如何使用jQuery Mobile Square-UI主题插件为移动设备设计表单控件
在这篇文章中,我们将学习如何使用jQuery Mobile Square-UI Theme插件为面向移动的应用程序设计表单控件。
前提条件:从给定的链接中下载预编译的所需库文件,并将其保存在你的工作文件夹中,以便进行以下实施。
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.4.0.min.js">
</script>
</head>
<body>
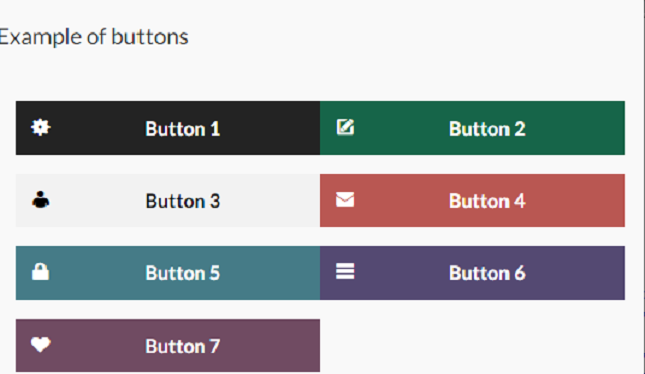
<h3>Example of buttons</h3>
<div data-role="content" role="main">
<fieldset class="ui-grid-a">
<div class="ui-block-a">
<button data-icon="flat-settings"
data-theme="a">
Button 1
</button>
</div>
<div class="ui-block-b">
<button data-icon="flat-new"
data-theme="b">
Button 2
</button>
</div>
<div class="ui-block-a">
<button data-icon="flat-man"
data-theme="c">
Button 3
</button>
</div>
<div class="ui-block-b">
<button data-icon="flat-mail"
data-theme="d">
Button 4
</button>
</div>
<div class="ui-block-a">
<button data-icon="flat-lock"
data-theme="e">
Button 5
</button>
</div>
<div class="ui-block-b">
<button data-icon="flat-menu"
data-theme="f">
Button 6
</button>
</div>
<div class="ui-block-a">
<button data-icon="flat-heart"
data-theme="g">
Button 7
</button>
</div>
</fieldset>
</div>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3 {
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
