如何使用jQuery DataTables插件来处理事件
DataTables是一个现代的jQuery插件,用于为我们的网页的HTML表格添加互动和高级控件。它是一个简单易用的jQuery插件,有大量的许多选项供开发者自定义修改。DataTables的常见功能是排序、搜索、分页和多列排序。
在这篇文章中,我们将学习如何使用该插件处理jQuery事件。
实施时需要的预编译文件有
- CSS :
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
//cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
方法:我们有一个HTML表,上面有学生的数据,如ID、姓名、年龄、性别和他们每个人的分数。另一个id为resultID的 “div “被用来显示用户触发的事件的结果。在代码的JavaScript部分,该插件的数据表被初始化为表ID。事件是通过使用jQuery的on()方法来处理的。DataTable插件的row().data()方法被用来获取用户选择的行的信息。
例子:下面的例子演示了使用DataTable插件处理jQuery事件。
<!DOCTYPE html>
<html>
<head>
<meta content="initial-scale=1,
maximum-scale=1,
user-scalable=0"
name="viewport" />
<meta name="viewport"
content="width=device-width" />
<!--Datatable plugin CSS file -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<!--jQuery library file -->
<script type="text/javascript"
src=
"https://code.jquery.com/jquery-3.5.1.js"></script>
<!--Datatable plugin JS library file -->
<script type="text/javascript"
src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script>
</head>
<body>
<h2>Handling events in Datatable </h2>
<!--HTML tables with student data-->
<table id="tableID" class="display"
style="width:100%">
<thead>
<tr>
<th>StudentID</th>
<th>StudentName</th>
<th>Age</th>
<th>Gender</th>
<th>Marks Scored</th>
</tr>
</thead>
<tbody>
<tr>
<td>ST1</td>
<td>Prema</td>
<td>35</td>
<td>Female</td>
<td>320</td>
</tr>
<tr>
<td>ST2</td>
<td>Wincy</td>
<td>36</td>
<td>Female</td>
<td>170</td>
</tr>
<tr>
<td>ST3</td>
<td>Ashmita</td>
<td>41</td>
<td>Female</td>
<td>860</td>
</tr>
<tr>
<td>ST4</td>
<td>Kelina</td>
<td>32</td>
<td>Female</td>
<td>433</td>
</tr>
<tr>
<td>ST5</td>
<td>Satvik</td>
<td>41</td>
