如何使用jQuery DataTable插件来处理DataTable的具体事件
DataTables是一个现代的jQuery插件,用于为我们的网页的HTML表格添加互动和高级控件。DataTables是一个简单易用的插件,有多种选项供开发者自定义修改。DataTable插件的常见功能是分页、搜索、排序和多列排序。
在这篇文章中,我们将学习如何处理DataTable特定的顺序和分页事件。数据表也反馈了许多自定义事件。
实现代码所需的预编译文件是
CSS:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
//cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
方法:为了处理DataTable的具体事件,使用了dt命名空间。所有的事件都是用dt命名空间触发的。datatable on()方法被用来自动添加dt命名空间。当表中的数据被排序时,自动触发Order事件。当使用分页功能时,分页事件被触发。
设计了一个HTML表,上面有学生的数据,有id, name , age, gender和marks作为它们的字段。创建了具有orderResultID和pagingResultID的HTML div,以便在订单和分页事件发生时显示一个信息。
示例:下面的示例代码演示了如何在DataTable特定事件被触发时处理函数。一个简单的消息显示在表的下面。开发者可以根据应用程序的需要来编写函数。
<!DOCTYPE html>
<html>
<head>
<meta content="initial-scale=1,
maximum-scale=1, user-scalable=0"
name="viewport" />
<meta name="viewport" content="width=device-width" />
<!--Datatable plugin CSS file -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<!--jQuery library file -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!--Datatable plugin JS library file -->
<script type="text/javascript" src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h2>Handling Datatable specific events</h2>
<!--HTML tables with student data-->
<table id="tableID" class="display"
style="width:100%">
<thead>
<tr>
<th>StudentID</th>
<th>StudentName</th>
<th>Age</th>
<th>Gender</th>
<th>Marks Scored</th>
</tr>
</thead>
<tbody>
<tr>
<td>ST1</td>
<td>Prema</td>
<td>35</td>
<td>Female</td>
<td>320</td>
</tr>
<tr>
<td>ST2</td>
<td>Wincy</td>
<td>36</td>
<td>Female</td>
<td>170</td>
</tr>
<tr>
<td>ST3</td>
<td>Ashmita</td>
<td>41</td>
<td>Female</td>
<td>860</td>
</tr>
<tr>
<td>ST4</td>
<td>Kelina</td>
<td>32</td>
<td>Female</td>
<td>433</td>
