jQuery Inputmask
jQuery Inputmask是一个JavaScript库,为输入数据创建掩码。Inputmask用于确保输入字段的预定义格式。这个插件对取日期、数字、电话号码等很有用。这个插件有很多功能,使它比其他掩码插件更有用。我们可以用这个插件来创建日期、时间、数字、css单位、url、IP、email等的掩码。
例如,开发人员希望以"{A-za-z0-9}@gmail.com "的格式进行输入。他们可以使用jQuery inputmask来指定这个格式,然后输入框就会以定义的格式输入电子邮件。开发者必须选择所需的输入字段并使用inputmask()插件指定所需的格式。
掩码插件也是用于同样的目的。但在这里,Inputmask插件提供了一些额外的功能和方法,使它更有用途。
CDN 链接:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/3.3.4/jquery.inputmask.bundle.min.js”></script>
注意:这个链接必须包含在索引页中,以使jQuery的输入掩码功能发挥作用。
以下是使用Inputmask的一些方法。
使用data-inputmask:我们可以定义HTML输入标签的inputmask属性。选项也可以通过数据属性传递。
<input data-inputmask = " 'mask' : 'xx-xxxxxxx'" />
(document).ready(function() {(":input").inputmask();
}
在目标元素上使用插件:所有选项都可以以键值格式传递给inputmask。
$("selector").inputmask("xx-xxxxxxxx");
使用Inputmask类:我们可以使用Inputmask类来定义输入的屏蔽。
var Mask = new Inputmask("XXXX-XXXX");
Mask.mask("selector");
输入掩码的类型:
静态屏蔽:这是一种屏蔽类型,我们只能定义一次屏蔽,在输入过程中不能改变。
$(document).ready( function() {
$("selector").inputmask("xx-xxxxxxxx");
});
Jit Masking:我们可以使用jitMasking选项定义这种类型的屏蔽。Jit屏蔽是只对用户输入的值进行屏蔽。
Inputmask("Password", { jitMasking : true }).mask("SELECTOR");
替代者屏蔽:当我们有多个选择来定义屏蔽时,就会使用这种屏蔽。这就像 “或 “掩码。
$(document).ready( function() {
$("selector").inputmask("XX/XX/XX | XX-XX-XX");
});
选择性遮蔽:在这种类型的遮蔽中,我们可以将遮蔽的某些部分定义为可选部分。我们可以使用[ ]括号来定义可选的部分。
Inputmask( '99/99/99[99]' ,).mask("selector");
预处理屏蔽:在这种类型的屏蔽中,我们可以对我们的结果屏蔽进行预处理。
Inputmask( { mask : function() {
return Resulting mask;
}).mask("selector");
动态屏蔽:在这种屏蔽中,我们可以使用长度的下限和上限来改变屏蔽的长度。我们可以通过使用{ }这个括号来做到这一点。屏蔽的长度可以从1到5
Inputmask( "9{1,5}-9{1,5}").mask("selector");
Inputmask插件的一些方法如下。
mask():该方法用于为输入值创建掩码。
Inputmask ( {mask: "XX-XXXX-XXXX" }).mask("selector");
remove():该方法用于删除输入的掩码值。
Inputmask.remove("selector");
format( ):我们可以用这个方法为给定的值定义掩码。
var formatedValue = Inputmask.format( "919867543298",
{ alias:"phonenumber", inputFormat: "(91)-99999-99999"});
isComplete():该方法用于验证值是否完整。
isValid():该方法用于对照掩码验证数值。
let verify = Inputmask.isValid( "(91)-98675-43289" ,
{ alias : "phonenumber" ,inputFormat: "+91-99999-99999"});
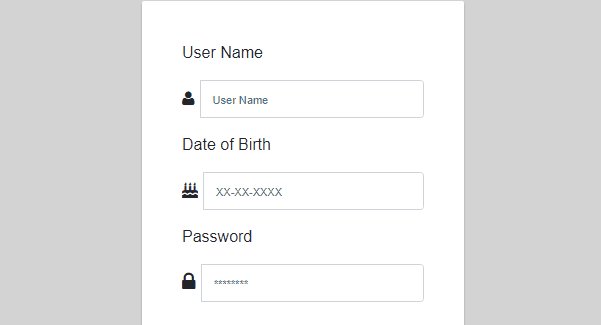
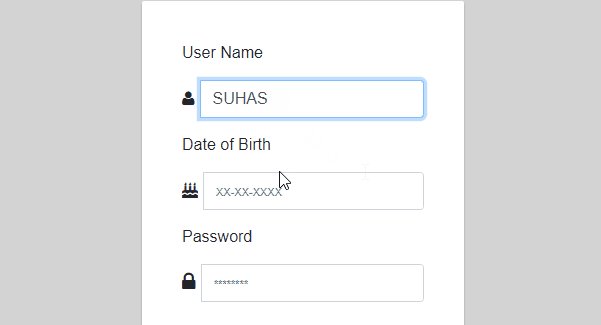
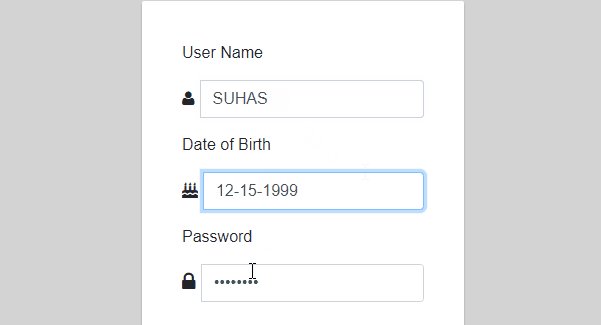
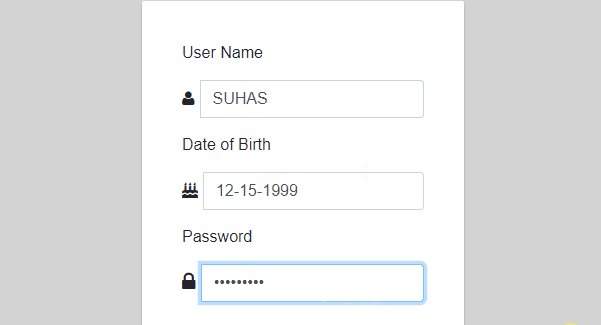
例子:在这个例子中,我们将看到一个输入掩码的演示。
<!DOCTYPE HTML>
<html>
<head>
<!-- CDN for the Jquery and inputmask plugin -->
<title>
JQuery input mask phone
number validation
</title>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.0/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/3.3.4/jquery.inputmask.bundle.min.js">
