如何使用jQuery插件为手机设计过滤小部件
在这篇文章中,我们将学习如何使用jQuery过滤栏插件为移动应用程序的用户界面设计一个可过滤的小部件。该插件可与许多HTML控件一起使用,如选择、按钮、表格、控制组。
从这个链接中下载所需的预编译文件,并将其保存在你的工作文件夹中,以便执行以下例子。
例子1:下面的例子演示了过滤小部件。要创建过滤功能,请为HTML元素添加data-filter= ” true”。在这个例子中,它是为 “ul “元素做的。该插件的其他属性也可以根据需要来设置。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href="css.css" />
<script src=
"http://code.jquery.com/jquery-1.9.1.min.js">
</script>
<script src="jqm.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="content" id="divID">
<p><strong>Listview images</strong></p>
<div class="some">
<ul data-role="listview"
data-inset="true" data-filter="true"
data-target="some"><br>
<li>
<img src="images/gfg2.JPG"
alt="geeks1"
data-filtertext="gfgFest"
width="250" height="250">
gfgFest
</li>
<li>
<img src="images/gfg4.JPG"
alt="geeks2"
data-filtertext="fiesta"
width="200" height="200">
fiesta
</li>
<li>
<img src="images/gfg6.PNG"
alt="geeks3"
data-filtertext="CS portal"
width="200" height="200">
CS Portal
</li>
<li>
<img src="images/background2.JPG"
alt="geeks4"
data-filtertext="html"
width="200" height="200">
html
</li>
<li>
<img src="images/background3.JPG"
alt="geeks5"
data-filtertext="css"
width="200" height="200">
css
</li>
</ul>
</div>
