使用jQuery DataTables插件处理嵌套数据对象
DataTables是一个现代的jQuery插件,用于为我们的网页的HTML表格添加互动和高级控件。它是一个简单易用的插件,有很多选项供开发者自定义修改。DataTables的常见功能是排序、排序、搜索和分页。
DataTables可以轻松地从任何嵌套的JSON数据源或数组中读取列的信息。开发者可以根据应用程序的需要尝试许多选项。
代码实现所需的预编译文件如下。
https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
CSS:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
例子:下面的例子演示了用客户端处理DataTables中嵌套的JSON数据对象的Ajax加载。使用的选项是columns.data属性。
下面是许多用户的嵌套数据,包括他们的详细信息,如姓名、地址、职务和工资。这个样本数据被用于以下代码中。
Filename: nestedJSONdata.txt
{
"data": [
{
"name": "Tina Mukherjee",
"details": {
"designation": "BPO member",
"salary": "300000"
},
"address": [
"24,chandni chowk",
"Pune"
]
},
{
"name": "Gaurav",
"details": {
"designation": "Teacher",
"salary": "100750"
},
"address": [
"esquare,JM road",
"Pune"
]
},
{
"name": "Ashtwini",
"details": {
"designation": "Junior engineer",
"salary": "860000"
},
"address": [
"Santa cruz",
"mumbai"
]
},
{
"name": "Celina",
"details": {
"designation": "Javascript Developer",
"salary": "430060"
},
"address": [
"crr lake side ville",
"tellapur"
]
},
{
"name": "Aisha",
"details": {
"designation": "Nurse",
"salary": "160000"
},
"address": [
"rk puram",
"Delhi"
]
},
{
"name": "Brad henry",
"details": {
"designation": "Accountant",
"salary": "370000"
},
"address": [
"chaurasi lane",
"Kolkatta"
]
},
{
"name": "Harry",
"details": {
"designation": "Salesman",
"salary": "130500"
},
"address": [
"32, krishna nagar",
"Navi mumbai"
]
},
{
"name": "Rhovina",
"details": {
"designation": "Amazon supporter",
"salary": "300900"
},
"address": [
"Aparna zone",
"hyderabad"
]
},
{
"name": "Celina",
"details": {
"designation": "Senior Developer",
"salary": "200000"
},
"address": [
"23, chandni chowk",
"pune"
]
},
{
"name": "Glenny",
"details": {
"designation": "Administrator",
"salary": "200500"
},
"address": [
"Nagpur",
"Maharashtra"
]
},
{
"name": "Brad Pitt",
"details": {
