如何使用jQuery使表格可搜索和可排序并分页
jQuery fancyTable插件可以帮助开发者设计可搜索和可排序的HTML表格,并具有分页功能。这个插件完全基于JavaScript和HTML。
插件的官方网站:在执行代码时请注意文件路径。
https://github.com/myspace-nu/jquery.fancyTable
例子1:下面的代码演示了使用jQuery fancyTable插件进行简单的搜索和排序的分页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body><br/>
<div class="container">
<h3 style="">
Table with search and sortable headings
</h3>
<table id="mytableID" style="width:100%"
class="table table-striped sampleTable">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Samy</td>
<td>Watson</td>
<td>41</td>
</tr>
<tr>
<td>Samsamder</td>
<td>Watra</td>
<td>42</td>
</tr>
<tr>
<td>Samantha</td>
<td>Challa</td>
<td>31</td>
</tr>
<tr>
<td>Samuel</td>
<td>Miranda</td>
<td>45</td>
</tr>
<tr>
<td>Samy</td>
<td>Joseph</td>
<td>37</td>
</tr>
</table>
</div>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.min.js">
</script>
<script src="fancyTable.js">
</script>
<script type="text/javascript">
(document).ready(function() {
(".sampleTable").fancyTable({
/* Column number for initial sorting*/
sortColumn:0,
/* Setting pagination or enabling */
pagination: true,
/* Rows per page kept for display */
perPage:3,
globalSearch:true
});
});
</script>
</body>
</html>
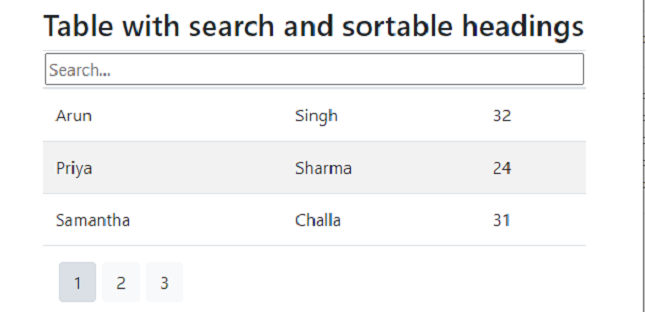
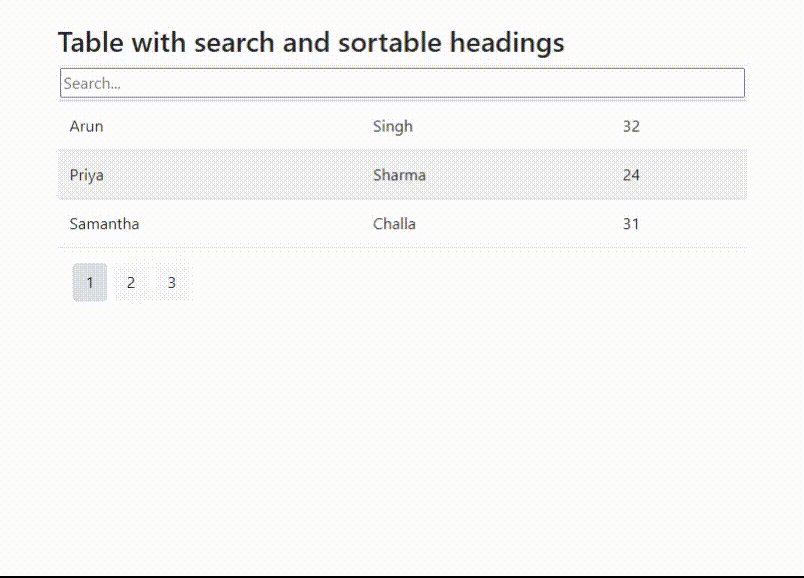
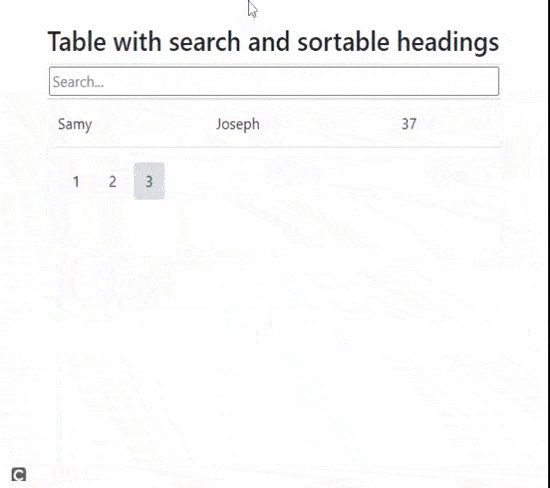
输出:
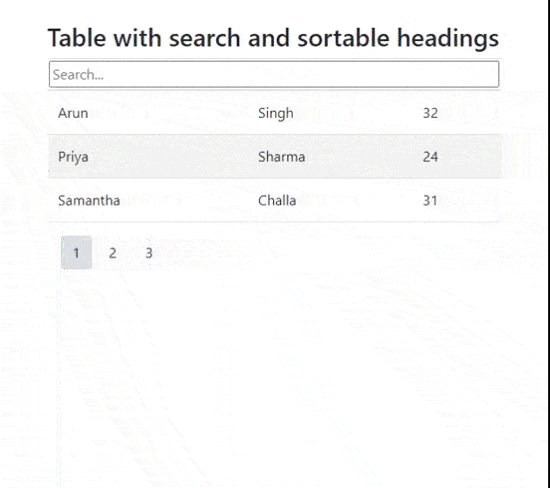
- Before Execute:

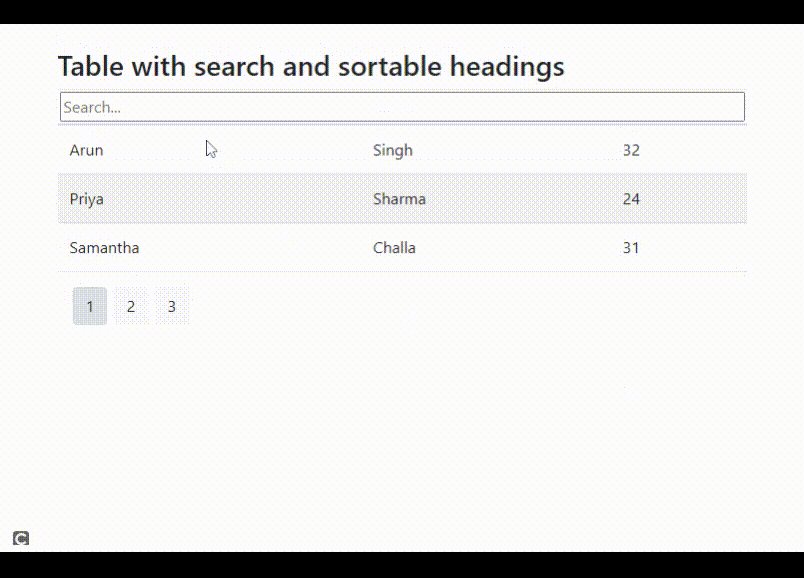
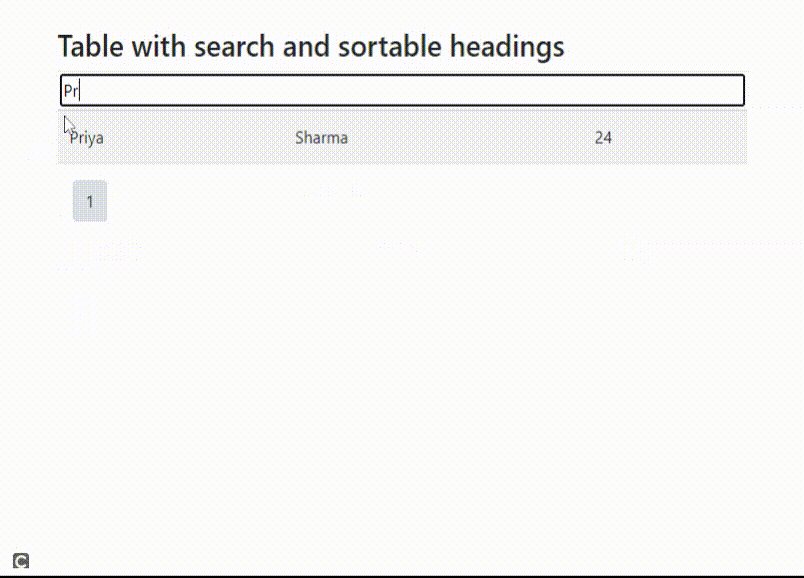
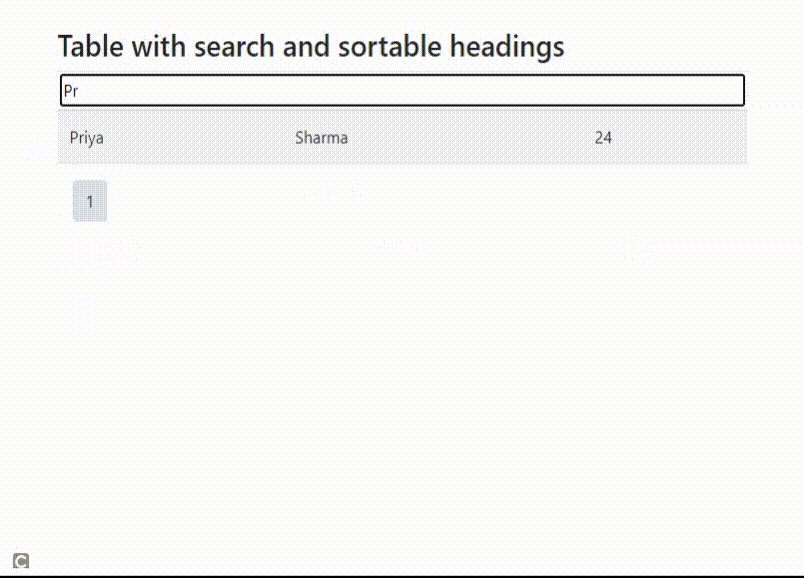
- Search execution:

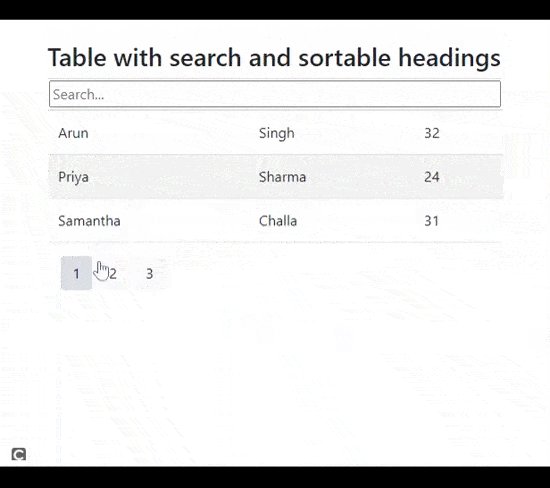
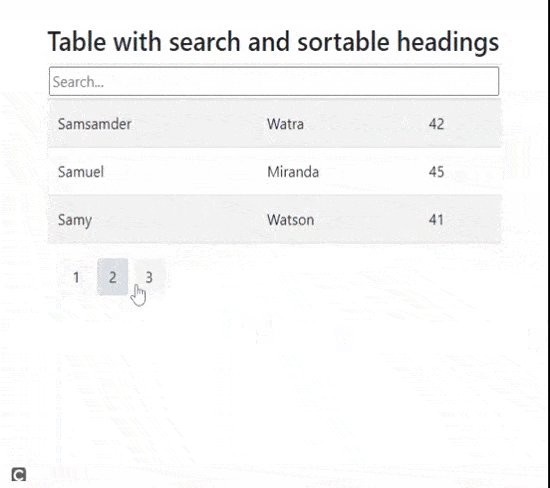
- Pagination 输出:

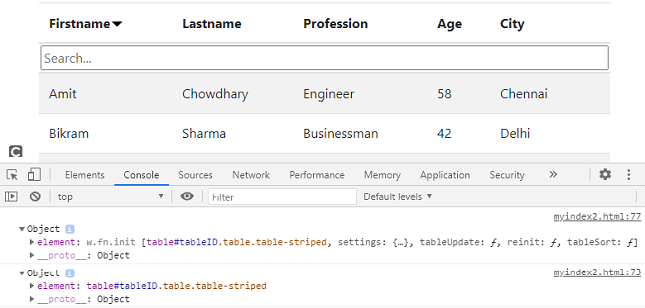
示例2:下面的例子演示了其他选项,如globalSearchExcludeColumns和使用数据属性,如data-sortas=”case-insensitive”。它还处理了像onInit()和onUpdate()的回调函数。开发者可以根据需要使用其他选项设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<h3>Table with sortable headings and global search</h3>
<table id="tableID" class="table table-striped">
<thead>
<tr>
<th data-sortas="case-insensitive">Firstname</th>
<th>Lastname</th>
<th>Profession</th>