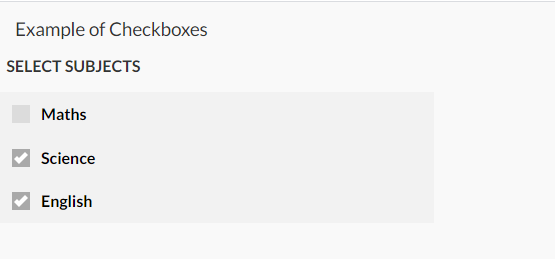
<h3>Example of Checkboxes</h3>
<b>SELECT SUBJECTS</b>
<br>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<input type="checkbox"
name="checkbox-a" data-theme="c"
id="maths" checked="checked" />
<label for="maths">Maths</label>
<input type="checkbox"
name="checkbox-a" data-theme="c"
id="science" checked="checked" />
<label for="science">Science</label>
<input type="checkbox"
name="checkbox-a" data-theme="c"
id="english" checked="checked" />
<label for="english">English</label>
</fieldset>
</div>
</body>
</html>
输出:

示例 3:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3 {
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
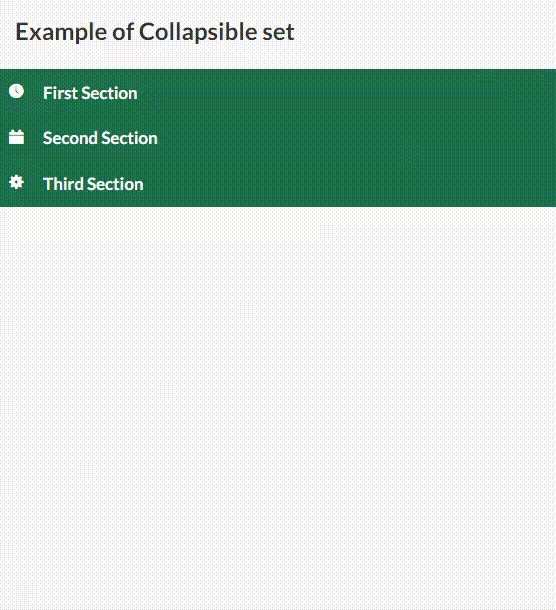
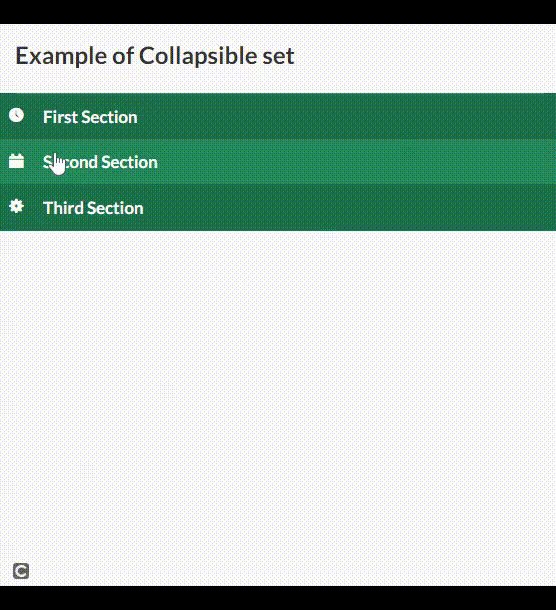
<h2>Example of Collapsible set</h2>
<div data-role="collapsible-set"
data-theme="b" data-content-theme="b">
<div data-role="collapsible"
data-collapsed-icon="flat-time"
data-expanded-icon="flat-cross"
data-collapsed="false">
<h3>First Section</h3>
<p>content for first section </p>
</div>
<div data-role="collapsible"
data-collapsed-icon="flat-calendar"
data-expanded-icon="flat-cross">
<h3>Second Section</h3>
<p>content for second section </p>
