如何创建一个面包屑导航
在这篇文章中,我们将学习如何创建面包屑导航。面包屑是一种二级导航辅助工具,帮助用户轻松浏览网站。面包屑为你提供一个方向,显示你在网站层次结构中的确切位置。
方法1:我们将遵循以下步骤,只用CSS来创建面包屑。这种方法允许精确定制面包屑的外观。
第1步:创建一个导航链接的HTML列表。
<ul class="breadcrumb-navigation">
<li><a href="home">Home</a></li>
<li><a href="webdev">Web Development</a></li>
<li><a href="frontenddev">Frontend Development</a></li>
<li>JavaScript</li>
</ul>
第2步:设置CSS display: inline,以便在同一行显示列表。
.breadcrumb-navigation > li {
display: inline;
}
第3步:在每个列表元素后面添加一个分隔符。
.breadcrumb-navigation li + li:before {
padding: 4px;
content: "/";
}
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.breadcrumb-navigation {
padding: 10px 18px;
background-color: rgb(238, 238, 238);
}
.breadcrumb-navigation>li {
display: inline;
}
.breadcrumb-navigation>li>a {
color: #026ece;
text-decoration: none;
}
.breadcrumb-navigation>li>a:hover {
color: #6fc302;
text-decoration: underline;
}
.breadcrumb-navigation li+li:before {
padding: 4px;
content: "/";
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<ul class="breadcrumb-navigation">
<li>
<a href="home">
Home
</a>
</li>
<li>
<a href="webdev">
Web Development
</a>
</li>
<li>
<a href="frontenddev">
Frontend Development
</a>
</li>
<li>JavaScript</li>
</ul>
</body>
</html>
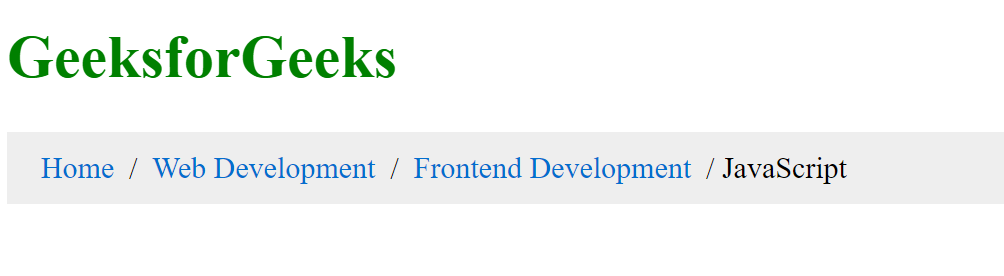
输出:

方法2:我们将按照以下步骤使用Bootstrap库来创建面包屑。这可以让人快速创建好看的面包屑。
第1步:我们只需在导航元素中添加aria-label=”breadcrumb”。
<nav aria-label="breadcrumb">
第2步:我们接下来在列表元素中添加class=”breadcrumb-item”。
<li class="breadcrumb-item"><a href="#">
Home
</a></li>
第3步:在当前列表元素中添加class=”breadcrumb-item active”。
<li class="breadcrumb-item active" aria-current="page">
JavaScript
</li>
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" />
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="home">Home</a>
</li>
<li class="breadcrumb-item">
<a href="webdev">Web Development</a>
</li>
<li class="breadcrumb-item">
<a href="frontenddev">
Frontend Development
</a>
</li>
<li class="breadcrumb-item active"
aria-current="page">
JavaScript
</li>
</ol>
</nav>
</body>
</html>
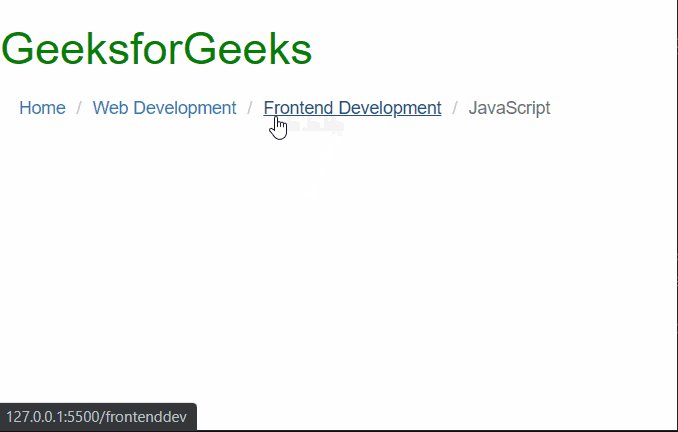
输出:

 极客教程
极客教程