如何使用jQuery EasyUI为网页设计日历
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何为我们的网页界面设计一个日历功能。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
例子1:下面的例子展示了使用jQuery EasyUI框架的基本日历功能。开发者可以根据自己的需要将其包含在网页中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--EasyUI css files -->
<link rel="stylesheet" type="text/css"
href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<link rel="stylesheet" type="text/css"
href="demo.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--EasyUI library -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<h2>EasyUI Calendar</h2>
<p>Click to select date.</p>
<div style="margin:20px 0"></div>
<!--"easyui-calendar" class is used -->
<div class="easyui-calendar"
style="width:250px;height:250px;">
</div>
</body>
</html>
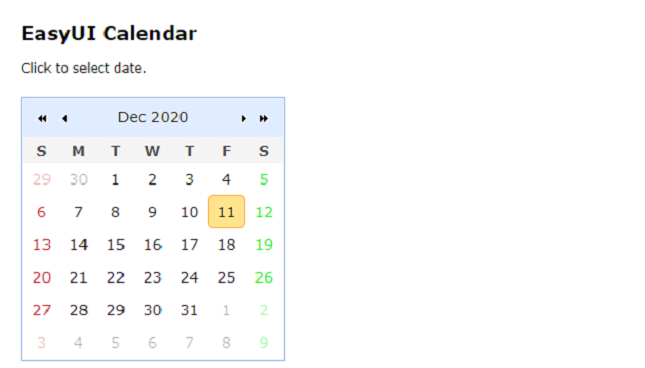
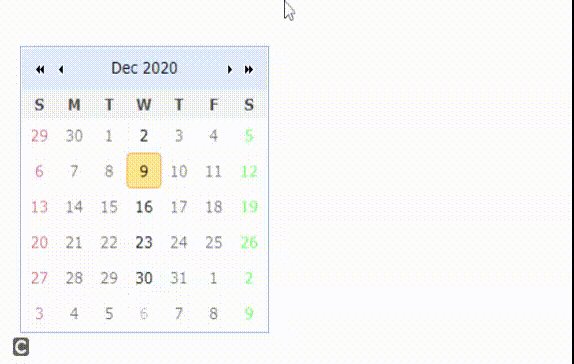
输出:

例子2:下面的例子演示了日历功能,其中可以禁用除一个选定的日子以外的其他日子,以便用户出于任何目的进行互动。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--EasyUI css files -->
<link rel="stylesheet" type="text/css"
href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<link rel="stylesheet" type="text/css"
href="demo.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--EasyUI library -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<div style="margin:20px 0"></div>
<!--Allows only wednesdays for user selection -->
<div class="easyui-calendar"
style="width:250px;height:250px;"
data-options="
validator: function(date) {
if (date.getDay() == 3) {
return true;
} else {
return false;
}
}
">
</div>
</body>
</html>
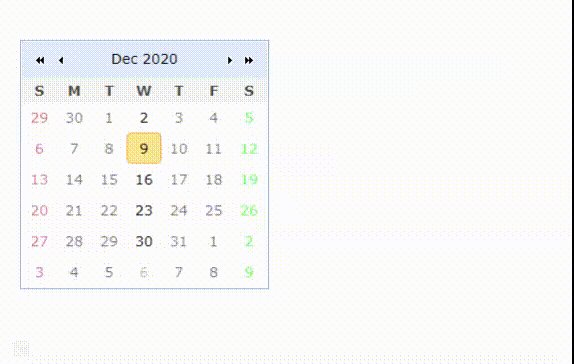
输出:

