jQuery Jcrop 插件
在这篇文章中,我们将学习如何使用PHP和jQuery Jcrop插件来裁剪图片。
注意:请下载jQuery Jcrop插件,并在你的HTML代码的head部分包含所需文件。
<link href=”jquery.Jcrop.min.css” rel=”stylesheet” type=”text/css”/>
<script src=”jquery.min.js”></script>
<script src=”jquery.Jcrop.min.js”></script>
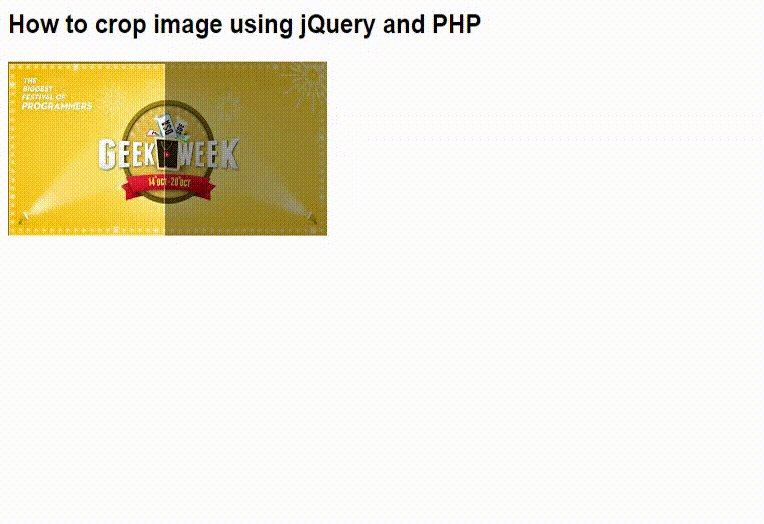
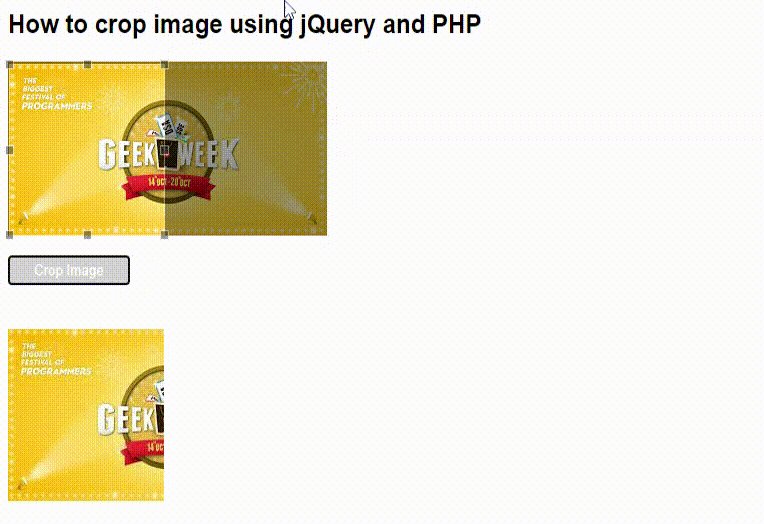
例子:下面的HTML代码演示了Jcrop插件,它取了一个图像文件,并给出了一个 “Crop Image “按钮来裁剪图像,并在另一个HTML “div “中显示输出的裁剪后的图像。
<!DOCTYPE html>
<html>
<head>
<!-- All the required libraries to
crop the image-->
<link rel="stylesheet"
href="jquery.Jcrop.min.css"
type="text/css" />
<script src="jquery.min.js"></script>
<script src="jquery.Jcrop.min.js"></script>
<style>
body {
width: 500px;
height: 380px;
font-family: Arial, Sans-serif;
}
.btnSubmitClass {
background-color: #696969;
padding: 5px 30px;
border: #696969 1px solid;
border-radius: 4px;
color: #FFFFFF;
margin-top: 10px;
}
input#cropBtnID {
padding: 5px 25px 5px 25px;
background: #D3D3D3;
border: #98b398 1px solid;
color: #FFF;
visibility: hidden;
}
#outputImage {
margin-top: 40px;
}
</style>
</head>
<body>
<h2>
How to crop image using
jQuery and PHP
</h2>
<div>
<img src="gfg2.jpg" id="cropImageID"
class="img" /><br />
</div>
<div id="btn">
<input type='button' id="cropBtnID"
value='Crop Image'>
</div>
<div>
<img src="#" id="outputImage"
style="display:none;">
</div>
<script type="text/javascript">
(document).ready(function () {
var size;
('#cropImageID').Jcrop({
/* Some settings for
basic configuration*/
allowSelect: true,
allowMove: true,
allowResize: true,
fixedSupport: true,
aspectRatio: 1,
onSelect: function (c) {
size = { x: c.x, y: c.y,
w: c.w, h: c.h };
("#cropBtnID").css(
"visibility", "visible");
}//end onSelect
});//end Jcrop method
("#cropBtnID").click(function () {
var img = ("#cropImageID").attr('src');
("#outputImage").show();
$("#outputImage").attr('src',
'image-features.php?x = ' +
size.x + ' & y=' + size.y +
' & w=' + size.w + '&h=' +
size.h + '&img=' + img);
});
});//end document ready fn
</script>
</body>
</html>
PHP代码:以下PHP代码实现了 “image-features.php “文件,该文件在上述HTML代码中用于创建图像和颜色。用于创建新图像的PHP函数是 imagecreatefromjpeg() 方法。一个新的真彩色图像是用PHP imagecreatetruecolor()方法创建的。其他使用的PHP函数是imagecopyresampled()和imagejpeg()。
<?php
// Create a new image from a file
newImage = imagecreatefromjpeg(_GET['img']);
// Create a new true color image
newTruecolorImage = imagecreatetruecolor(
_GET['w'], _GET['h']);
// Copy a portion from one image to another
imagecopyresampled(newTruecolorImage,
newImage, 0, 0,_GET['x'], _GET['y'],
_GET['w'], _GET['h'],_GET['w'],
_GET['h']);
header('Content-type: image/jpeg');
// Display image to browser as output
imagejpeg(newTruecolorImage);
exit;
?>
输出:

 极客教程
极客教程