jQuery Flickerplate 插件
jQuery提供的Flickerplate插件可以帮助我们的程序员为网站创建滑块,这些滑块可以在背景图片列表中循环播放,并带有点阵导航功能和动画箭头。该插件由许多负责触摸检测和事件的库组成,如自定义Modernizr和jQuery Finger库。在这个插件的帮助下,程序员可以在现代应用程序中创建和设计有效的滑块,可以轻松地翻阅网页内容。
注意:请下载jQuery Flickerplate插件到你的工作文件夹中,并在你的代码头部分包含所需的文件,如下图所示。
包括flickerplate插件所需的文件:
<link href=”flickerplate.css” rel=”stylesheet” type=”text/css”/>
<script src=”flickerplate.min.js”></script>
<script src=”jquery-v1.10.2.min.js”></script>
<script src=”modernizr-custom-v2.7.1.min.js”></script>
<script src=”jquery-finger-v0.1.0.min.js”></script>
例子1: Flickerplate插件是由javascript执行的,它可以被包含为用户界面设计的HTML代码类所利用。下面的示例代码演示了该插件对flicker()函数的简单调用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQuery Flickerplate Plugin </title>
<style>
html {
font-family: Arial, Helvetica, sans-serif;
background-color: #ffffff;
font-weight: 200;
}
body {
margin: 0px;
top: 0px;
padding: 0px;
bottom: 0px;
}
</style>
<!--Required javascript-->
<script src="jquery-v1.10.2.min.js"
type="text/javascript">
</script>
<script src="modernizr-custom-v2.7.1.min.js"
type="text/javascript">
</script>
<script src="jquery-finger-v0.1.0.min.js"
type="text/javascript">
</script>
<!--Include flickerpate files-->
<link href="flickerplate.css"
type="text/css" rel="stylesheet">
<script src="flickerplate.min.js"
type="text/javascript">
</script>
<script>
(document).ready(function () {
('.flicker-example').flicker();
});
</script>
</head>
<body>
<div class="flicker-example" data-block-text="false">
<ul>
<li data-background="images/bgImage3.jpg">
<div class="flick-title" style="color:black">
Write from home
</div>
<div class="flick-sub-text" style="color:black">
When the whole nation is on the verge of
lockdown due to COVID-19 pandemic and all
Geeks across the country have to stay
indoors,how would it be if you can use
this free time to sharpen your skills?
</div>
</li>
<li data-background="images/bgImage1.jpg">
<div class="flick-title" style="color:black">
Get your dream job
</div>
<div class="flick-sub-text" style="color:black">
As the placement season is back so are we
to help you ace the interview. We have
selected some most commonly asked and
must do practice problems for you.
</div>
</li>
<li data-background="images/bgImage2.jpg">
<div class="flick-title" style="color:#000000">
Must do coding questions
</div>
<div class="flick-sub-text" style="color:#000000">
We have selected some most commonly asked
and must do practice problems for you. You
can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time,
simulating the feeling of a real placement
test environment.
</div>
</li>
</ul>
</div>
</body>
</html>
注意:在上述HTML代码中,data-block-text被设置为 “false”,以去除程序员提供的标题和子文本周围的框块。
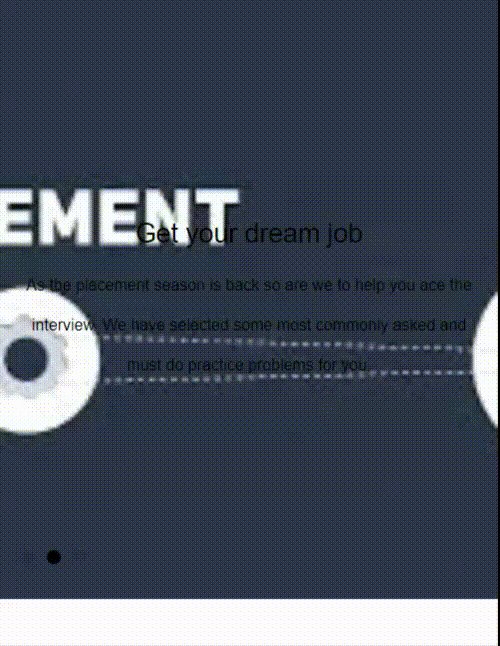
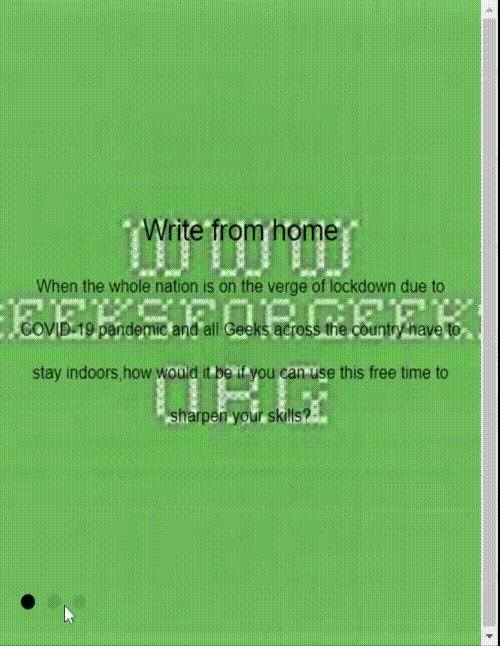
输出:

例子2: Flickerplate插件很容易配置,可以通过不同的方式,如在jQuery代码中设置选项或在页面的实际元素上设置数据属性来完成。在下面的例子中,请注意在脚本部分设置的选项和写的评论。用户可以通过与下面给出的输出图片联系起来理解。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQuery Flickerplate Plugin </title>
<style>
html {
font-family: Arial, Helvetica, sans-serif;
background-color: #ffffff;
font-weight: 200;
}
body {
margin: 0px;
top: 0px;
padding: 0px;
bottom: 0px;
}
</style>
<!--Required javascript-->
<script src="jquery-v1.10.2.min.js"
type="text/javascript">
</script>
<script src="modernizr-custom-v2.7.1.min.js"
type="text/javascript">
</script>
<script src="jquery-finger-v0.1.0.min.js"
type="text/javascript">
</script>
<!--Include flickerpate files-->
<link href="flickerplate.css" type="text/css"
rel="stylesheet" />
<script src="flickerplate.min.js"
type="text/javascript">
</script>
<!--To make flicker touch enabled-->
<script src="hammer-v2.0.3.min.js"
type="text/javascript">
</script>
<script>
(document).ready(function () {
('.flicker-example').flicker({
// Traverse back and forth
// between flicks
arrows: true,
// Set background colour to text
block_text: true,
// Set auto slide on load
auto_flick: true,
// Set time delay between 2 flicks
auto_flick_delay: 2,
// Pressing the next arrow will
// get you to beginning
arrowsConstraint: false,
// Sets the starting flick
// to 2nd navigation dot
flick_position: 2,
// Enable the dot navigation
dot_navigation: true,
// Dot navigation is set in the left side
dot_alignment: 'left',
// Darkens the navigation dot
theme: 'dark',
// Set the type of animation
flick_animation: 'transition-slide'
});
});
</script>
</head>
<body>
<div class="flicker-example" data-block-text="false">
<ul>
<li data-background="images/bgImage3.jpg">
<div class="flick-title" style="color:black">
Write from home
</div>
<div class="flick-sub-text" style="color:black">
When the whole nation is on the verge of
lockdown due to COVID-19 pandemic and all
Geeks across the country have to stay indoors,
how would it be if you can use this free
time to sharpen your skills?
</div>
</li>
<li data-background="images/bgImage1.jpg">
<div class="flick-title" style="color:black">
Get your dream job
</div>
<div class="flick-sub-text" style="color:black">
As the placement season is back so are we
to help you ace the interview. We have
selected some most commonly asked
and must do practice problems for you.
</div>
</li>
<li data-background="images/bgImage2.jpg">
<div class="flick-title" style="color:#000000">
Must do coding questions
</div>
<div class="flick-sub-text" style="color:#000000">
We have selected some most commonly asked
and must do practice problems for you. You
can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time,
simulating the feeling of a real placement
test environment.
</div>
</li>
</ul>
</div>
</body>
</html>
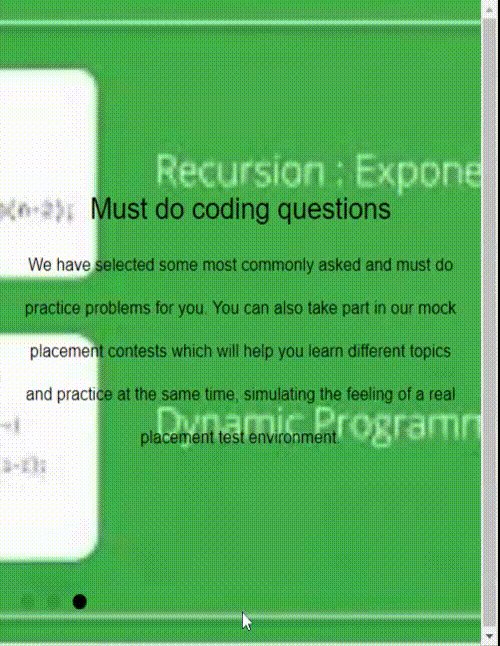
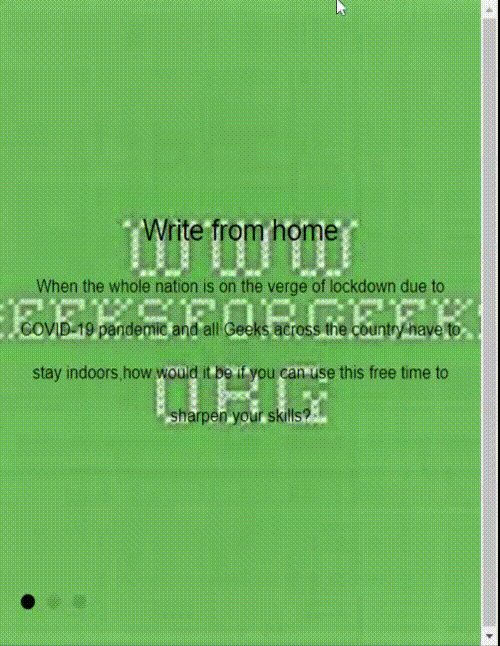
输出:

 极客教程
极客教程