</tr>
<tr>
<td>ST5</td>
<td>Satvik</td>
<td>41</td>
<td>male</td>
<td>162</td>
</tr>
<tr>
<td>ST6</td>
<td>William</td>
<td>37</td>
<td>Female</td>
<td>372</td>
</tr>
<tr>
<td>ST7</td>
<td>Chandan</td>
<td>31</td>
<td>male</td>
<td>375</td>
</tr>
<tr>
<td>ST8</td>
<td>David</td>
<td>45</td>
<td>male</td>
<td>327</td>
</tr>
<tr>
<td>ST9</td>
<td>Harry</td>
<td>29</td>
<td>male</td>
<td>205</td>
</tr>
<tr>
<td>ST10</td>
<td>Frost</td>
<td>29</td>
<td>male</td>
<td>300</td>
</tr>
<tr>
<td>ST11</td>
<td>Ginny</td>
<td>31</td>
<td>male</td>
<td>560</td>
</tr>
<tr>
<td>ST12</td>
<td>Flod</td>
<td>45</td>
<td>Female</td>
<td>342</td>
</tr>
<tr>
<td>ST13</td>
<td>Marshy</td>
<td>23</td>
<td>Female</td>
<td>470</td>
</tr>
<tr>
<td>ST13</td>
<td>Kennedy</td>
<td>43</td>
<td>male</td>
<td>313</td>
</tr>
<tr>
<td>ST14</td>
<td>Fiza</td>
<td>31</td>
<td>Female</td>
<td>750</td>
</tr>
<tr>
<td>ST15</td>
<td>Silva</td>
<td>34</td>
<td>male</td>
<td>985</td>
</tr>
</tbody>
</table>
<br />
<div id="orderResultID"></div>
<div id="pagingResultID"></div>
<script>
/* Initialization of datatables */
(document).ready(function () {
/* events like order and paging are fired */
('#tableID')
.on('order.dt', function () {
("#orderResultID").show()
.html("<b>Order event fired!</b> ");
}
).DataTable();
('#tableID').on('page.dt', function () {
$("#pagingResultID").show()
.html("<b>Paging event fired!</b> ");
}
).DataTable();
});
</script>
</body>
</html>
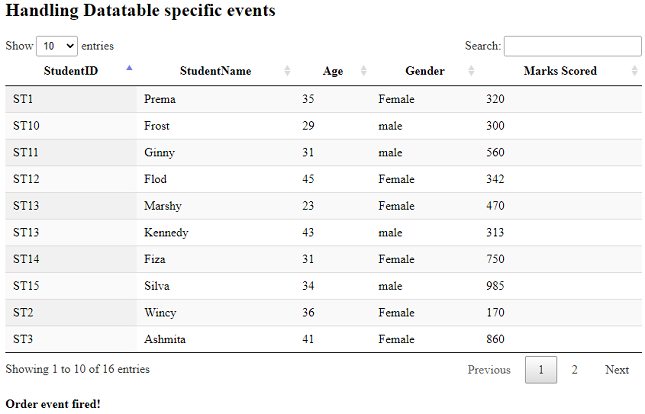
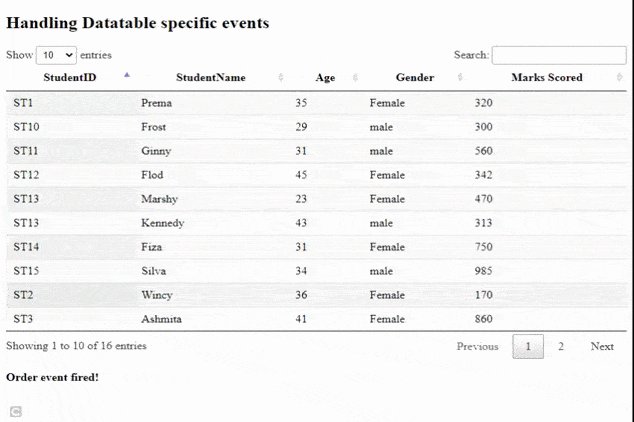
输出:
Order event:

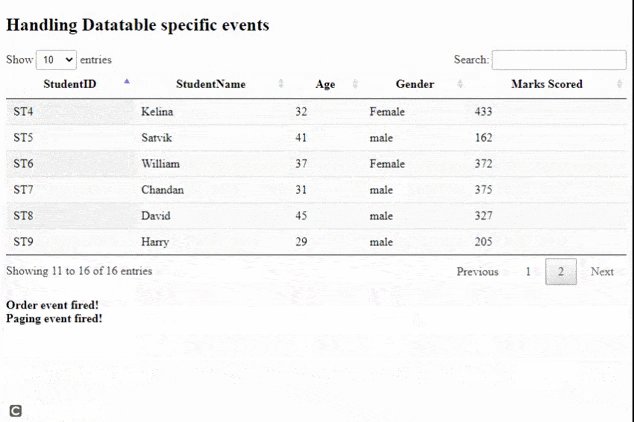
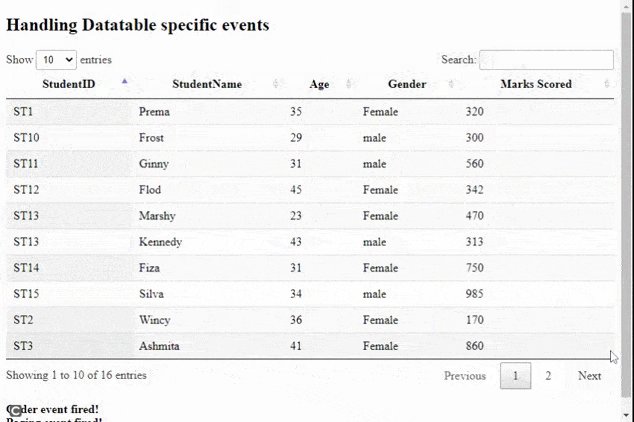
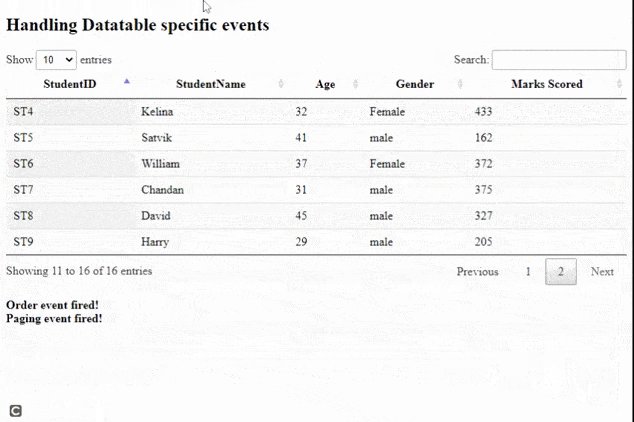
Paging event:

 极客教程
极客教程