</div>
<div data-role="collapsible"
data-collapsed-icon="flat-settings"
data-expanded-icon="flat-cross">
<h3>Third Section </h3>
<p>content for third section</p>
</div>
</div>
</body>
</html>
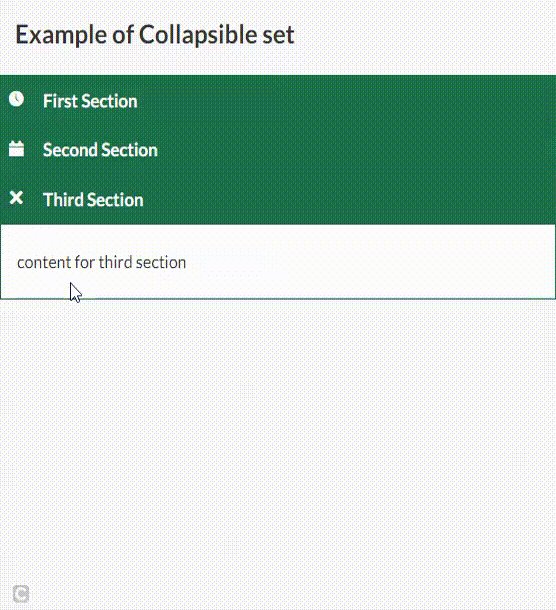
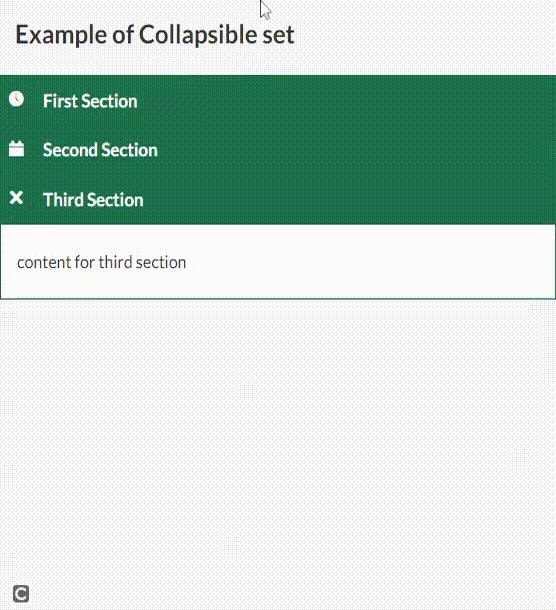
输出:

示例 4:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3 {
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<h2>Example of Link</h2>
<div data-role="fieldcontain" id="divID">
<div data-role="controlgroup"
data-type="horizontal">
<a href="#" data-icon="flat-mail"
data-theme="a" data-iconpos="notext"
data-role="button">
Yes
</a>
<a href="#" data-icon="flat-camera"
data-theme="a" data-iconpos="notext"
data-role="button">
Yes
</a>
<a href="#" data-icon="flat-heart"
data-theme="a" data-iconpos="notext"
data-role="button">
Yes
</a>
<a href="#" data-icon="flat-eye"
data-theme="a" data-iconpos="notext"
data-role="button">
Yes
</a>
</div>
</div>
</body>
</html>
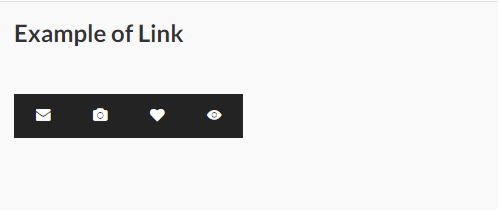
输出:

示例 5:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3 {
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<h3>Example of List</h3>
<div data-role="content" role="main">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider"
