jQuery Blockrain.js插件
jQuery插件增强了一个应用程序的功能,而这些功能通常需要花费很长的时间来正确编程。然而,有些插件在为用户提供娱乐方面很有用。虽然许多专业网站可能不需要这些,但在个人博客和网站中加入这些功能也是很有趣的。
Blockrain.js插件,提供一个用HTML5和JavaScript创建的俄罗斯方块游戏。俄罗斯方块是一个著名的游戏,它是人们玩过和使用过的著名游戏之一。在你的网站上添加这个插件可以让用户更多的参与你的内容。
Blockrain.js不仅帮助你嵌入游戏,还允许你定制某些元素,如
- 你可以改变主题以适应你的网站的颜色方案。
- 你可以调整积木下落的速度,或如其名的下雨。
- 你可以选择添加一个记分牌。
- 它有一个自动播放功能,你可以添加。
该插件在其网站上有相同的名称,它也有一个专门的Github仓库和文档。
注意:在使用之前,请下载文件或压缩文件,并将其储存在你的项目中实施。
从链接中下载文件:
https://github.com/Aerolab/blockrain.js
下面的代码演示了使用HTML标签的基本页面结构,以显示最低要求。
<!DOCTYPE html>
<html>
<body>
<h1>This is how it appears</h1>
<!-- The div tag below is given
by the plugin developer -->
<div class="game" style=
"width:250px; height:500px;">
</div>
<p><em>
Plugin credits to
https://github.com/Aerolab/blockrain.js
</em></p>
</body>
</html>
注意:对于CSS部分,样式表是由插件提供的链接。
jQuery code:
<script>
game =('.game').blockrain();
</script>
这涉及到基本的jQuery语法,包括一个选择器和动作。
- $定义了jQuery的使用。
- .game是HTML的类别。
Final code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="blockrain.css">
<script src=
"https://code.jquery.com/jquery-2.1.4.min.js">
</script>
<script src="blockrain.jquery.min.js"></script>
</head>
<body>
<h1>This is how it appears</h1>
<div class="game" style=
"width:250px; height:500px;">
</div>
<p><em>
Plugin credits to
https://github.com/Aerolab/blockrain.js
</em></p>
<script>
game =('.game').blockrain();
</script>
</body>
</html>
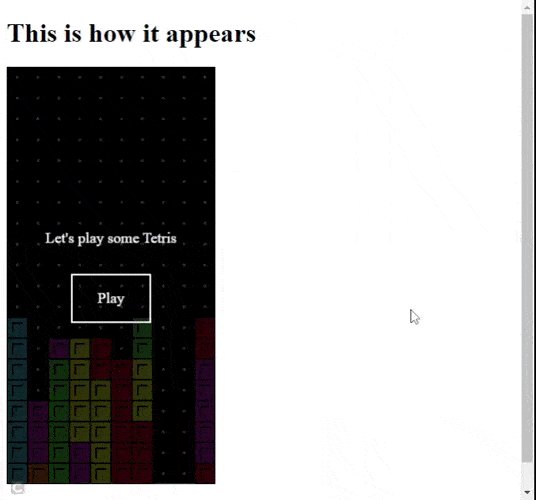
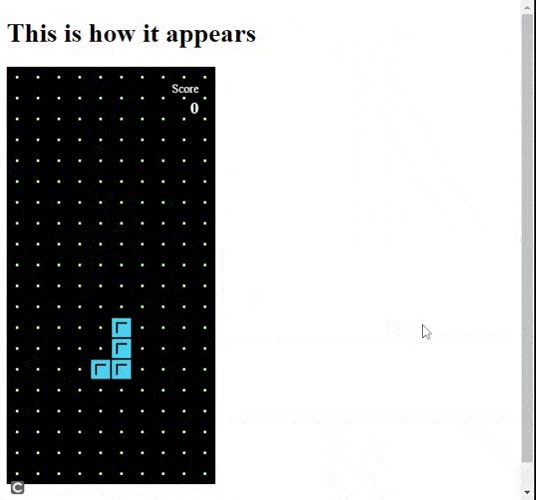
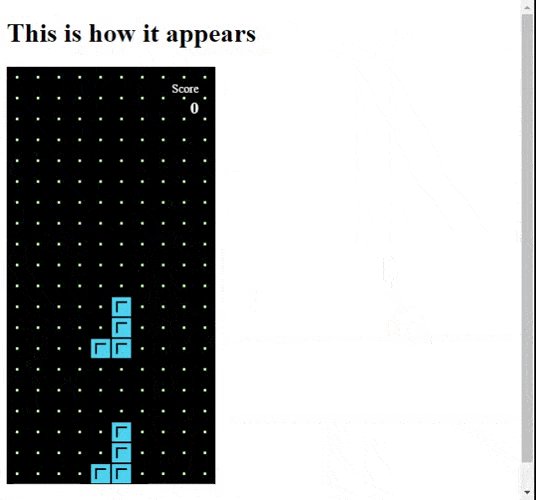
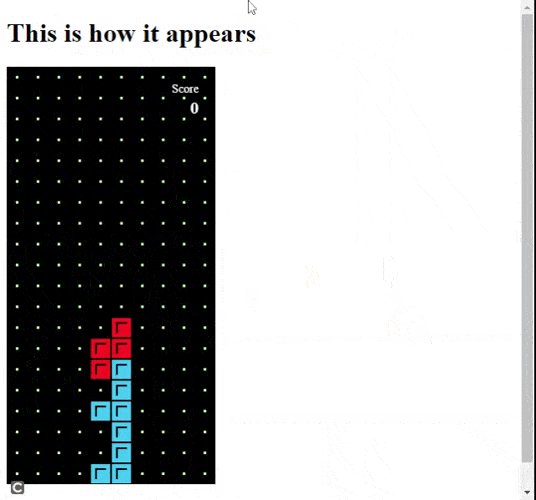
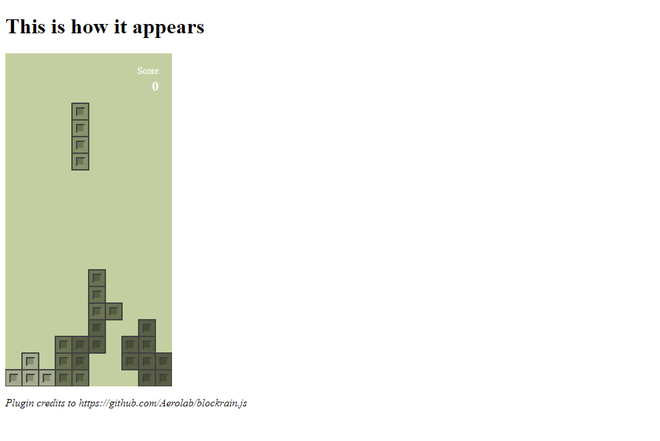
输出:

主题:我们可以通过添加一个主题或他们提供的任何东西来定制。让我们看一下这方面的示例代码。
已经提供的选项有:。
- modern
- retro
- candy
- vim
- gameboy
还提供了许多其他内容。
让我们把主题改为其中之一。你所需要做的就是在已经存在的代码中添加一条语句。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="blockrain.css">
<script src=
"https://code.jquery.com/jquery-2.1.4.min.js">
</script>
<script src="blockrain.jquery.min.js">
</script>
</head>
<body>
<h1>This is how it appears</h1>
<div class="game" style=
"width:250px; height:500px;">
</div>
<p><em>
Plugin credits to
https://github.com/Aerolab/blockrain.js
</em></p>
<script>
game =('.game').blockrain();
/* This is where you add the line
to change the theme */
$game.blockrain('theme', 'retro');
</script>
</body>
</html>
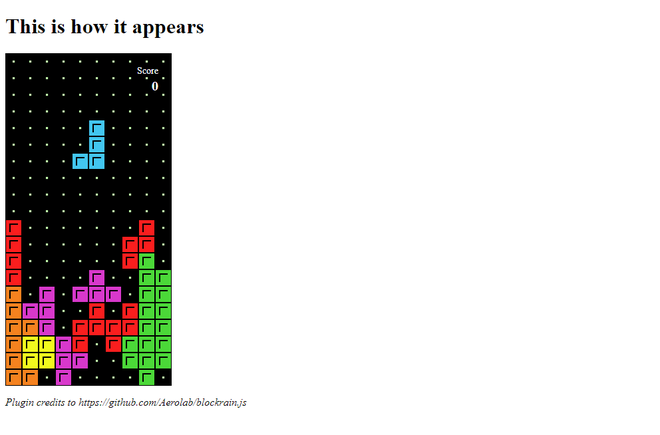
输出:

gameboy theme

retro theme
它是高度可定制的,对于那些喜欢添加一些有趣元素的网站,这将是一个完美的插件。
 极客教程
极客教程