jQuery Filer 插件
jQuery提供了一个快速的jQuery Filer上传插件,用于轻松实现文件的上传。它提供的功能包括即时上传文件,文件追加,文件删除,多重选择,拖放支持以及其他文件验证。
请下载所需的文件,将其包含在你的工作文件夹中,并如以下例子所示包含在头部部分。程序员可以在他的代码中调整所有的文件路径,正如在工作文件夹中组织的那样。
注意:HTML输入控件的ID被命名为 “filer_input “和 “filer_input2″,以便与插件的custom.js代码匹配。
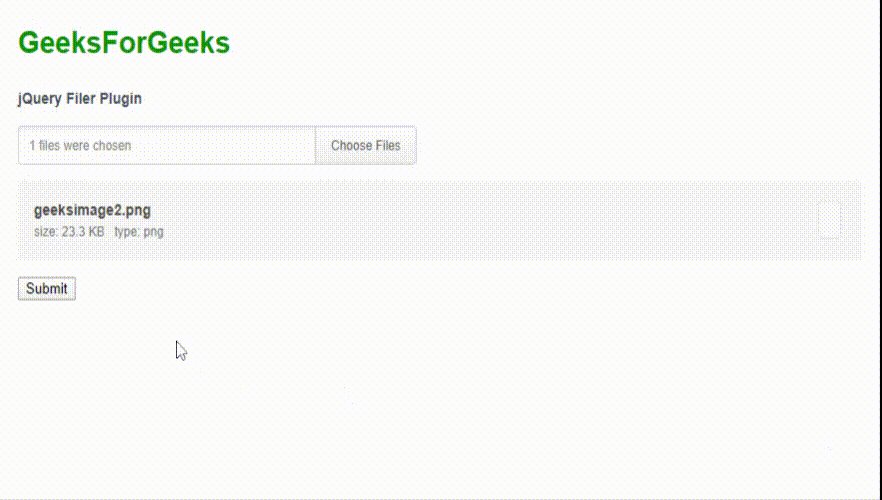
例子1:在下面的例子中,使用jQuery.Filer插件展示了基本的文件上传实现。程序员可以根据项目要求尝试其他功能。
<!DOCTYPE>
<html lang="html">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>jQuery Filer Plugin</title>
<!-- Google Fonts -->
<link href=
"https://fonts.googleapis.com/css?family=Roboto+Condensed"
rel="stylesheet">
<!-- Styles -->
<link href="jquery.filer.css" rel="stylesheet">
<!-- Javascript -->
<script src="http://code.jquery.com/jquery-3.1.0.min.js"
crossorigin="anonymous">
</script>
<script src="jquery.filer.min.js"
type="text/javascript">
</script>
<script src="custom.js" type="text/javascript"></script>
<style>
body {
font-family: sans-serif;
font-size: 14px;
line-height: 1.5;
color: #47505d;
background-color: #ffffff;
margin: 0;
padding: 18px;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksForGeeks</h1>
<b>jQuery Filer Plugin</b>
<p></p>
<div id="content">
<!-- File upload form -->
<form action="upload_form.php" method="post"
enctype="multipart/form-data">
<input type="file" name="files[]"
id="filer_input" multiple="multiple">
<input type="submit" value="Submit">
</form>
<!-- end of File upload-->
</div>
</body>
</html>
上述例子中使用的jQuery代码:下面的代码custom.js文件是由jQuery.Filer插件提供。
$(document).ready(function() {