data-theme="a">
You can give a List Header
</li>
<li>
This is list item
</li>
<li>
<a href="#">
This is list item with link
</a>
</li>
</ul>
</div>
</body>
</html>
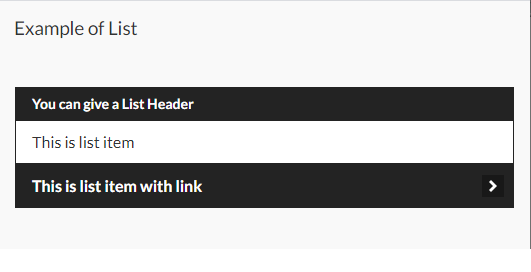
输出:

示例 6:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3 {
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<h3>Example of Radio Buttons</h3>
SELECT GENDER <br>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<input type="radio" name="radio-choice-a"
data-theme="c" id="radio1"
value="choice-1" checked="checked" />
<label for="radio1">Male</label>
<input type="radio" name="radio-choice-a"
data-theme="c" id="radio2"
value="choice-2" />
<label for="radio2">Female</label>
</fieldset>
</div>
</body>
</html>
输出:

示例 7:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3 {
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<h2>Example of Select dropdown</h2>
<div id="divID">
<select name="flipID" id="flipID"
data-role="slider">
<option value="on" selected>On</option>
<option value="off">Off</option>
</select>
</div>
</body>
</html>
输出:

示例 8:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3{
padding:15px;