"designation": "Engineer",
"salary": "100000"
},
"address": [
"sainikpuri",
"Delhi"
]
},
{
"name": "Deepa",
"details": {
"designation": "Team Leader",
"salary": "200500"
},
"address": [
"Annanagar",
"Chennai"
]
},
{
"name": "Angelina",
"details": {
"designation": "CEO",
"salary": "1000000"
},
"address": [
"JM road",
"Aundh pune"
]
}
]
}
Filename: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="initial-scale=1, maximum-scale=1,
user-scalable=0" name="viewport" />
<meta name="viewport" content="width=device-width" />
<!--Datatable plugin CSS file -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<!--jQuery library file -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js"></script>
<!--Datatable plugin JS library file -->
<script type="text/javascript"
src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h2>Handling nested objects using jQuery Datatables </h2>
<!--HTML tables with user data-->
<table id="tableID" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Address</th>
<th>City</th>
<th>Salary</th>
</tr>
</thead>
</table>
<script>
// Initialization of datatables
(document).ready(function () {
('#tableID').DataTable({
"processing": true,
"ajax": "nestedJSONdata.txt",
"columns": [
{ "data": "name" },
{ "data": "details.designation" },
{ "data": "address.0" },
{ "data": "address.1" },
{ "data": "details.salary" }
]
});
});
</script>
</body>
</html>
常见错误:在DataTables中发生的非常常见的错误是无效的JSON响应。当数据表加载数据时,它期望有效的JSON。如果它在JSON结构中遇到无效的数据,它会抛出以下警告。
DataTables warning: table id={tableID} - Invalid JSON response
其中tableID是HTML表的id,如上述代码实现。
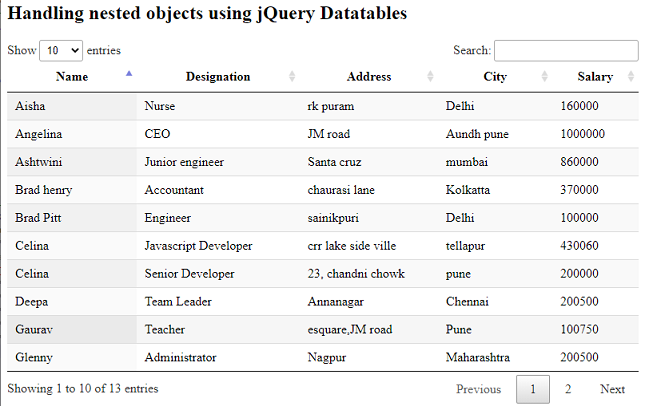
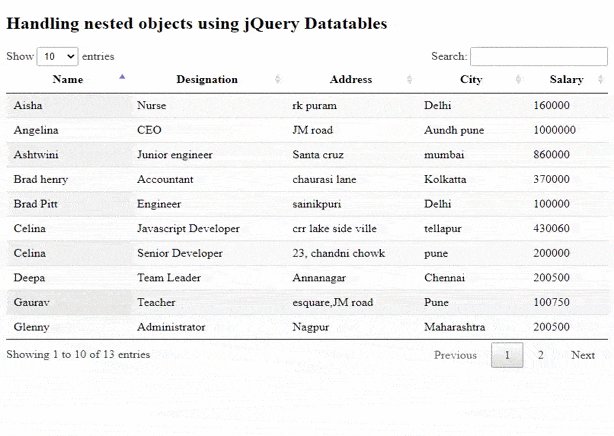
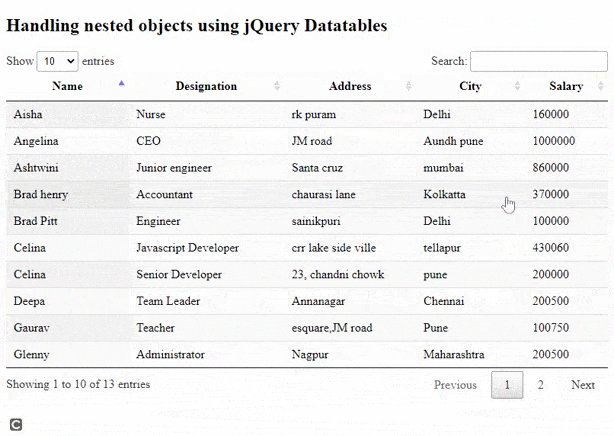
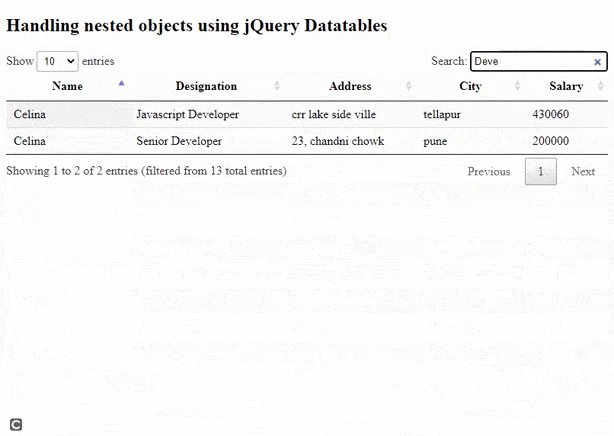
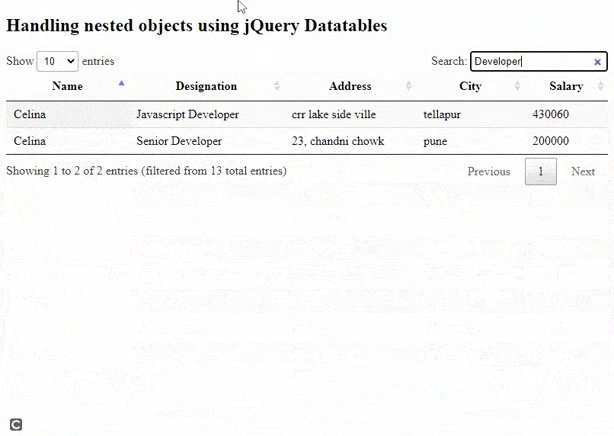
输出:在有效的JSON的情况下,显示以下输出。
- Before execution:

- After execution:

 极客教程
极客教程