使用jQuery插件生成条码
在这篇文章中,我们将使用HTML、CSS和Jquery为任何文本值生成条形码。
条码是字符和数字以线和空格的形式的独特表示。它被广泛用于商店和许多地方。今天,你已经在市场上出售的大多数产品上看到了条形码。我们只需使用条码阅读器扫描条码,就可以得到关于该产品的信息。这使我们的工作更容易获得产品信息。此外,条形码还有很多其他用途。
条码的类型:有各种类型的条码可供使用。所有类型的条形码都有不同的应用和不同的规格。用户可以根据他们的要求使用任何条码类型。
- EAN 8
- EAN 13
- Data Matrix (2D barcode)
- UPC
- code 11
- code 39
- code 93
- code 128
- codabar
- 5的标准2(工业)。
- 交错式2的5
- MSI
前提条件:用户需要下载以下jquery-barcode.js 和 jquery-barcode.min.js库,并需要<head>部分之间添加它们,如下图所示。
<script type="text/javascript" src="jquery-barcode.js"></script>
<script type="text/javascript" src="jquery-barcode.min.js"></script>
语法:这里,我们将使用JQuery barcode.js库中的barcode()方法。用户可以按照下面的条形码方法的语法进行操作。
// Initialize input variable
let inputValue = "1234567865";
// initialize barcode type variable
let barcodeType = "ean8";
// initialize settings for the barcode
var settings = {
output: "canvas", // renderer type
bgColor: '#FFFFFF', //background color
color: '#000000', // barcode color
barWidth: '1.5', // canvas width
barHeight: '70', // canvas height
moduleSize: '5',
posX: '15', // starting x position in canvas
posY: '30', // starting y position in canvas
addQuietZone: '1'
};
$('#id_of_output_div').barcode(inputValue, barcodeType, settings);
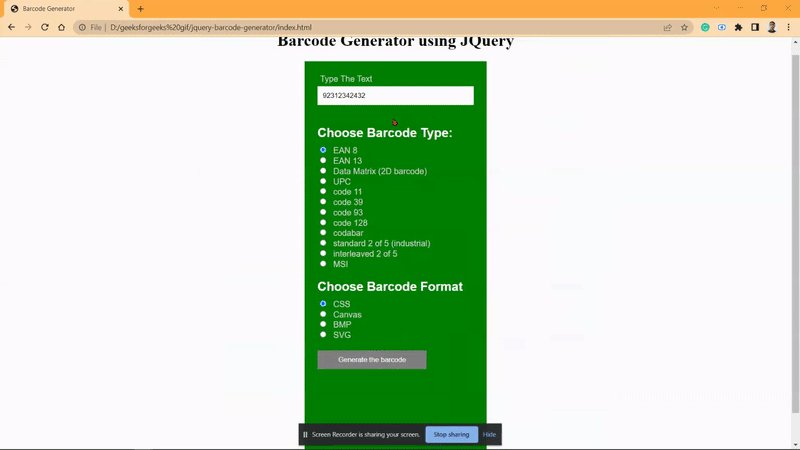
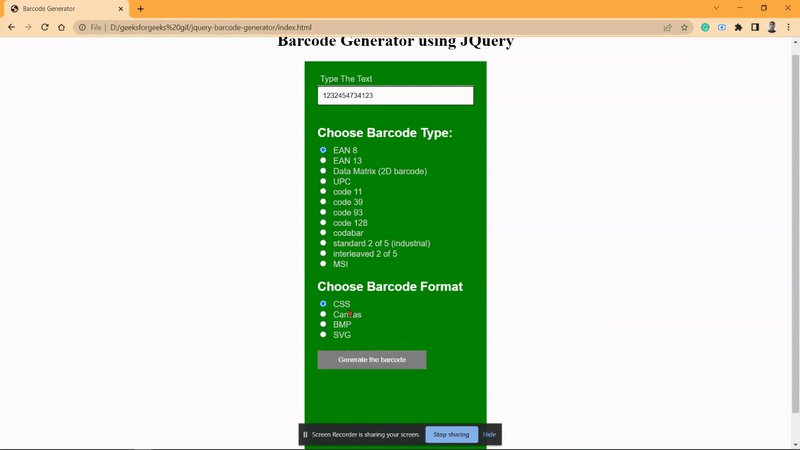
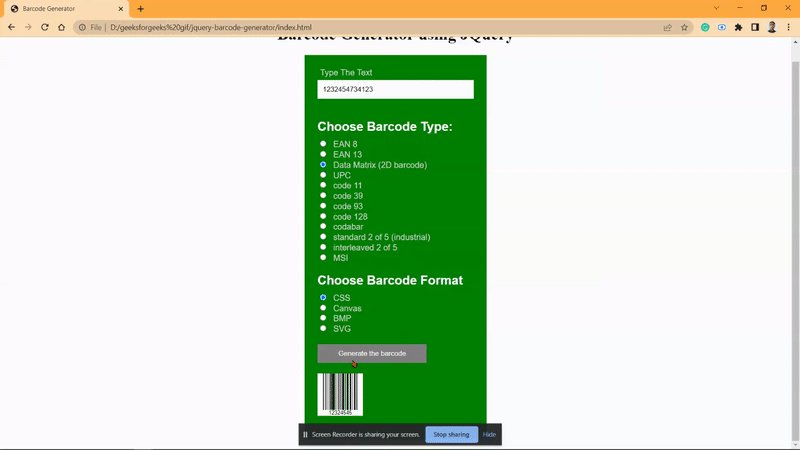
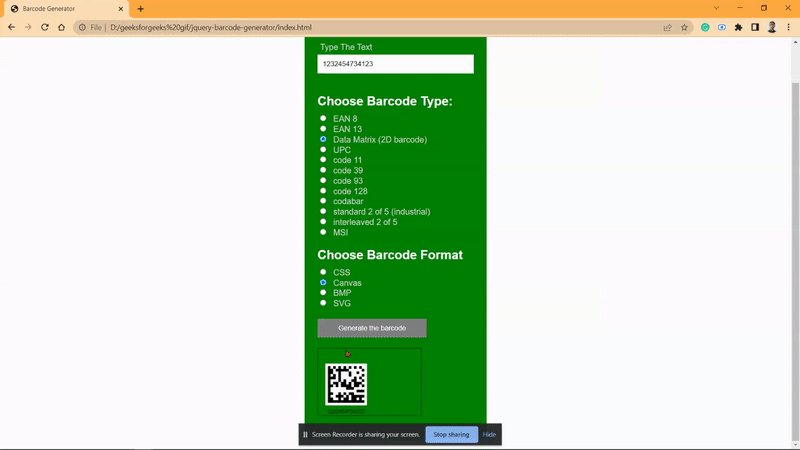
例子:在下面的例子中,我们已经写了HTML、CSS和Jquery代码来生成条形码。用户可以创建一个单一的HTML文件,并将下面的代码添加到该文件中来测试该代码。
<html>
<head>
<title>Barcode Generator</title>
<style>
body {
max-width: 100%;
text-align: center;
}
.mainDiv {
background: green;
font-family: Arial;
padding: 25px;
max-height: 73s0px;
width: 300px;
text-align: justify;
display: flex;
flex-direction: column;
margin: 20px auto;
}
.mainDiv .row {
margin-bottom: 20px;
overflow: hidden;
}
label {
margin: 5px;
color: lightgrey;
}
h2 {
margin-bottom: 10px;
color: white
}
.input_box {
padding: 10px;
border: none;
background-color: white;
