使用jQuery Poppa插件进行表单验证
在这篇文章中,我们将学习如何使用jQuery Poppa插件实现表单验证。它是一个非常容易使用、可靠、跨浏览器友好和轻量级的插件,使客户端验证非常简单。
注意:请在工作文件夹中下载jQuery Poppa插件,并在HTML代码的head部分包含所需文件。
<link href=”https://fonts.googleapis.com/css?family=Roboto:300,400,700”
rel=”stylesheet” type=”text/css”/>
<link href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css”
rel=”stylesheet” type=”text/css”/>
<link href=”https://use.fontawesome.com/releases/v5.5.0/css/all.css”
rel=”stylesheet” type=”text/css”/>
<link href=”validation.css?family=Roboto:300,400,700”
rel=”stylesheet” type=”text/css”/>
<link href=”global.css?family=Roboto:300,400,700”
rel=”stylesheet” type=”text/css”/>
<link href=”github.css?family=Roboto:300,400,700”
rel=”stylesheet” type=”text/css”/>
<script src=”global.js”></script>
<script src=”poppa.js”></script>
<script src=”highlight.js”></script>
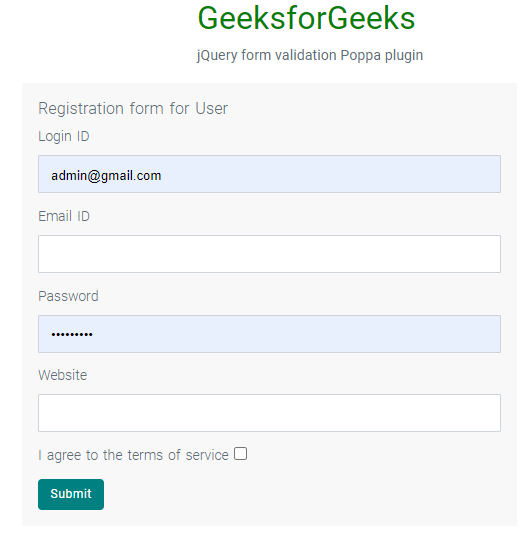
例子1:下面的例子演示了使用jQuery Poppa插件的简单表单验证。输出显示了在给定无效的输入时的验证作用。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<title>jQuery form validation Poppa plugin</title>
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/css?family=Roboto:300,400,700">
<!-- Include Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Include FontAwesome CSS -->
<link rel="stylesheet"
href=
"https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<!-- Include the Poppa Plugin Stylesheets -->
<link rel="stylesheet" type="text/css"
href="validation.css">
<link rel="stylesheet" type="text/css"
href="global.css">
<link rel="stylesheet" type="text/css"
href="github.css">
<style>
h2 {
padding-left: 300px;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<b style="padding-left:300px">
jQuery form validation Poppa
plugin
</b>
<br><br>
<div class="container">
<div class="row">
<div class="col-9">
<div class="example-block mb-4">
<form action="" class="user-registration mb-3">
<h6 class="title mb-2 mt-0">
Registration form for User
</h6>
<div class="form-group">
<label>Login ID</label>
<input name="login" type="text"
data-validation-length="min:3"
class="form-control" required>
</div>
<div class="form-group">
<label>Email ID</label>
<input name="email" type="email"
class="form-control" required>
</div>
<div class="form-group">
<label>Password</label>
<input name="password" type="password"
class="form-control" required>
</div>
<div class="form-group">
<label>Website</label>
<input name="website" data-validation-type="url"
class="form-control">
</div>
<div class="form-group">
<label class="mb-0">
I agree to the terms of service
</label>
<input type="checkbox"
data-validation-message=
"You have to agree to terms of service"
required>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</div>
</div>
</div>
<!-- Include jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Include the Poppa Plugin Scripts -->
<script src="global.js"></script>
<script src="poppa.js"></script>
<script src="highlight.js"></script>
<script>
(document).ready(function () {
/** Initiate highlighting */
hljs.initHighlightingOnLoad();
/** Initiate validation on each form */
('.user-registration').validation({
'autocomplete': 'off',
'liveValidation': false
