jQuery图像进度条插件
在这篇文章中,我们将学习如何使用jQuery Image ProgressBar插件实现图像进度条功能。
注意:请在工作文件夹中下载jQuery Image ProgressBar插件,并在HTML代码的head部分包含所需文件。
<link href=”progressbar.css” rel=”stylesheet” type=”text/css”/>
<script src=”jquery-3.3.1.min.js”></script>
<script src=”jquery.progressbar.js”></script>
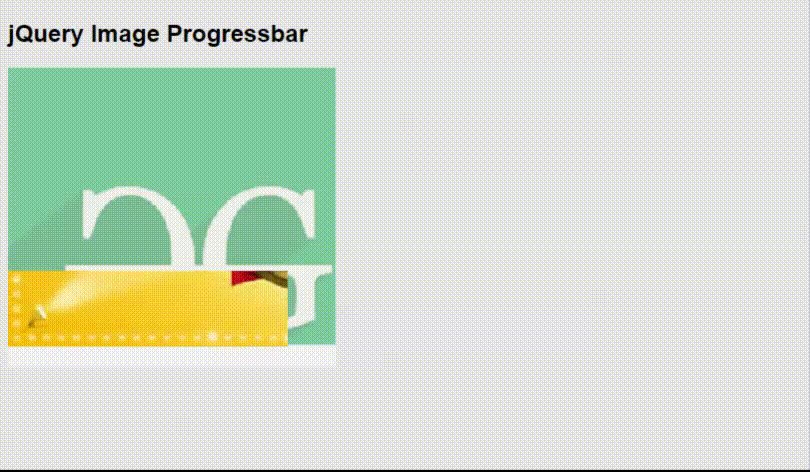
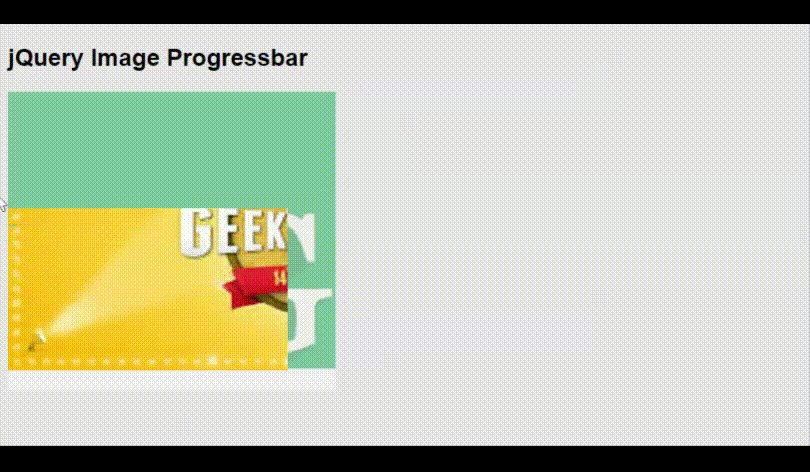
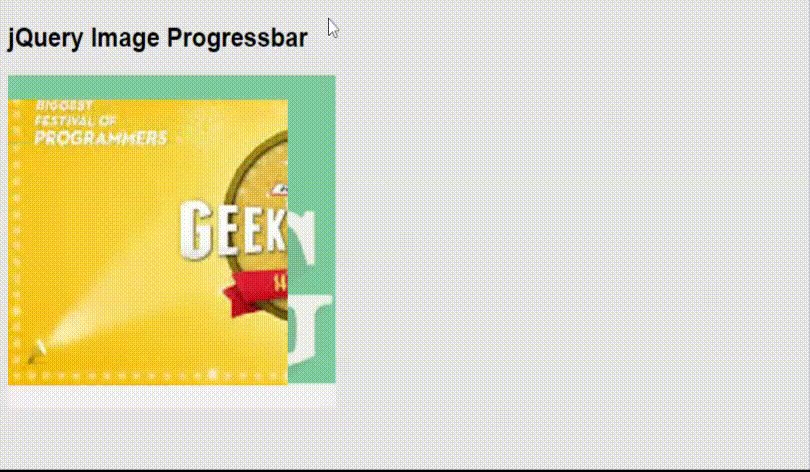
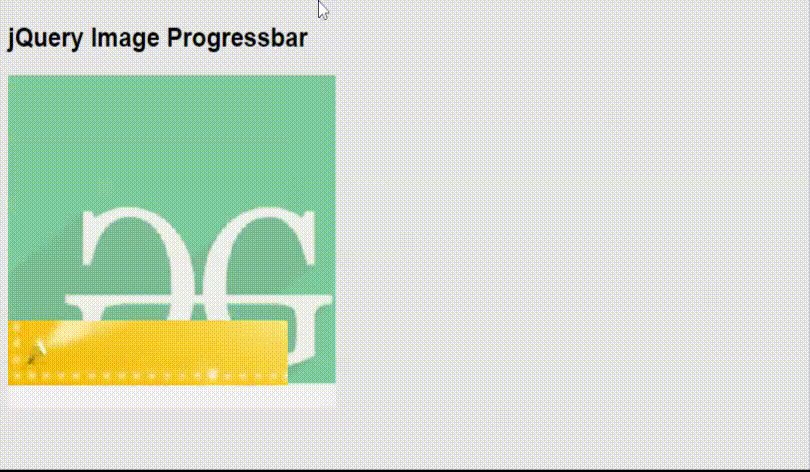
例子:下面的例子演示了图像进度条插件的基本功能,使用jQuery createProgress()和getRandomNumber()函数。这些函数利用了插件的SetPercentage()方法来设置完成百分比。为了获得随机数,使用了JavaScript的Math.ceil()和Math.floor()。
背景图片和为进度条选择的图片一起被设置。该插件的选项backgroundOpacity也被设置在代码的jQuery部分。
<!DOCTYPE html>
<html>
<head>
<title>jQuery Image Progress bars</title>
<style>
html {
font-family: "Helvetica Neue",
Arial, sans-serif;
background-color: #e6e6e6;
}
</style>
<link rel="stylesheet" type="text/css"
href="progressbar.css">
<script type="text/javascript"
src="jquery-3.3.1.min.js">
</script>
<script type="text/javascript"
src="jquery.progressbar.js">
</script>
</head>
<body>
<h2>jQuery Image Progressbar</h2>
<div id="imageDivID">
</div>
<script type="text/javascript">
(document).ready(function () {
var myimage =("#imageDivID").progressBar({
imageUrl: 'images/gfg2.jpg',
backgroundImageUrl: 'images/geeksimage.png',
imageHeight: 280,
imageWidth: 300,
backgroundOpacity: 0.5
});
createProgress(myimage, 0);
});
function createProgress(
imageProgressBar, currentVal) {
var increment = getRandomNumber(0, 3);
var newVal = currentVal + increment;
if (newVal > 100) newVal = 100;
if (currentVal == 100) newVal = 0;
imageProgressBar.SetPercentage(newVal);
setTimeout(function () {
createProgress(imageProgressBar, newVal);
}, 100);
}
function getRandomNumber(minVal, maxVal) {
min = Math.ceil(minVal);
max = Math.floor(maxVal);
return Math.floor(Math.random()
* (max - min + 1)) + min;
}
</script>
</body>
</html>
输出:

 极客教程
极客教程