如何使用jQuery的easy ticker插件来设计一个ticker
在这篇文章中,我们将了解到jQuery的easy ticker插件,它就像一个具有无限列表滚动功能的新闻列表。它具有高度的可定制性和灵活性,有很多功能。
下载链接: https://github.com/vaakash/jquery-easy-ticker
注意:下载 “jquery.easy-ticker.js “预编译文件,以包括在以下代码中,使其发挥作用。将该库文件保存在你的工作文件夹中。
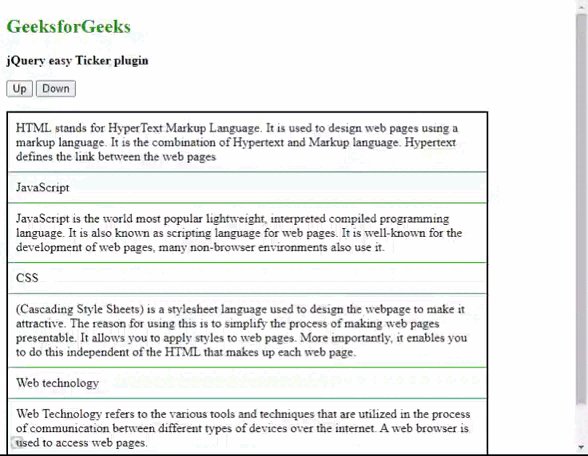
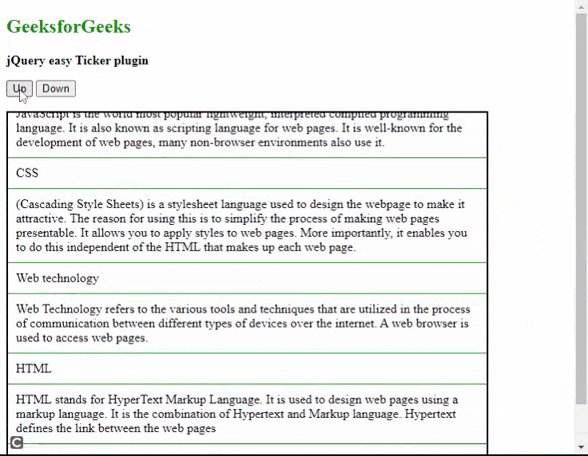
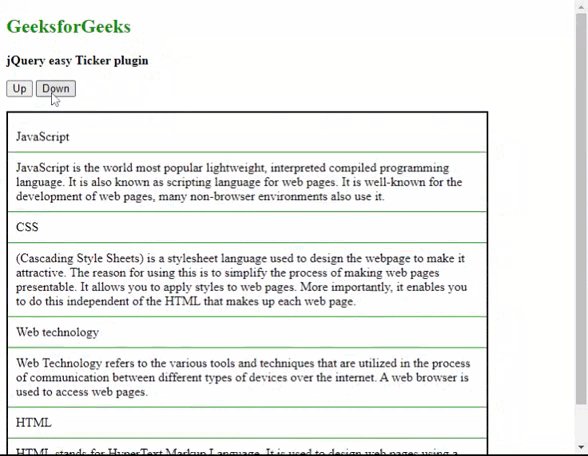
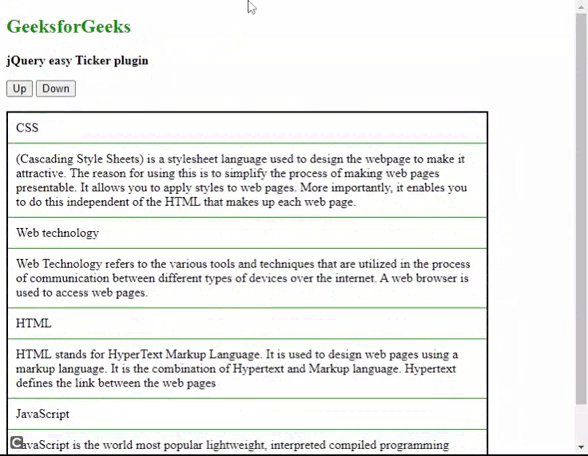
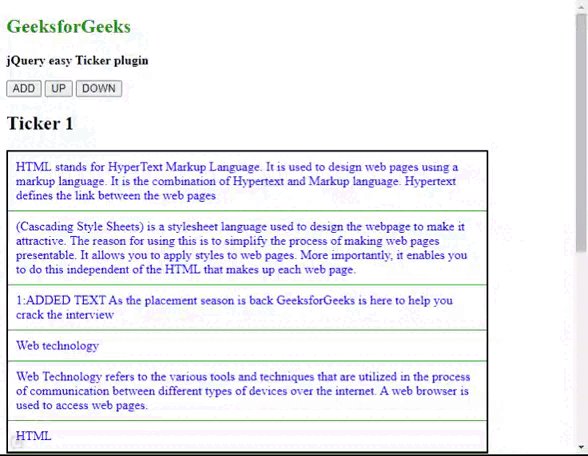
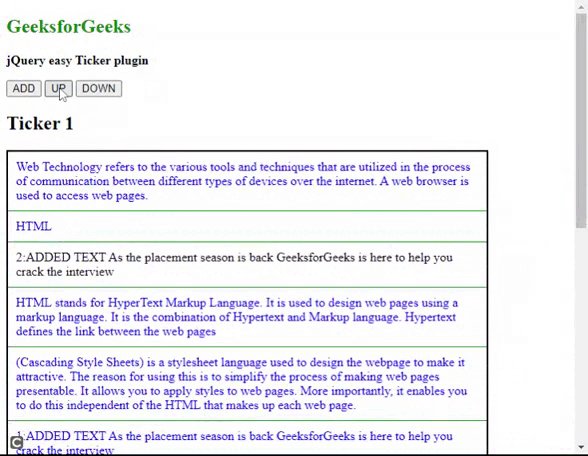
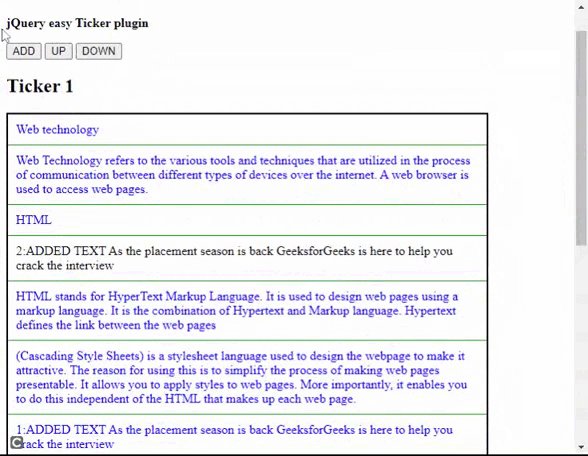
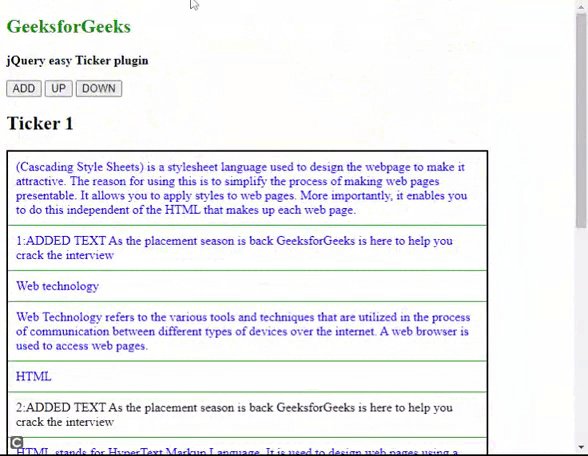
例子1:下面的代码演示了带有 “向上 “和 “向下 “按钮的插件,可以在上下两个方向上滚动滚动条信息。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script type="text/javascript" src=
"jquery.easy-ticker.js">
</script>
<style>
.myTicker {
border: 2px solid black;
width: 600px;
}
.myTicker ul {
padding: 0;
}
.myTicker li {
list-style: none;
border-bottom: 1px solid green;
padding: 10px;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<strong> jQuery easy Ticker plugin</strong>
<br>
<p></p>
<button class="add">ADD</button>
<button class="up">UP</button>
<button class="down">DOWN</button>
<h2>Ticker 1</h2>
<div class="myTicker">
<ul>
<li> (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles to
web pages. More importantly, it enables you
to do this independent of the HTML that makes
up each web page.</li>
<li>Web technology</li>
<li>Web Technology refers to the various
tools and techniques that are utilized
in the process of communication between
different types of devices over the internet.