<th data-sortas="numeric">Age</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Caprio</td>
<td>Engineer</td>
<td>37</td>
<td>Hyderabad</td>
</tr>
<tr>
<td>Bikram</td>
<td>Sharma</td>
<td>Businessman</td>
<td>42</td>
<td>Delhi</td>
</tr>
<tr>
<td>Amit</td>
<td>Chowdhary</td>
<td>Engineer</td>
<td>58</td>
<td>Chennai</td>
</tr>
<tr>
<td>Thomas</td>
<td>Einstein</td>
<td>Scientist</td>
<td>35</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
</div>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.min.js">
</script>
<script src="fancyTable.js"></script>
<script type="text/javascript">
(document).ready(function(){
("#tableID").fancyTable({
sortColumn:0,
/* Setting pagination or enabling */
pagination: false,
globalSearch:true,
/* Exclude 2nd column from global search.*/
globalSearchExcludeColumns: [2],
onInit:function(){
/* On initialization of table */
console.log({ element:this });
},
onUpdate:function(){
/* On update like search and sort of table */
console.log({ element:this });
}
});
});
</script>
</body>
</html>
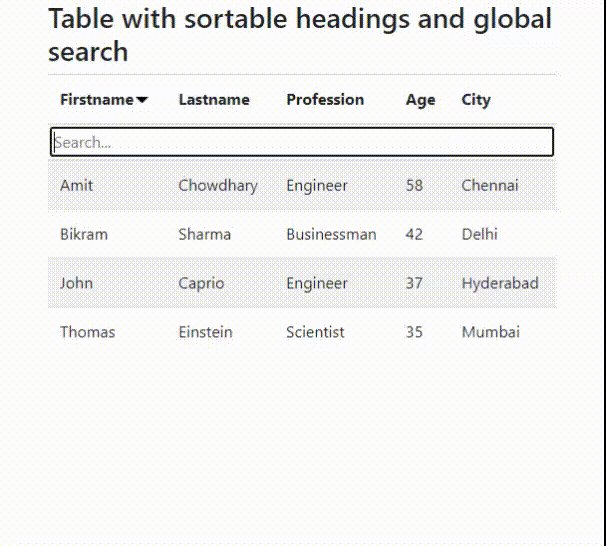
输出:
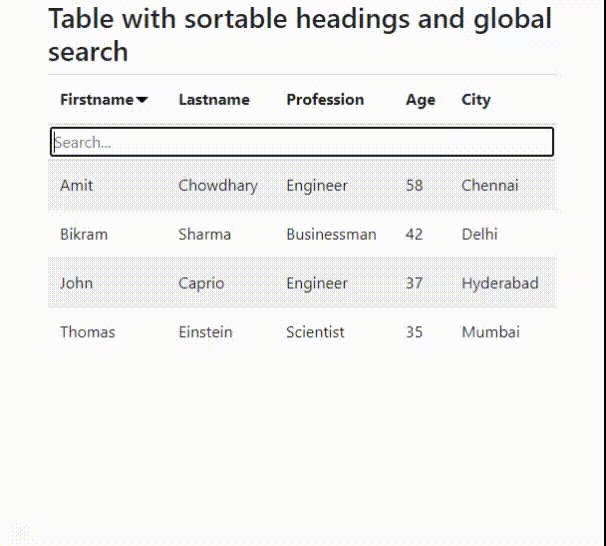
- 数据属性的使用。以下是使用数据属性后的输出。

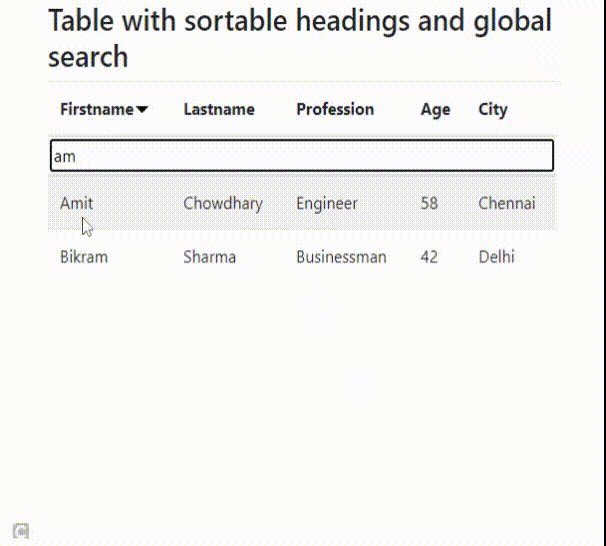
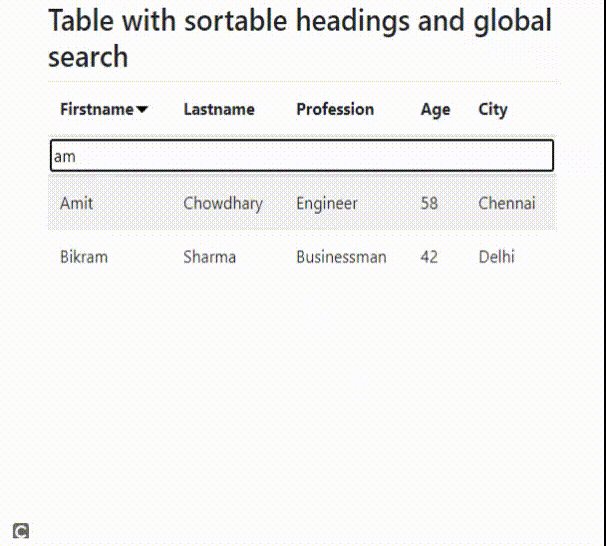
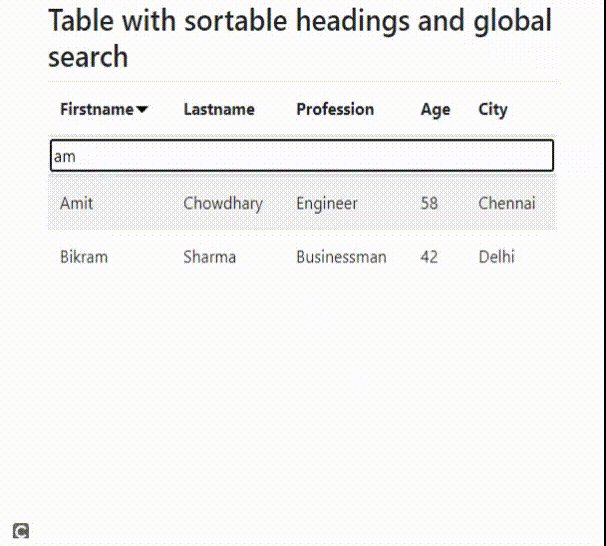
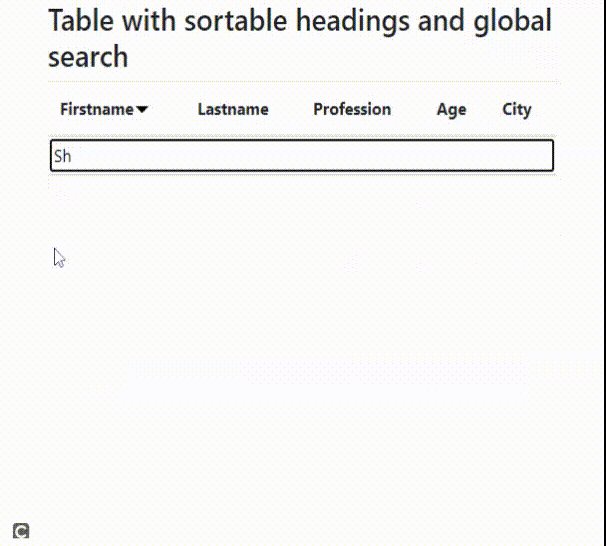
- 从搜索中排除列。下面的输出显示了将第二列从搜索功能中排除的情况。

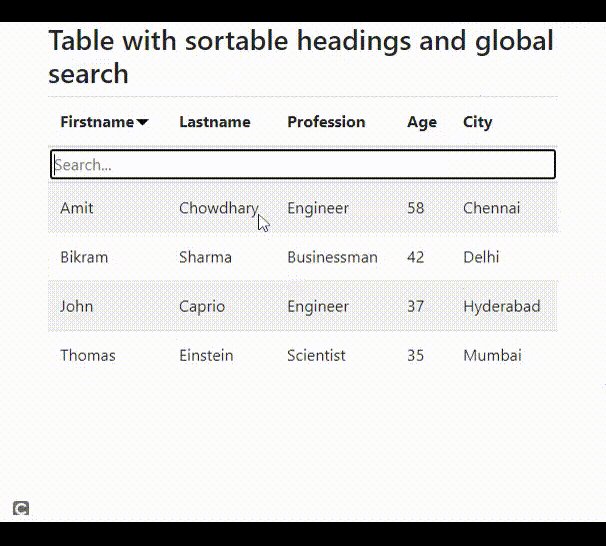
- 回调函数的输出:在函数初始化和更新后,以下输出显示在控制台。

 极客教程
极客教程