bar-stripped" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
代码
<!doctype html>
<html lang="en">
<head>
<!-- Bootstrap CSS and JS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous">
</script>
</head>
<body>
<h2>Bootstrap Stripped Progress Bar</h2>
<div class="progress" style="margin: 5px;">
<div class="progress-bar progress-bar-stripped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar progress-bar-stripped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar progress-bar-stripped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar progress-bar-stripped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress" style="margin: 5px;">
<div class="progress-bar progress-bar-stripped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</body>
</html>
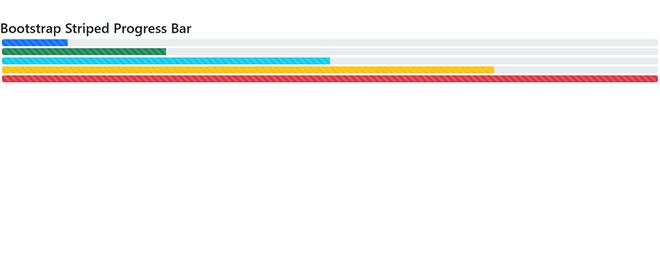
输出

Bootstrap剥离式进度条
动画进度条
我们可以在组件中使用 “progress-bar-animated “类和 “progress-bar “类来制作动画进度条。
语法
<div class="progress">
<div class="progress-bar progress-bar-stripped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>
代码
<!doctype html>
<html lang="en">
<head>
<!-- Bootstrap CSS and JS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous">
</script>
</head>
<body>
<h2>Bootstrap Animated Progress Bar</h2>
<div class="progress">
<div class="progress-bar progress-bar-stripped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>
</body>
</html>
输出

Bootstrap动画进度条
支持的浏览器:
- Google Chrome
- Opera
- Safari
- Mozilla Firefox
- Brave Browser
 极客教程
极客教程