如何检查一个jQuery插件是否已经加载
有多种方法,我们可以简单地使用jQuery检查jQuery插件是否被成功加载。我们还可以检查插件中的某个特定功能是否可以访问。本教程将演示如何检查一个jQuery插件是否被加载。
- 第1步:使用npm安装Browsersync。我们将使用Browsersync来启动一个服务器,并提供一个URL来查看HTML网站,并使用CDN(内容交付网络)来加载jQuery。我们将在全球范围内安装Browsersync。
npm install -g browser-sync
- 第2步:我们将在本教程中使用jQuery-UI插件。我们将使用jQuery测试这个插件是否成功加载。下载该插件的最新版本,并将其解压到你的项目根目录下。
- 第3步:创建一个index.html文件 示例1:jQuery插件是jQuery范围上的命名空间。jquery-ui插件并没有扩展fn命名空间,因此我们可以通过上面的代码来检查该插件是否被成功加载。ui代表插件的名称,可以用要检查的插件名称来代替。我们在head标签中加载了jQuery,因为在应用程序中使用之前,它需要是可用的。推荐的做法是在body标签的末尾加载所有的JavaScript文件,以提高性能和渲染页面的速度。因此,我们使用了$(document).ready()函数,然后才可以检查插件是否被成功加载。
typeof运算符以字符串的形式返回其操作数的数据类型。在这种情况下,操作数是jQuery的$操作数本身。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery Plugin</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div>Hello GeeksForGeeks</div>
<script type="text/javascript">
(document).ready(function () {
if (typeof.ui !== 'undefined') {
console.log('jquery-ui is loaded successfully')
}
});
</script>
<script src="jquery-ui-1.12.1/jquery-ui.js"
type="text/javascript"></script>
</body>
</html>
- 例2:由于每个插件都能保证有一些函数定义或值等于真,我们可以使用代码中所示的较短版本。
if ($.ui) {
console.log('jquery-ui is loaded successfully')
}
- 注意:对于所有的jQuery插件,确实扩展了fn命名空间,正确的检查方法是。
<script type="text/javascript">
(document).ready(function () {
if (typeof.fn.pluginname !== 'undefined') {
console.log('jquery-ui is loaded - 2')
}
if ($.fn.pluginname) {
console.log('jquery-ui is loaded - 3')
}
});
</script>
- $.fn.pluginname扩展了jQuery对象,是一个可在所有jQuery.init对象上调用的函数,而$.pluginname扩展了$对象本身。
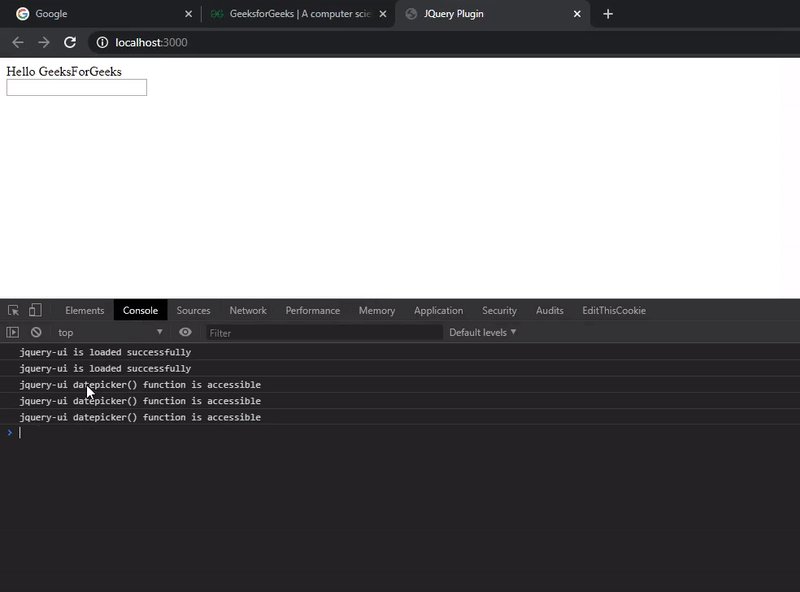
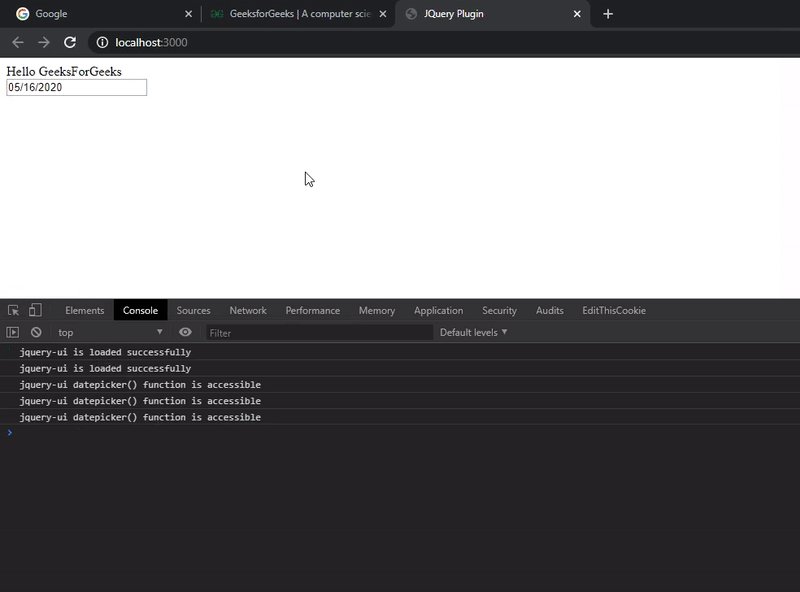
- 第4步:我们现在将检查插件的功能是否可以访问。这自动标志着该插件本身已经成功加载。 index.html
<input type="text" name="date" id="date">
<script type="text/javascript">
(document).ready(function () {
if (jQuery().datepicker()) {
console.log('jquery-ui datepicker() function is accessible')
}
if (typeof.fn.datepicker() !== 'undefined') {
console.log('jquery-ui datepicker() function is accessible')
}
if (.fn.datepicker()) {
console.log('jquery-ui datepicker() function is accessible')
}
("#date").datepicker();
});
</script>
- 注意:jQuery函数jQuery()返回一个新的jQuery.init对象。在大多数情况下,jQuery()也可以用$()操作符来代替。
- 第5步:要使用Browsersync启动应用程序,在项目目录中运行以下命令。
browser-sync start --server --files "*"
- 这将在服务器模式下启动Browsersync,并观察目录中的所有文件是否有*通配符所指定的变化。默认情况下,该应用程序将在 http://localhost:3000/ 启动。
输出:

 极客教程
极客教程