如何使用jQuery创建一个bootstrap工具提示
工具提示就像一个气球,也是一个小的屏幕提示,显示网页中任何对象的文字描述。当用户用光标悬停在一个物体上时,就会显示一个工具提示。它是网站的一个非常有用的部分,现在几乎所有的网站都可以找到,包括一些网络应用,如Adobe Photoshop、Adobe Illustrator等等。工具提示对新用户非常有帮助,用户可以通过阅读工具提示文本来了解该对象。
现在,在理解了工具提示的基本概念之后,让我们来学习如何使用Bootstrap框架和jQuery来创建一个工具提示。
什么是jQuery
jQuery是一个JavaScript库,它使对HTML DOM(文档对象模型)属性的操作变得非常容易。所以我们开始吧。
第1步:首先从Bootstrap官方网站导入所有Bootstrap CSS的CDN。
Bootstrap CSS:
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU” crossorigin=”anonymous”>
Bootstrap JS:
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js” integrity=”sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ” crossorigin=”anonymous”></script>
第2步:从jQuery官方CDN网站导入jQuery链接到HTML文件。
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”> </script>
第3步:要创建一个工具提示,我们必须在任何元素上添加‘data-bs-toggle’属性,要添加工具提示悬停时需要显示的文本,我们必须在HTML元素上添加‘title’属性。
<button type=”button” id=”tooltip” class=”btn btn-secondary” data-bs-toggle=”tooltip” data-bs-placement=”bottom” title=”Tooltip on bottom”>
Tooltip on bottom
</button>
(这里我们用按钮来显示工具提示效果,但是,你也可以用其他bootstrap组件来使用工具提示。其过程是非常相同的。)
第4步:之后,将jQuery的代码添加到下面给出的HTML文件的脚本标签内。
<script>
var tool = ("#tooltip");
var tooltip = new bootstrap.Tooltip(tool, {
boundary:("body")
})
</script>
在上面的代码中,我们使用Tooltip()函数来使工具提示在鼠标悬停时触发。
注意:这里我们把工具提示文本放置在底部,你可以使用 “data-bs-placement “属性把它放在左边、右边或上面。这里,我们把它设置为 “底部”。
第5步:这样,我们已经成功地在Bootstrap中使用jQuery创建了工具提示。
以下是完整的HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<!-- Bootstrap CSS -->
<link
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU"
crossorigin="anonymous"
/>
<style>
button {
margin: 4em;
}
</style>
<title>Document</title>
</head>
<body>
<button
type="button"
id="tooltip"
class="tool btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="bottom"
title="Tooltip on bottom"
>
Tooltip on bottom
</button>
<!-- Bootstrap Javascript -->
<script
src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ"
crossorigin="anonymous"
></script>
<script
type="text/javascript"
src=
"http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"
></script>
<script>
var tool = ("#tooltip");
var tooltip = new bootstrap.Tooltip(tool, {
boundary:("body"),
});
</script>
</body>
</html>
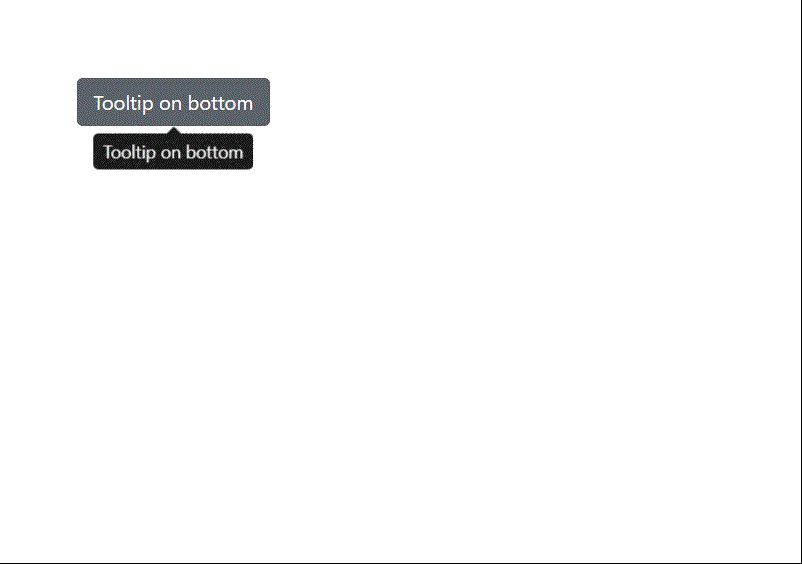
输出:

使用Bootstrap和jQuery的Tooltip
Aligning Tooltip
现在,在这之后,我们还可以在不同的方向上定义工具提示信息的方向,如底部、顶部、左侧、右侧等。
为了将工具提示调整到不同的位置,我们需要为bootstrap对象设置 “data-bs-placement “属性。它有四个可用的位置选项。它们是。
1.Top –将工具提示放在对象的顶部。
语法:
<button type=”button” class=”btn btn-secondary” data-bs-toggle=”tooltip” data-bs-placement=”top” title=”…”>
…
</button>
2.Bottom –将工具提示放在对象的底部。
语法:
<button type=”button” class=”btn btn-secondary” data-bs-toggle=”tooltip” data-bs-placement=”bottom” title=”…”>
…
</button>
3.Left –将工具提示放在对象的左边。
语法:
<button type=”button” class=”btn btn-secondary” data-bs-toggle=”tooltip” data-bs-placement=”left” title=”…”>
…
</button>
4.Right –将工具提示放在对象的右边。
语法:
<button type=”button” class=”btn btn-secondary” data-bs-toggle=”tooltip” data-bs-placement=”bottom” title=”…”>
…
</button>
 极客教程
极客教程