如何创建一个带有标题的Bootstrap面板
面板是Bootstrap的一个矩形组件,通常用于向网站添加内容。它也可以有一个页眉或页脚,或者两者都有。Bootstrap还提供了各种类来为内容添加填充物或多种颜色以使其更有吸引力。
CDN链接:首先,在代码中加入样式表,使用Bootstrap创建面板。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”>
添加以下语法,使面板有一个标题。panel-heading类使我们能够在我们的面板上有一个标题。
语法:
<div class="panel panel-default">
<div class="panel-heading">
Heading content
</div>
<div class="panel-body">
Body content
</div>
</div>
下面的例子展示了这种方法。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2 style="color: green;">
GeeksforGeeks
</h2>
<div class="panel panel-default">
<div class="panel-heading">
Courses
</div>
<div class="panel-body">
C++ for beginners
</div>
<div class="panel-body">
Python for beginners
</div>
<div class="panel-body">
Java for beginners
</div>
</div>
</div>
</body>
</html>
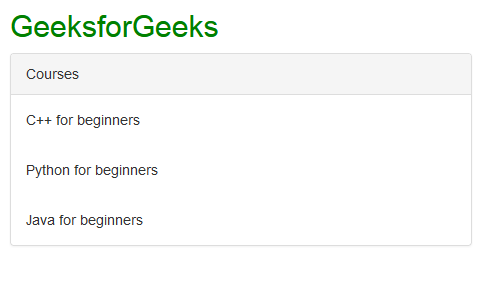
输出:在下面的输出中,使用Bootstrap创建了一个以 “课程 “为标题的面板。
 极客教程
极客教程