</script>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
<style>
body,
html {
height: 100%;
background-repeat: no-repeat;
background-color: #d3d3d3;
font-family: 'Oxygen', sans-serif;
}
.main {
margin-top: 70px;
}
h1.title {
font-size: 50px;
font-family: 'Passion One', cursive;
font-weight: 400;
}
hr {
width: 10%;
color: #fff;
}
.form-group {
margin-bottom: 15px;
}
label {
margin-bottom: 15px;
}
input,
input::-webkit-input-placeholder {
font-size: 11px;
padding-top: 3px;
}
.main-login {
background-color: #fff;
border-radius: 2px;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
}
.main-center {
margin-top: 30px;
margin: 0 auto;
max-width: 330px;
padding: 40px 40px;
}
i {
margin-right: 5px;
padding-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="row main">
<div class="main-login main-center">
<form class="form-horizontal"
method="post" action="#">
<div class="form-group">
<label for="name"
class="cols-sm-2 control-label">
User Name
</label>
<div class="cols-sm-10">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user fa"
aria-hidden="true"></i>
</span>
<input type="text" class="form-control"
name="name" id="name"
placeholder="User Name" />
</div>
</div>
</div>
<div class="form-group">
<label for="email"
class="cols-sm-2 control-label">
Date of Birth
</label>
<div class="cols-sm-10">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-birthday-cake fa"
aria-hidden="true"></i>
</span>
<input type="text" class="form-control"
id="dob" placeholder="XX-XX-XXXX" />
</div>
</div>
</div>
<div class="form-group">
<label for="password" class="cols-sm-2 control-label">
Password
</label>
<div class="cols-sm-10">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-lock fa-lg"
aria-hidden="true"></i>
</span>
<input type="password" class="form-control"
name="password" id="password"
placeholder="********" />
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<script>
$(document).ready(function () {
/* Mask for Geeks Name */
Inputmask("aaaaaaaaaaaaaaaa", {
placeholder: "-",
greedy: false,
casing: "upper",
jitMasking: true
}).mask('#name');
/* Mask for Zip code */
Inputmask("9{2}[-]9{2}[-]9{4}", {
placeholder: "-",
greedy: false
}).mask('#dob');
/* Mask for Password */
Inputmask("*{8,16}", {
placeholder: "-",
greedy: false,
}).mask('#password');
});
</script>
</body>
</html>
输出:

jQuery Inputmask
 极客教程
极客教程