如何使用tabview jQuery插件为移动设备设计tabview
在这篇文章中,我们将学习如何使用jQuery tabview插件为手机设计标签,这是一个基于jQuery的插件。
要使用该插件,必须遵循以下步骤。
第1步:从官方Github下载所有需要的预编译文件,并将其保存在你的工作文件夹中。
第2步:创建一个新的HTML文件,并导入用于使该插件工作的文件。主脚本文件将出现在版本库的最新目录中。
第3步:定义标题、内容、标签的数量和标签的主题,使用data-role属性定义网站的各个部分,如下所示。
<!DOCTYPE html>
<html>
<head>
<!-- Include the jQuery Mobile CSS -->
<link rel="stylesheet" href="
http://code.jquery.com/mobile/git/jquery.mobile-git.css">
<!-- Include the tabview
mobile-collapsible CSS stylesheet -->
<link rel="stylesheet"
href="jquery.mobile.collapsible.css">
<!-- Include jQuery -->
<script src=
"http://code.jquery.com/jquery-1.10.1.js">
</script>
<!-- Include the tabview script file -->
<script src="example/latest.js"></script>
</head>
<body>
<!-- Define a page -->
<div data-role="page">
<!-- Define a header -->
<div data-role="header">
<h2>
Collapsible Tabs using CSS
and JavaScript
</h2>
</div>
<!-- Define the contert of the page -->
<div data-role="content">
<!-- Use a collapsible-set for
defining the tabs -->
<div data-role="collapsible-set"
data-type="tabs" data-tabs="4"
data-theme="a" data-content-theme="a">
<!-- Define each of the tabs
for the plugin -->
<div data-role="collapsible"
data-collapsed="true">
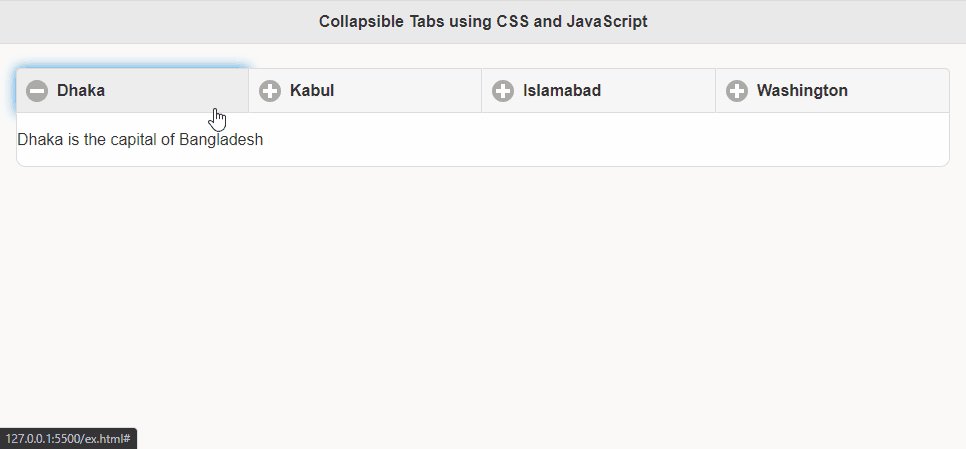
<h1>Dhaka</h1>
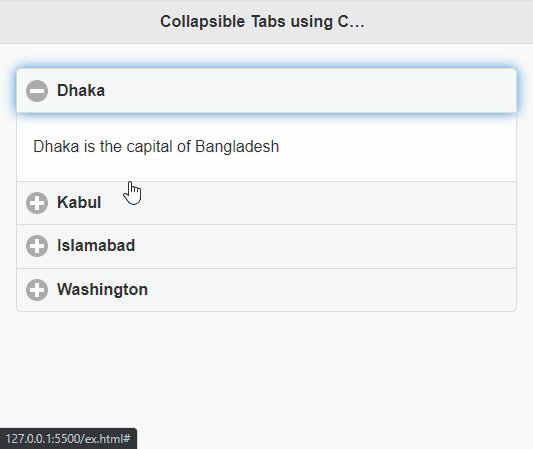
<p>
Dhaka is the capital