width: 100%;
margin-top: 5px;
}
.button {
background-color: grey;
padding: 10px 40px;
color: white;
border: none;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript"
src="jquery-barcode.js"></script>
<script type="text/javascript"
src="jquery-barcode.min.js"></script>
</head>
<body>
<h1>Barcode Generator using JQuery</h1>
<div class="mainDiv">
<div class="row">
<label>Type The Text</label>
<br />
<input type="text" id="textValue"
value="92312342432" class="input_box">
</div>
<div class="row">
<!-- Different types of barcode -->
<div>
<h2>Choose Barcode Type:</h2>
<input type="radio" name="barcodeType"
value="ean8" checked="checked">
<label>EAN 8</label>
<br />
<input type="radio" name="barcodeType"
value="ean13">
<label>EAN 13</label>
<br />
<input type="radio" name="barcodeType"
value="datamatrix">
<label>Data Matrix (2D barcode)</label>
<br />
<input type="radio" name="barcodeType"
value="upc">
<label>UPC</label>
<br />
<input type="radio" name="barcodeType"
value="code11">
<label>code 11</label>
<br />
<input type="radio" name="barcodeType"
value="code39">
<label>code 39</label>
<br />
<input type="radio" name="barcodeType"
value="code93">
<label>code 93</label>
<br />
<input type="radio" name="barcodeType"
value="code128">
<label>code 128</label>
<br />
<input type="radio" name="barcodeType"
value="codabar">
<label>codabar</label>
<br />
<input type="radio" name="barcodeType"
value="std25">
<label>standard 2 of 5 (industrial)</label>
<br />
<input type="radio" name="barcodeType"
value="int25">
<label>interleaved 2 of 5</label>
<br />
<input type="radio" name="barcodeType"
value="msi">
<label>MSI</label>
<br />
</div>
<!-- Different renderer types of the barcode -->
<div>
<h2>Choose Barcode Format</h2>
<input type="radio" name="rendererType"
value="css" checked="checked">
<label>CSS</label>
<br />
<input type="radio" name="rendererType"
value="canvas">
<label>Canvas</label>