});
});
</script>
</body>
</html>
输出:
Before Validation:

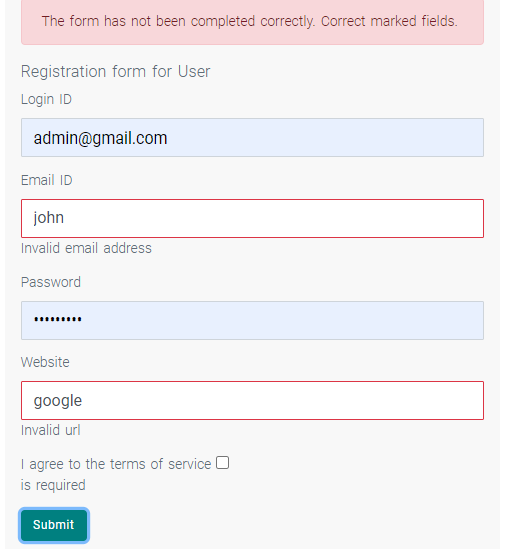
After Validation:
输入一些无效的输入,检查插件所做的验证。

例子2:下面的例子演示了上面的例子,带有主动的实时验证,并有一些小的自定义修改。当启用实时验证时,它允许每个输入立即被验证。这发生在用户在输入时或失去焦点时。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<title>jQuery form validation Poppa plugin</title>
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/css?family=Roboto:300,400,700">
<!-- Include Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Include FontAwesome CSS -->
<link rel="stylesheet"
href=
"https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<!-- Include the Poppa Plugin Stylesheets -->
<link rel="stylesheet" type="text/css" href="validation.css">
<link rel="stylesheet" type="text/css" href="global.css">
<link rel="stylesheet" type="text/css" href="github.css">
<style>
h2 {
padding-left: 300px;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<b style="padding-left:300px">
jQuery form validation Poppa plugin
</b>
<p></p>
<div class="container">
<div class="row">
<div class="col-9">
<div class="example-block mb-4">
<form action="" class="live-validation mb-3"
id="live-validation">
<div class="form-group">
<label>Login ID</label>
<!-- Validation for Upper case only-->
<input name="login" type="text"
data-validation-regexp="^[A-Z]+"
class="form-control" required>
</div>
<div class="form-group">
<label>Salary</label>
<!-- Validation for type number
with min and max values-->
<input name="login" type="number"
min="10000" max="30000"
class="form-control" required>
</div>
<div class="form-group">
<label>Email ID</label>
<input name="email" type="email"
class="form-control" required>
</div>
<div class="form-group">
<label>Password</label>
<input name="password"
data-validation-type="alphanumeric"
type="password" class="form-control"
required>
</div>
<div class="form-group">
<label>Website</label>
<!-- Valid url patterns include
www.sitename.com or
https://www.sitename.com -->
<input name="website"
data-validation-type="url"
class="form-control">
</div>
<div class="form-group">
<label>Describe yourself</label>
<textarea name="bio"
data-validation-length="min:10,max:150"
data-validation-hint="Write your biodata"
data-validation-hint="Describe about yourself"
class="form-control">
</textarea>
</div>
<div class="form-group">
<label class="mb-0">
I agree to the terms of service
</label>
<!-- Custom validation message -->
<input type="checkbox"
data-validation-rqmessage=
"Please agree to terms of service"
required>
</div>
<button type="submit" class="btn btn-primary">
Submit Form
</button>
</form>
</div>
</div>
</div>
</div>
<!-- Include jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Include the Poppa Plugin Scripts -->
<script src="global.js"></script>
<script src="poppa.js"></script>
<script src="highlight.js"></script>
<script>
(document).ready(function () {
/* Initiate highlighting */
hljs.initHighlightingOnLoad();
/* Initiate live validation on each form */
$('.live-validation').validation({
'autocomplete': 'on',
'liveValidation': true
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程