<!-- End div content -->
</div>
<!-- End div page -->
</div>
</body>
</html>
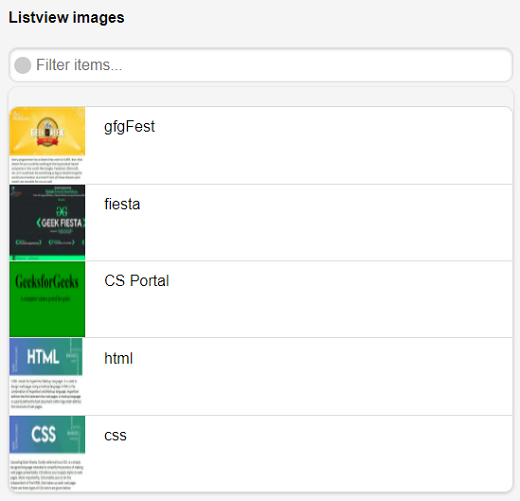
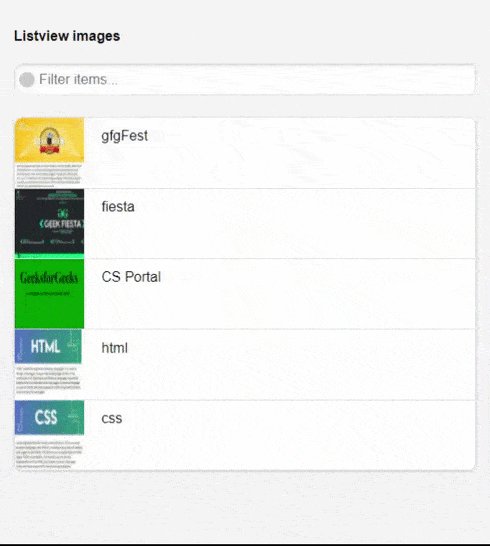
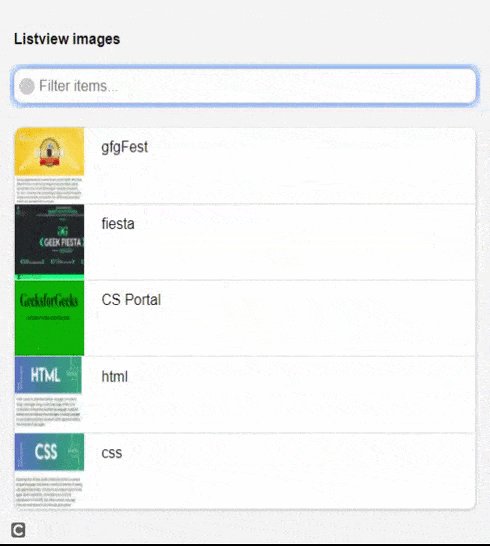
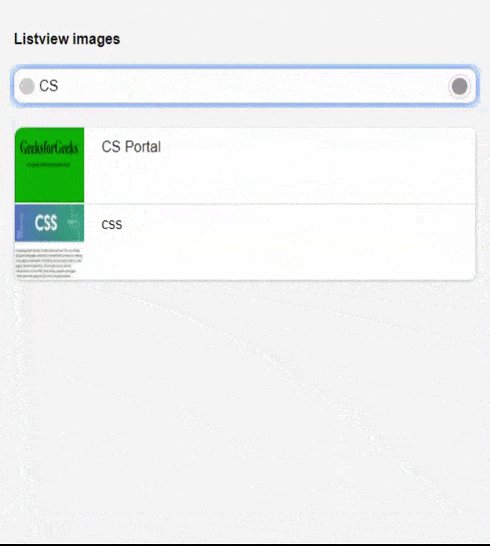
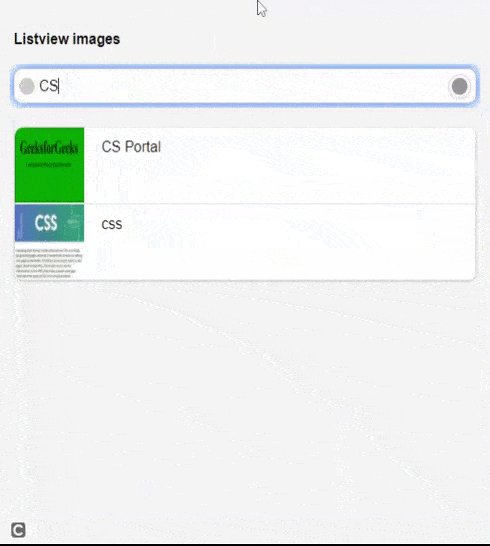
输出:
- Before filter:

- After filter:

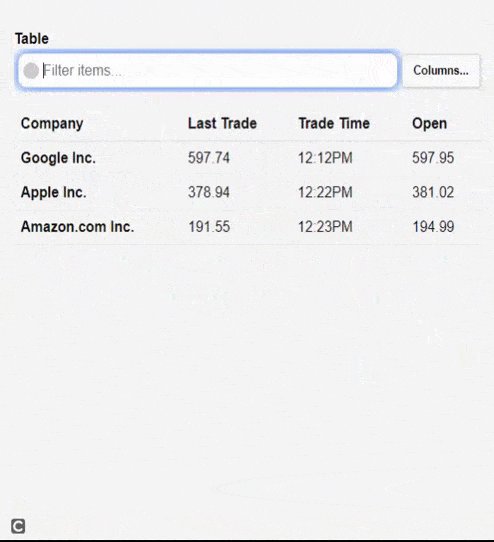
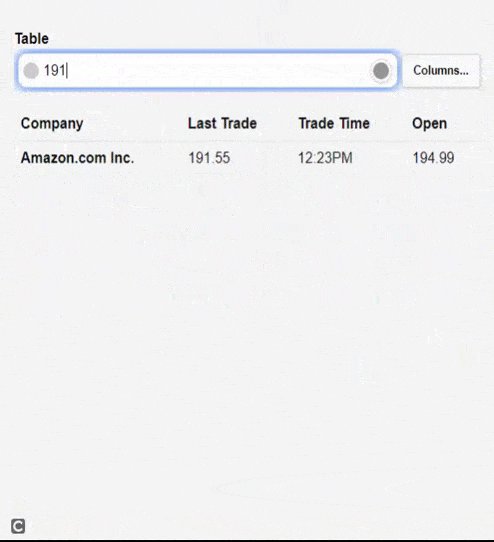
例子2:在下面的data-filter中,HTML表被设置为 “true”。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href="css.css" />
<script src=
"http://code.jquery.com/jquery-1.9.1.min.js">
</script>
<script src="jqm.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="content" id="divID">
<p>
<strong>
Table
</strong>
</p>
<div class="tableWrap">
<table cellspacing="0"
class="ui-responsive table-stroke"
data-role="table" id="sample"
data-mode="columntoggle"
data-filter="true">
<thead>
<tr>
<th rowspan="2">
Company
</th>
<th rowspan="2"
data-sortable="true"
data-priority="6">
Last Trade
</th>
<th rowspan="2"
data-priority="3"
data-sortable="true">
Trade Time
</th>
<th rowspan="2"
data-priority="5"
data-sortable="true">
Open</th>
</tr>
</thead>
<tbody class="table_body">
<tr>
<th><span class="co-name">
Google Inc.