<br />
<input type="radio" name="rendererType"
value="bmp">
<label>BMP</label>
<br />
<input type="radio" name="rendererType"
value="svg">
<label>SVG</label>
<br />
</div>
</div>
<div class="row">
<input type="button" onclick="generateBarcode();"
value="Generate the barcode" class="button">
</div>
<div class="row">
<div id="barcodeoutput"></div>
<canvas id="canvasOutput" width="200"
height="130"></canvas>
</div>
</div>
<script type="text/javascript">
// Function to generate the barcode
function generateBarcode() {
// Taking input values from the user
// Text value
var inputValue = ("#textValue").val();
// Barcode type
var barcodeType =("input[name=barcodeType]:checked").val();
// Renederer type
var rendererType = ("input[name=rendererType]:checked").val();
// Settings to generate barcode
var settings = {
output: rendererType,
bgColor: '#FFFFFF',
color: '#000000',
barWidth: '1.5',
barHeight: '70',
moduleSize: '5',
posX: '15',
posY: '30',
addQuietZone: '1'
};
if (rendererType != 'canvas') {
// If renderer type is not canvas, show barcodeoutput div and
// add output from barcode() function to that div
("#canvasOutput").hide();
("#barcodeoutput").html("").show();
("#barcodeoutput").barcode(inputValue,
barcodeType,
settings);
} else {
// If renderer type is canvas, create new canvas by
// clearing previous one, and add the output generated
// from barcode() function to new canvas
createCanvas();
("#barcodeoutput").hide();
("#canvasOutput").show();
("#canvasOutput").barcode(inputValue,
barcodeType,
settings);
}
}
// Function to clear canvas.
function createCanvas() {
// Get canvas element from HTML
var canvas =('#canvasOutput').get(0);
// Add 2d context to canvas
var ctx = canvas.getContext('2d');
// Clear canvas
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.strokeRect(0, 0, canvas.width, canvas.height);
}
</script>
</body>
</html>
输出:在输出中,用户可以看到我们如何生成各种类型的条形码,以及我们如何使用各种类型的渲染器。

 极客教程
极客教程