<td>male</td>
<td>162</td>
</tr>
<tr>
<td>ST6</td>
<td>William</td>
<td>37</td>
<td>Female</td>
<td>372</td>
</tr>
<tr>
<td>ST7</td>
<td>Chandan</td>
<td>31</td>
<td>male</td>
<td>375</td>
</tr>
<tr>
<td>ST8</td>
<td>David</td>
<td>45</td>
<td>male</td>
<td>327</td>
</tr>
<tr>
<td>ST9</td>
<td>Harry</td>
<td>29</td>
<td>male</td>
<td>205</td>
</tr>
<tr>
<td>ST10</td>
<td>Frost</td>
<td>29</td>
<td>male</td>
<td>300</td>
</tr>
<tr>
<td>ST11</td>
<td>Ginny</td>
<td>31</td>
<td>male</td>
<td>560</td>
</tr>
<tr>
<td>ST12</td>
<td>Flod</td>
<td>45</td>
<td>Female</td>
<td>342</td>
</tr>
<tr>
<td>ST13</td>
<td>Marshy</td>
<td>23</td>
<td>Female</td>
<td>470</td>
</tr>
<tr>
<td>ST13</td>
<td>Kennedy</td>
<td>43</td>
<td>male</td>
<td>313</td>
</tr>
<tr>
<td>ST14</td>
<td>Fiza</td>
<td>31</td>
<td>Female</td>
<td>750</td>
</tr>
<tr>
<td>ST15</td>
<td>Silva</td>
<td>34</td>
<td>male</td>
<td>985</td>
</tr>
</tbody>
</table>
<br/>
<div id="resultID"></div>
<script>
<!--Initialization of datatables -->
(document).ready(function() {
var datatable =('#tableID').DataTable();
<!--On click of one row -->
('#tableID tbody').on('click', 'tr', function ()
{
var data = datatable.row( this ).data();
<!--It displays the selected user information -->
("#resultID").show().html("<b>User clicked on</b> "
+data[0]+' row '+
'<b> with Name:</b> '
+data[1]+ '<b> ,Age:</b> '+data[2]+'<b> ,Marks:</b> '
+data[4]);
});
});
</script>
</body>
</html>
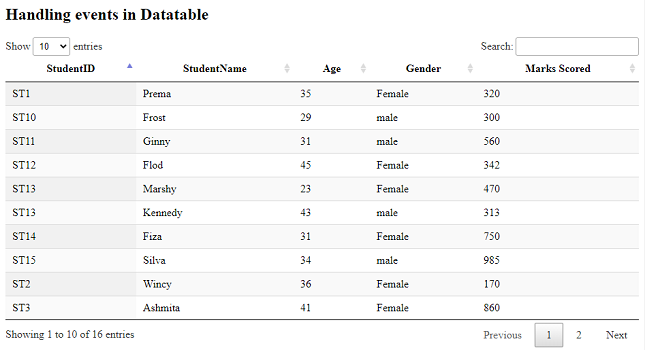
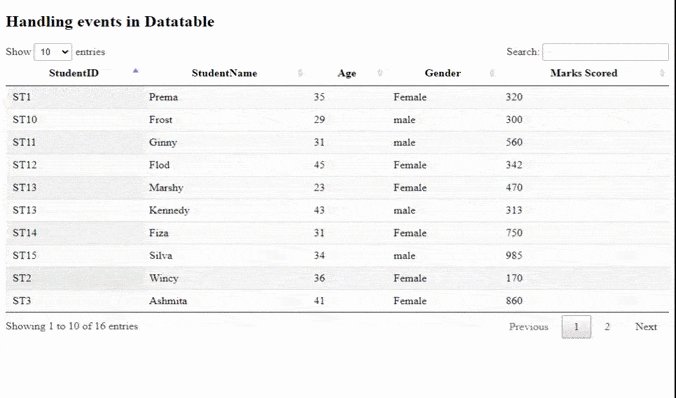
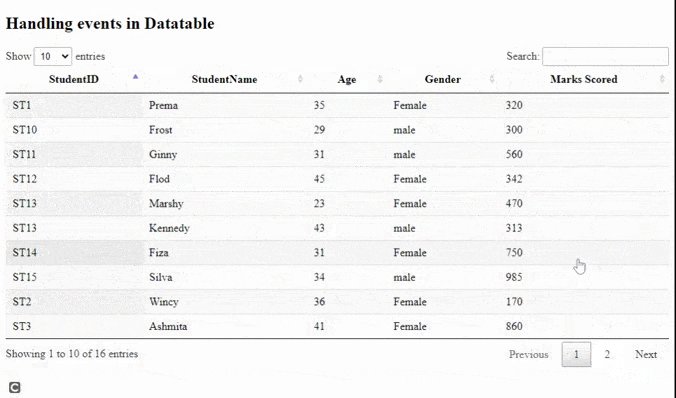
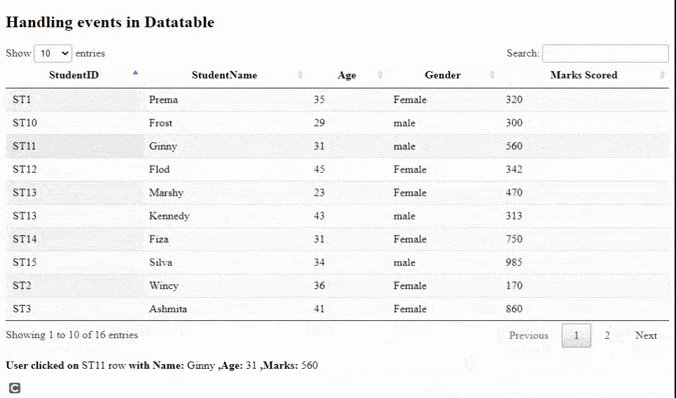
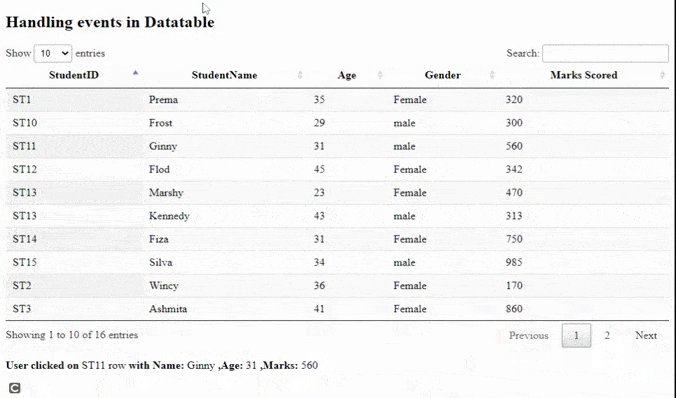
输出:
- 在行点击事件之前。

- 在行点击事件之后。

 极客教程
极客教程