A web browser is used to access web pages.</li>
<li>HTML</li>
<li class="list-item">HTML stands for
HyperText Markup Language. It is used
to design web pages using a markup language.
It is the combination of Hypertext and
Markup language. Hypertext defines the
link between the web pages</li>
</ul>
</div>
<h2>Ticker 2</h2>
<div class="myTicker">
<ul>
<li> (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles
to web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.</li>
<li>Web technology</li>
<li>Web Technology refers to the various
tools and techniques that are utilized
in the process of communication between
different types of devices over the internet.
A web browser is used to access web pages.</li>
<li>HTML</li>
<li class="list-item">HTML stands for
HyperText Markup Language. It is used
to design web pages using a markup language.
It is the combination of Hypertext and
Markup language. Hypertext defines the
link between the web pages</li>
</ul>
</div>
<script type="text/javascript">
(document).ready(function () {
('.myTicker').easyTicker({
direction: 'up',
easing: 'swing',
speed: 'slow',
interval: 2000,
height: 'auto',
visible: 0,
mousePause: true,
controls: {
up: '.up',
down: '.down'
},
callbacks: {
before: function (ul, li) {
(li).css('color', 'red');
},
after: function (ul, li) {
(li).css('color', 'blue');
}
}
});
addVar = 1;
('.add').click(function () {
('.myTicker ul').append(
'<li>' + addVar + ':' + 'ADDED TEXT ' +
'As the placement season is back ' +
'GeeksforGeeks is here to help you ' +
'crack the interview</li>');
addVar++;
});
var ticker = ('.myTicker')
.easyTicker()
.data('easyTicker');
('.up').click(function () {
ticker.up();
});
$('.down').click(function () {
ticker.down();
});
});
</script>
</body>
</html>
输出:

示例2:下面的代码演示了使用默认选项的回调函数,开发者可以根据需要进行自定义修改。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script type="text/javascript"
src="jquery.easy-ticker.js">
</script>
<style>
.myTicker {
border: 2px solid black;
width: 600px;
}
.myTicker ul {
padding: 0;
}
.myTicker li {
list-style: none;
border-bottom: 1px solid green;
padding: 10px;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<strong> jQuery easy Ticker plugin</strong>
<br>
<p></p>
<button class="add">ADD</button>
<button class="up">UP</button>
<button class="down">DOWN</button>
<h2>Ticker 1</h2>
<div class="myTicker">
<ul>
<li> (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles to
web pages. More importantly, it enables you
to do this independent of the HTML that makes
up each web page.</li>
<li>Web technology</li>
<li>Web Technology refers to the various
tools and techniques that are utilized
in the process of communication between
different types of devices over the internet.
A web browser is used to access web pages.</li>
<li>HTML</li>
<li class="list-item">HTML stands for
HyperText Markup Language. It is used
to design web pages using a markup language.
It is the combination of Hypertext and
Markup language. Hypertext defines the
link between the web pages</li>
</ul>
</div>
<h2>Ticker 2</h2>
<div class="myTicker">
<ul>
<li> (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles
to web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.</li>
<li>Web technology</li>
<li>Web Technology refers to the various
tools and techniques that are utilized
in the process of communication between
different types of devices over the internet.
A web browser is used to access web pages.</li>
<li>HTML</li>
<li class="list-item">HTML stands for
HyperText Markup Language. It is used
to design web pages using a markup language.
It is the combination of Hypertext and
Markup language. Hypertext defines the
link between the web pages</li>
</ul>
</div>
<script type="text/javascript">
(document).ready(function () {
('.myTicker').easyTicker({
direction: 'up',
easing: 'swing',
speed: 'slow',
interval: 2000,
height: 'auto',
visible: 0,
mousePause: true,
controls: {
up: '.up',
down: '.down'
},
callbacks: {
before: function (ul, li) {
(li).css('color', 'red');
},
after: function (ul, li) {
(li).css('color', 'blue');
}
}
});
addVar = 1;
('.add').click(function () {
('.myTicker ul').append(
'<li>' + addVar + ':' + 'ADDED TEXT ' +
'As the placement season is back ' +
'GeeksforGeeks is here to help you ' +
'crack the interview</li>'
);
addVar++;
});
var ticker = ('.myTicker')
.easyTicker()
.data('easyTicker');
('.up').click(function () {
ticker.up();
});
$('.down').click(function () {
ticker.down();
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程