of Bangladesh
</p>
</div>
<div data-role="collapsible">
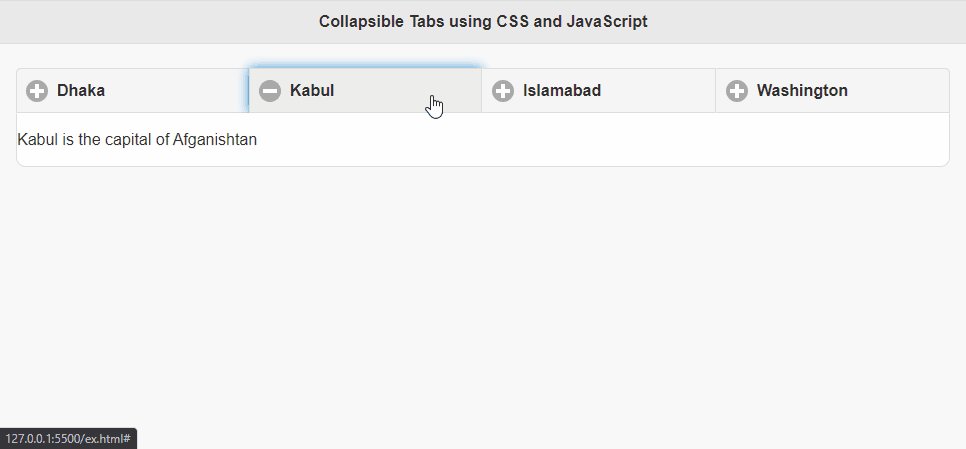
<h1>Kabul</h1>
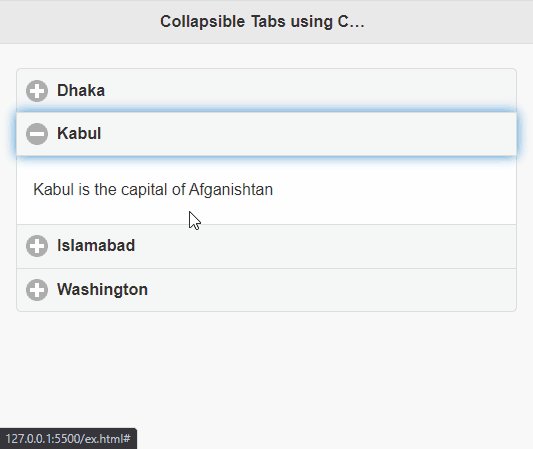
<p>
Kabul is the capital
of Afganishtan
</p>
</div>
<div data-role="collapsible">
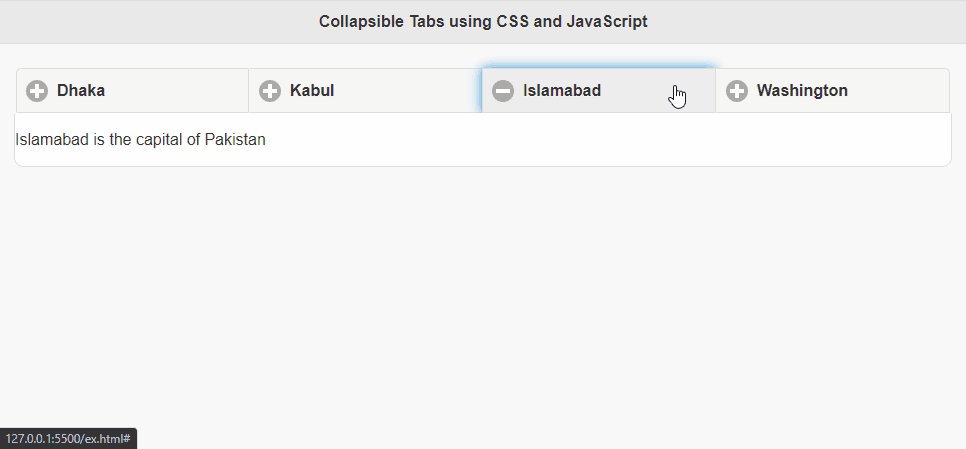
<h1>Islamabad</h1>
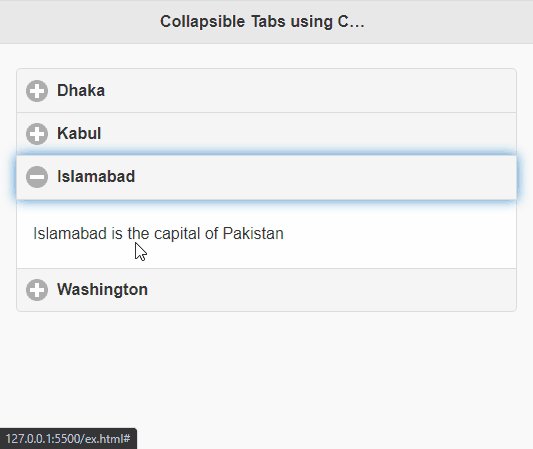
<p>
Islamabad is the capital
of Pakistan
</p>
</div>
<div data-role="collapsible">
<h1>Washington</h1>
<p>
Washigton is the capital
city of USA
</p>
</div>
</div>
</div>
</div>
</body>
</html>
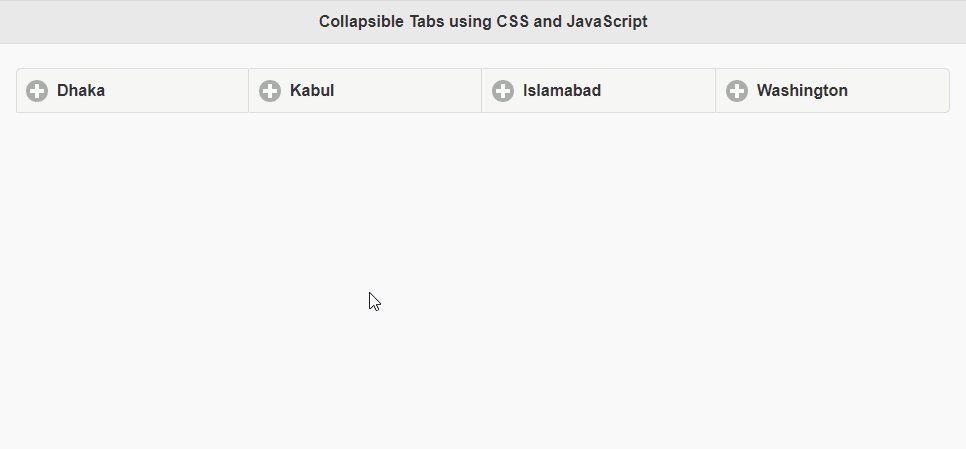
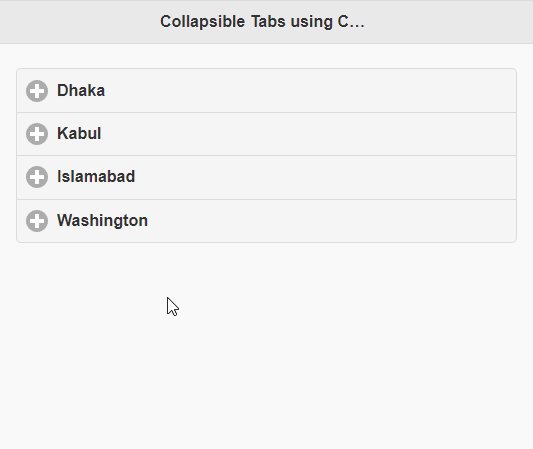
输出:
- 在非移动视图上使用该插件

- 在移动视图上使用该插件

 极客教程
极客教程