玻璃形态卡的悬停效果
Glassmorphism是一种现代的方式,为任何网页的网页元素提供3D以及玻璃效果。这种动画效果可以通过使用HTML、CSS和Vanilla-tilt JS轻松生成。我们可以使用各种CSS属性来实现Glassmorphism。它被用来为给定的元素添加玻璃效果,Vanilla-tilt JS被用来为卡片提供倾斜效果。
安装:
- 在进一步行动之前,首先我们必须安装vanilla-tilt模块,在你的项目目录下运行以下命令,在你的SRC文件夹的终端帮助下,或者你也可以在Visual Studio Code的终端中运行这个命令,在你的项目文件夹下。
npm install vanilla-tilt
- Vanilla-tilt JS也可以使用其CDN。
https://cdnjs.cloudflare.com/ajax/libs/vanilla-tilt/1.7.0/vanilla-tilt.min.js
HTML代码:在这一部分,我们将进行卡片的布局。
index.html
<!DOCTYPE html>
<html>
<body>
<div class="gfg">
<div class="card">
<div class="content">
<h2>GeeksforGeeks</h2>
<h3>Welcome</h3>
<p>
Learn Data Structures Online At
Your Own Pace With The Best Of
Faculty In The Industry. The Best
Data Structures Course Available
Online From Skilled And Experienced
Faculty.
</p>
</div>
</div>
</div>
</body>
</html>
CSS代码:在这一部分,我们将使用一些CSS属性来设计卡片。
index.css
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
display:flex;
justify-content:center;
align-items:center;
min-height:100vh;
background:green;
}
.gfg{
position:relative;
display:flex;
justify-content:center;
align-items:center;
max-width:1000px;
flex-wrap:wrap;
z-index:1;
}
.gfg .card{
position:relative;
width:300px;
height:300px;
margin:60px;
box-shadow:20px 20px 50px rgb(0,0,0,0.4);
border-radius:15px;
background:rgba(255,255,255,0.1);
overflow:hidden;
display:flex;
justify-content:center;
align-items:center;
backdrop-filter:blur(6px);
}
.gfg .card .content{
padding:40px;
text-align:center;
}
</style>
JavaScript代码:在这一部分,我们将使用Vanilla-tilt JS为卡片提供倾斜效果。
script.js
<script>
VanillaTilt.init(document.querySelector(".card"), {
max: 40,
speed: 800,
glare:true,
"max-glare":2.5,
});
</script>
完整的代码:在这一节中,我们将结合以上三节来创建一个Glassmorphism效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: green;
}
.gfg{
position: relative;
display: flex;
justify-content: center;
align-items: center;
max-width: 1000px;
flex-wrap: wrap;
z-index: 1;
}
.gfg .card{
position: relative;
width: 300px;
height: 300px;
margin: 60px;
box-shadow: 20px 20px 50px rgb(0,0,0,0.4);
border-radius: 15px;
background: rgba(255,255,255,0.1);
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
backdrop-filter: blur(6px);
}
.gfg .card .content{
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<div class="gfg">
<div class="card">
<div class ="content">
<h2>GeeksforGeeks</h2>
<h3>Welcome</h3>
<p>
Learn Data Structures Online At Your
Own Pace With The Best Of Faculty In
The Industry. The Best Data Structures
Course Available Online From Skilled
And Experienced Faculty.
</p>
</div>
</div>
</div>
<script src="vanilla-tilt.js">
</script>
<script>
VanillaTilt.init(document.querySelector(".card"), {
max: 40,
speed: 800,
glare: true,
"max-glare": 2.5,
});
</script>
</body>
</html>
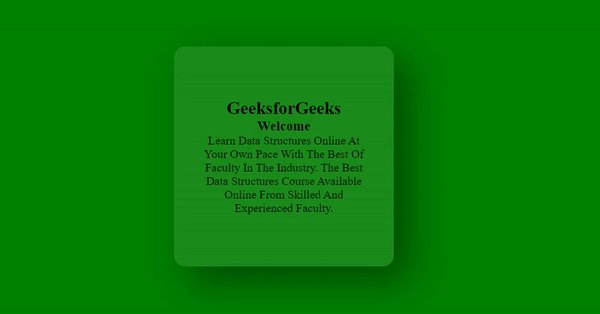
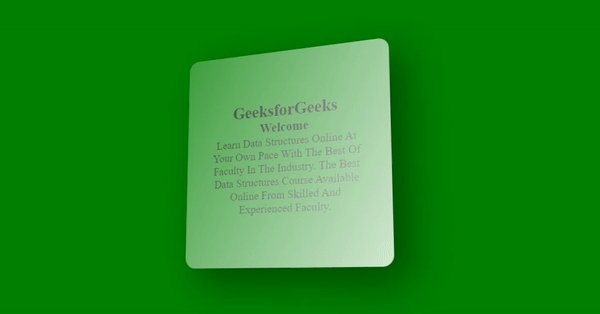
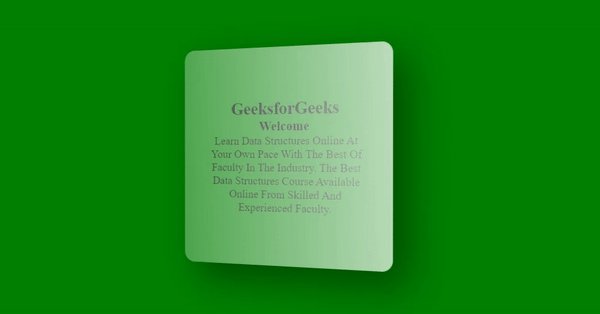
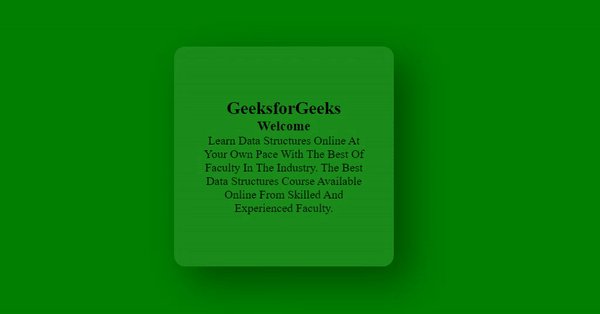
输出:

 极客教程
极客教程