如何在Bootstrap中创建一个标签式药片和垂直药片导航菜单
在这篇文章中,我们将学习Bootstrap中的标签式药丸和垂直药丸导航菜单,并通过实例了解其实现。这些类型的导航菜单被用来以不同的方式装饰导航条,以特定的独特的导航风格来增强用户体验和网站的导航流程,同时帮助使用Bootstrap预定义的类来创建一个简单而容易的导航菜单。我们将依次讨论每种导航风格。让我们从创建一个简单的菜单开始。
简单的菜单:这个菜单在导航栏中用于将许多其他页面链接到当前页面。为了创建简单的导航条,我们可以使用list-inline类来列出项目。
语法:
<ul class="list-inline">
<li><a href="#">Element 1</a></li>
<li><a href="#">Element 2</a></li>
</ul>
例子:在这个例子中,我们创建了一个简单的菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
</center>
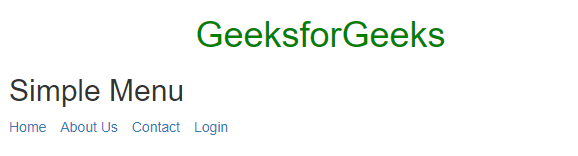
<h2>Simple Menu</h2>
<ul class="list-inline">
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Login</a></li>
</ul>
</div>
</body>
</html>
输出:

标签:为了创建标签菜单,我们将使用.nav-tabs类来生成一个标签式界面,同时使用active类来使当前的标签处于活动状态。
语法:
<ul class="nav nav-tabs">
<li class="active"><a href="#">Element 1</a></li>
<li><a href="#">Element 2</a></li>
<li><a href="#">Element 3</a></li>
</ul>
例子:这个例子描述了Bootstrap标签菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
</center>
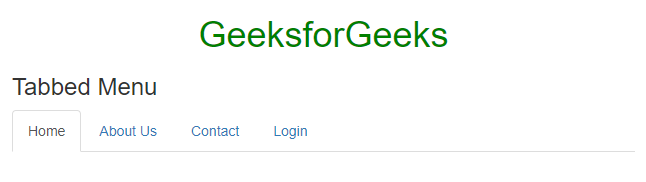
<h3>Tabbed Menu</h3>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Login</a></li>
</ul>
</div>
</body>
</html>
输出:

药丸:为了创建一个简单的药丸导航菜单,我们将在导航元素中加入.nav-pills类,这是bootstrap中每个导航样式的基础类,同时使用active类来使当前标签处于活动状态。
语法:
<ul class="nav nav-pills">
<li class="active"><a href="#">Element 1</a></li>
<li><a href="#">Element 2</a></li>
<li><a href="#">Element 3</a></li>
</ul>
例子:这个例子描述了Bootstrap pill导航栏。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<center>
<h1 class= "text-success">
GeeksforGeeks
</h1>
</center>
<h3>Pills</h3>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Login</a></li>
</ul>
</div>
</body>
</html>
输出:

垂直药丸:为了创建垂直药丸,我们将使用.nav-pills和nav-stacked类以及.nav类作为bootstrap中每个导航样式的基类,同时使用active类来使当前标签处于活动状态。
语法:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Element 1</a></li>
<li><a href="#">Element 2</a></li>
<li><a href="#">Element 3</a></li>
</ul>
例子:这个例子描述了Bootstrap垂直药丸导航条。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
</center>
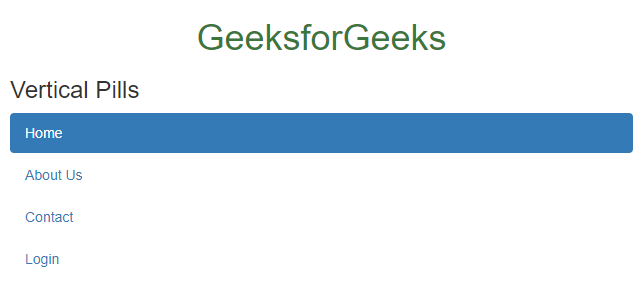
<h3>Vertical Pills</h3>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Login</a></li>
</ul>
</div>
</body>
</html>
输出:

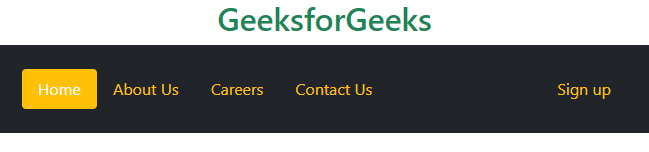
右对齐的导航菜单:要使元素右对齐,你可以使用.ms-auto类到元素中。
例子:这个例子描述了Bootstrap右对齐的导航菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"/>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
</center>
<nav class="nav nav-pills p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<a class="nav-link text-warning"
href="#">Careers
</a>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
<a class="nav-link text-warning ms-auto"
href="#">Sign up
</a>
</nav>
</body>
</html>
输出:

正义的药丸导航菜单:对于等宽,我们在导航元素中使用.nav-justified类。
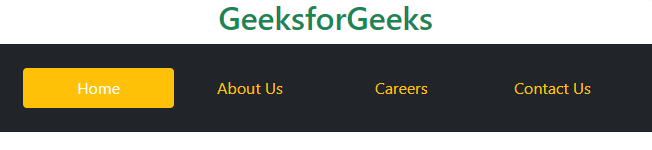
例子:这个例子描述了Bootstrap的合理药片导航菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Pills navigation menu</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
</center>
<nav class="nav nav-pills nav-justified p-4 bg-dark">
<a class="nav-link active bg-warning"
aria-current="true"
href="#">Home
</a>
<a class="nav-link text-warning"
href="#">About Us
</a>
<a class="nav-link text-warning"
href="#">Careers
</a>
<a class="nav-link text-warning"
href="#">Contact Us
</a>
</nav>
</body>
</html>
输出:

 极客教程
极客教程