</span></th>
<td>597.74</td>
<td>12:12PM</td>
<td>597.95</td>
</tr>
<tr>
<th><span class="co-name">
Apple Inc.
</span></th>
<td>378.94</td>
<td>12:22PM</td>
<td>381.02</td>
</tr>
<tr>
<th><span class="co-name">
Amazon.com Inc.
</span></th>
<td>191.55</td>
<td>12:23PM</td>
<td>194.99</td>
</tr>
<tr>
<th><span class="co-name">
Oracle Corporation
</span></th>
<td>31.15</td>
<td>12:44PM</td>
<td>30.67</td>
</tr>
<tr>
<th><span class="co-name">
Microsoft Corporation
</span></th>
<td>25.50</td>
<td>12:27PM</td>
<td>25.37</td>
</tr>
</tbody>
</table>
</div>
<!-- End div content -->
</div>
<!-- End div page -->
</div>
</body>
</html>
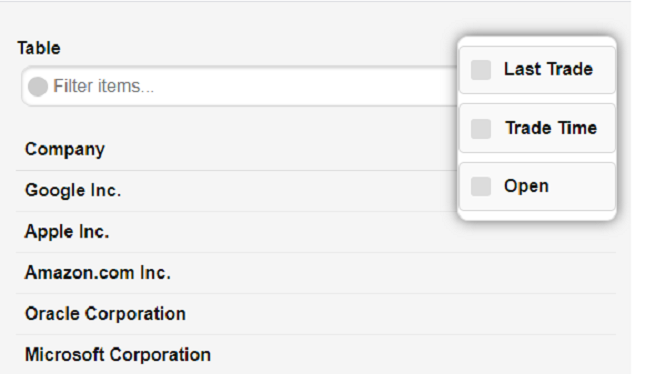
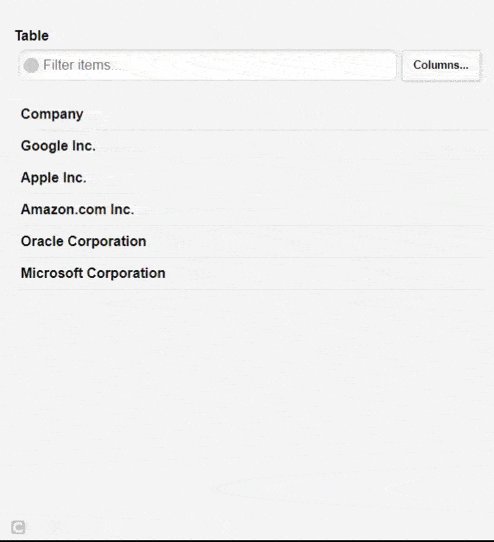
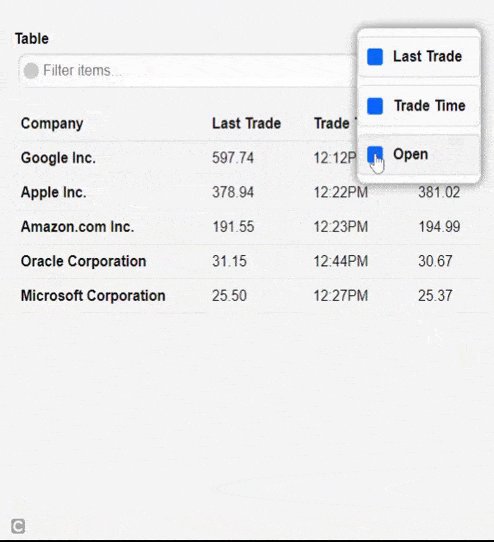
输出:
- Before filter:

- After filter:

 极客教程
极客教程