margin: 0 auto;
}
</style>
</head>
<body>
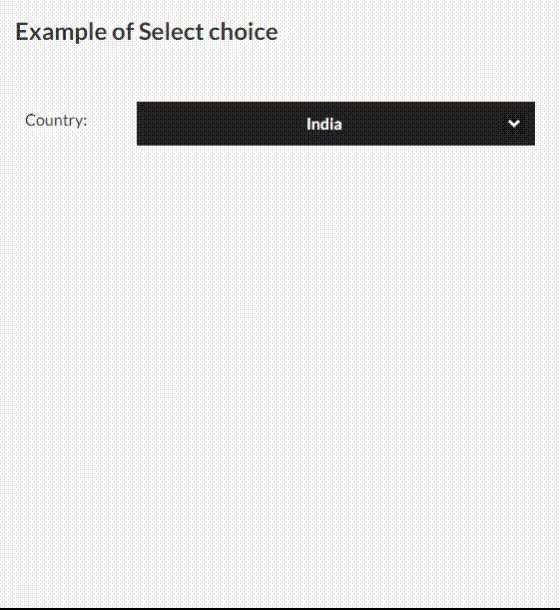
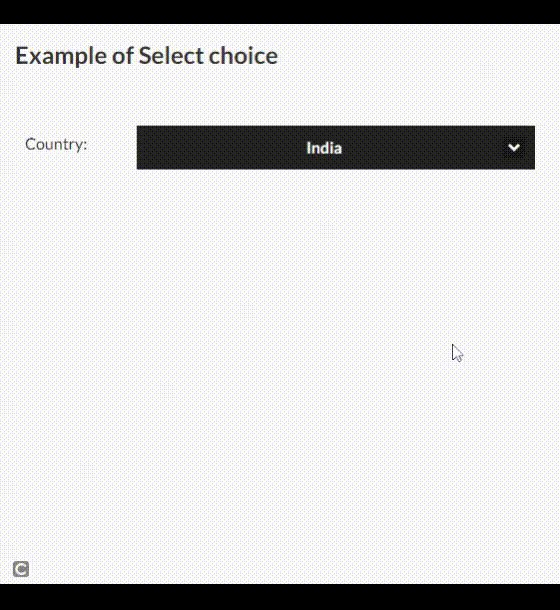
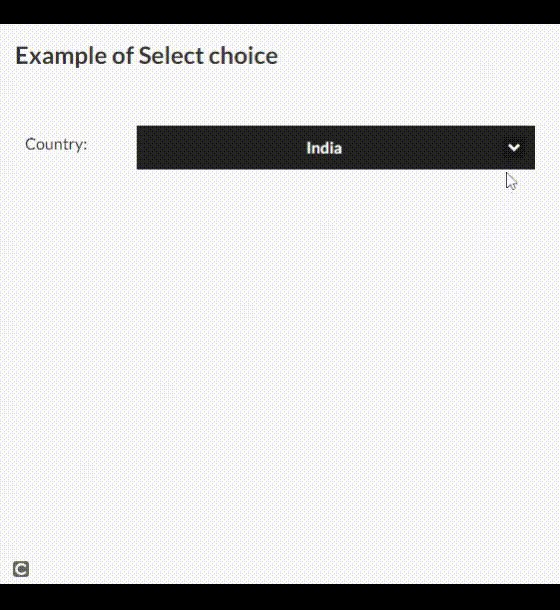
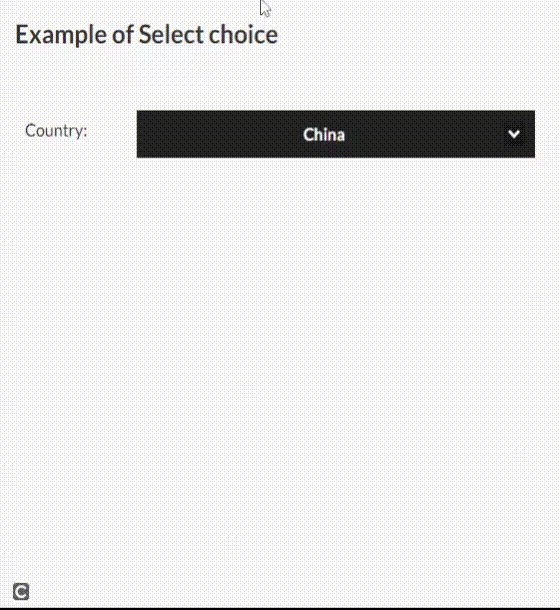
<h2>Example of Select choice</h2>
<div data-role="fieldcontain" id="divID">
<label for="country">Country:</label>
<select name="select-choice" id="select-choice-a"
data-native-menu="false" data-theme="a">
<option value="india">India</option>
<option value="australia">Australia</option>
<option value="china">China</option>
<option value="japan">Japan</option>
</select>
</div>
</body>
</html>
输出:

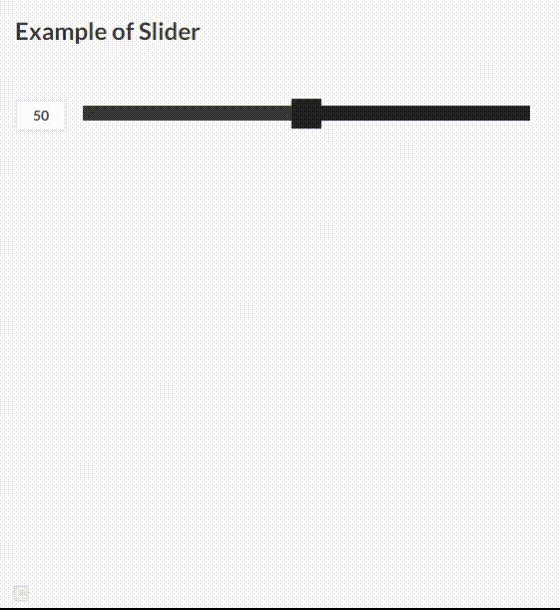
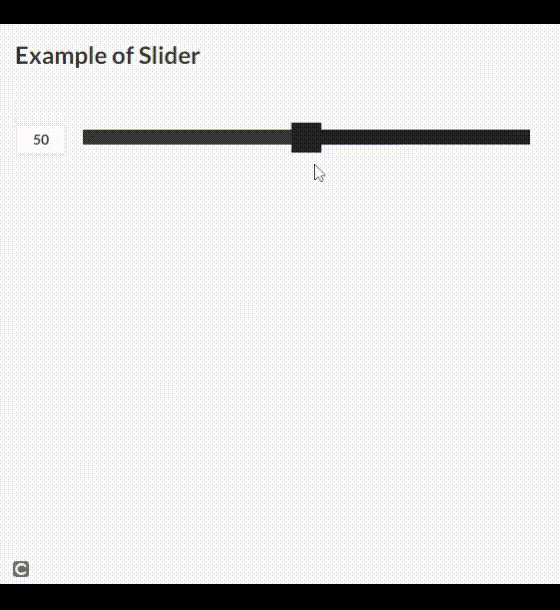
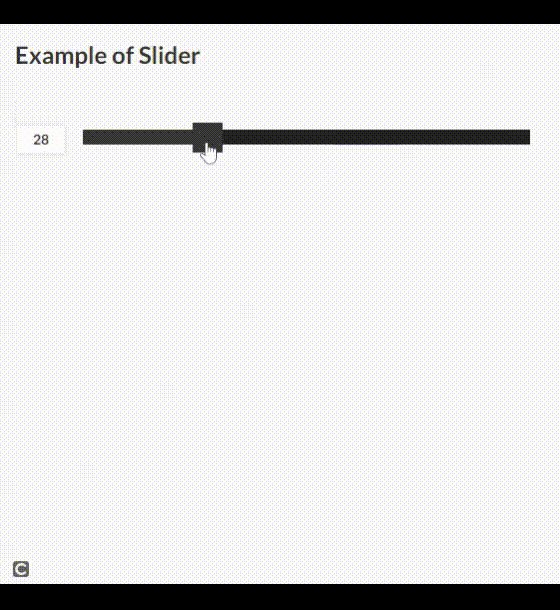
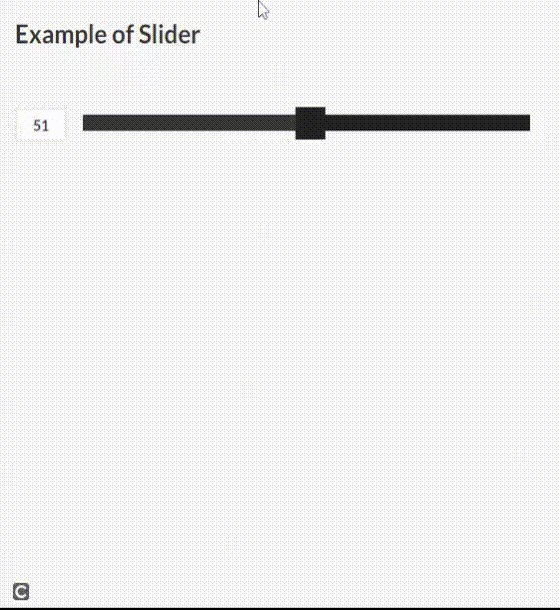
示例 9:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile.squareui.css" />
<script src="js/jquery.js"></script>
<script src=
"js/jquery.mobile-1.4.0.min.js">
</script>
<style>
h3{
padding:15px;
margin: 0 auto;
}
</style>
</head>
<body>
<h2>Example of Slider</h2>
<div data-role="fieldcontain" id="divID">
<input type="range" name="slider"
value="50" min="0"
max="100" data-highlight="true" />
</div>
</body>
</html>
输出:

 极客教程
极客教程