$('#filer_input').filer({
showThumbs: true,
addMore: true,
allowDuplicates: false
});
});
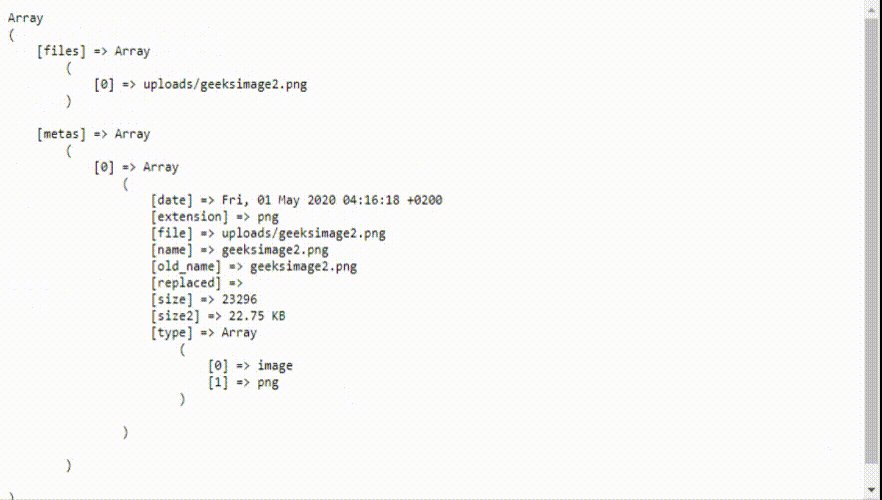
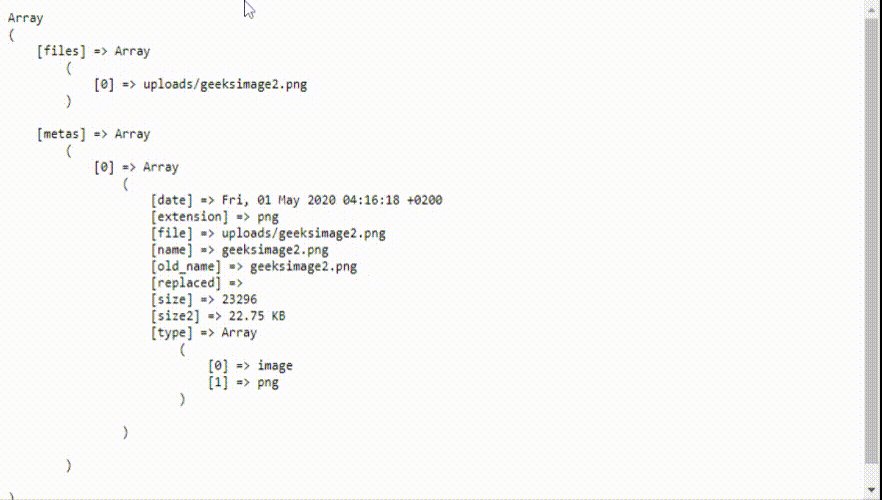
输出:

注意:根据程序员给出的上传文件路径,可以在 “uploads “文件夹中看到上传的文件。
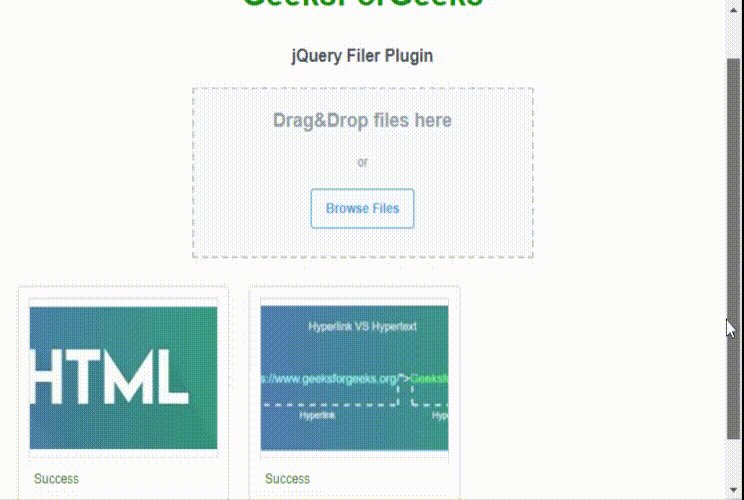
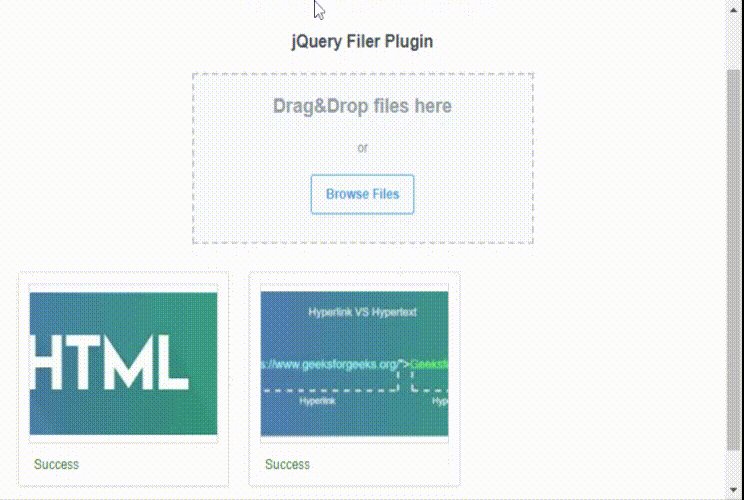
例子2:在下面的例子中,显示了拖放功能。选定的文件在底部预览并显示成功状态。
<!DOCTYPE>
<html lang="html">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>jQuery Filer DragnDrop Images</title>
<!-- Google Fonts -->
<link href=
"https://fonts.googleapis.com/css?family=Roboto+Condensed"
rel="stylesheet">
<!-- Styles -->
<link href="jquery.filer.css" rel="stylesheet">
<link href="jquery.filer-dragdropbox-theme.css"
rel="stylesheet">
<!-- Javascript -->
<script src="http://code.jquery.com/jquery-3.1.0.min.js"
crossorigin="anonymous">
</script>
<script src="jquery.filer.min.js"
type="text/javascript">
</script>
<script src="custom.js" type="text/javascript"></script>
<style>
body {
margin: 0;
text-align: center;
font-family: sans-serif;
font-size: 16px;
line-height: 1.5;
color: #47505d;
padding: 18px;
background-color: #ffffff;
margin: 0;
}
.jFiler {
font-family: inherit;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksForGeeks</h1>
<b>jQuery Filer Plugin</b>
<p></p>
<div id="content">
<!-- For drag and drop of images -->
<input type="file" name="files[]"
id="filer_input2" multiple="multiple">
<!-- end of drag and drop of images -->
</div>
</body>
</html>
上述例子中使用的jQuery代码:custom.js文件是由jQuery.Filer插件提供。
输出:

 极客教程
极客教程