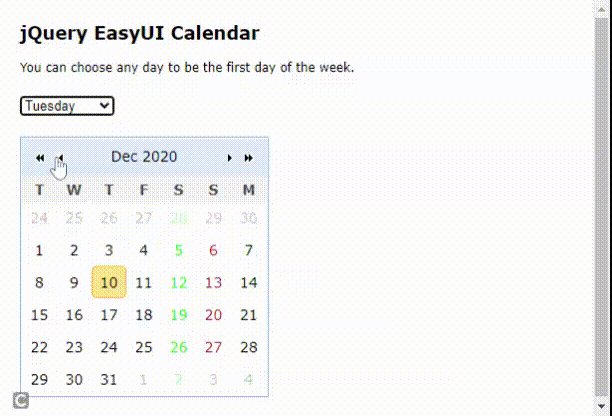
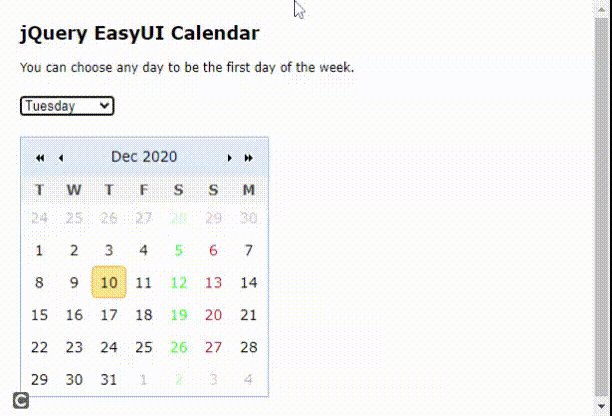
例子3:下面的例子演示了日历功能,用户可以根据自己的需要选择一周中的某一天作为”第一“天。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--EasyUI css files -->
<link rel="stylesheet" type="text/css"
href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<link rel="stylesheet" type="text/css"
href="demo.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--EasyUI library -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<h2>jQuery EasyUI Calendar</h2>
<p>
You can choose any day to be
the first day of the week.
</p>
<div style="margin:20px 0">
<select
onchange="$('#calendarID')
.calendar({firstDay:this.value})">
<option value="0">Sunday</option>
<option value="1">Monday</option>
<option value="2">Tuesday</option>
<option value="3">Wednesday</option>
<option value="4">Thursday</option>
<option value="5">Friday</option>
<option value="6">Saturday</option>
</select>
</div>
<div id="calendarID" class="easyui-calendar"
style="width:250px;height:250px;">
</div>
</body>
</html>
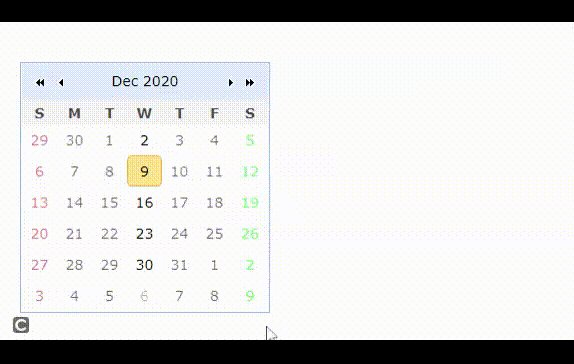
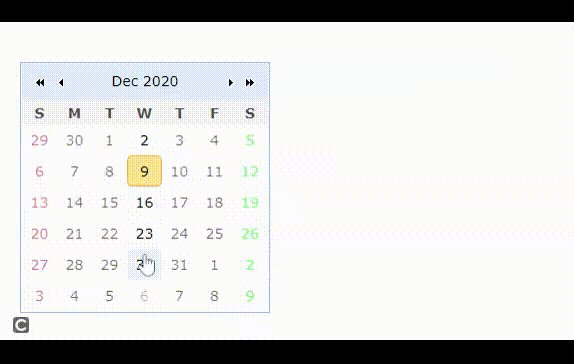
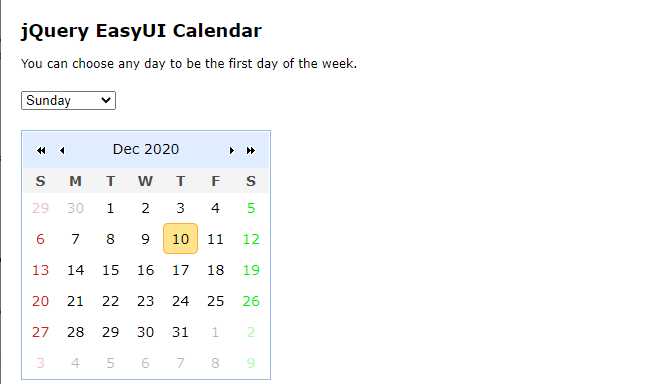
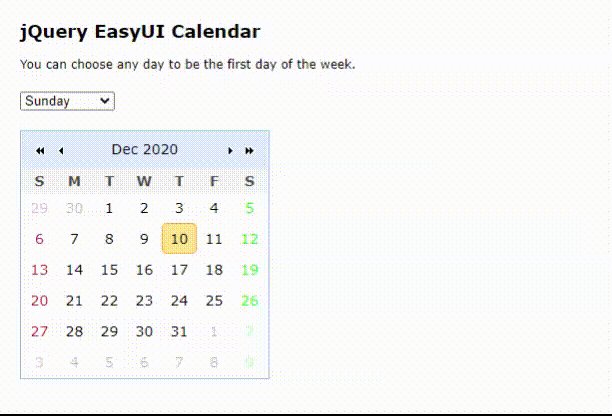
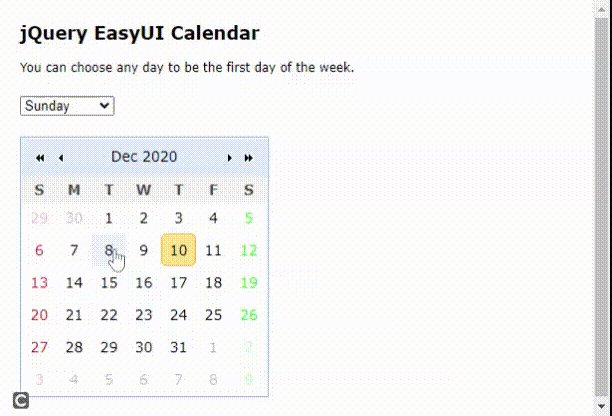
输出:
- Before execution:

- After execution:

 极客教程
极客教程