如何使用jQuery输入掩码插件来验证电话号码
输入掩码是一个字符串表达式,它展示了有效的用户输入值的格式,或者我们可以说它限制了用户输入。如果表单中的某些输入需要验证,这就非常有用。在这篇文章中,我们将学习如何应用一个输入掩码来验证一个输入元素中的电话号码。
这里有两种方法可以采取。
方法1:使用jQuery inputmask插件,在下面的例子中定义了三个输入字段,每个字段的类分别是first-phone, second-phone 和 third-phone。我们使用jQuery类选择器[$(".class-name")]选择这些元素,然后在每个输入元素上应用inputmask()方法,该方法来自inputmask插件。这个inputmask()方法的参数采用指定的字符串表达式来约束用户的输入。在本例中,我们为三个输入字段设置了三种不同格式的电话号码。
CDN 链接:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/5.0.7/jquery.inputmask.min.js”></script>
注意:这个链接必须包含在索引页中,以利用jQuery inputmask插件,从而实现其所有功能。
语法:
$(document).ready(function(){
// A static mask
$(selector).inputmask("99-9999999");
// Mask which specifies options
$(selector).inputmask({"mask": "(999)-999-9999"});
});
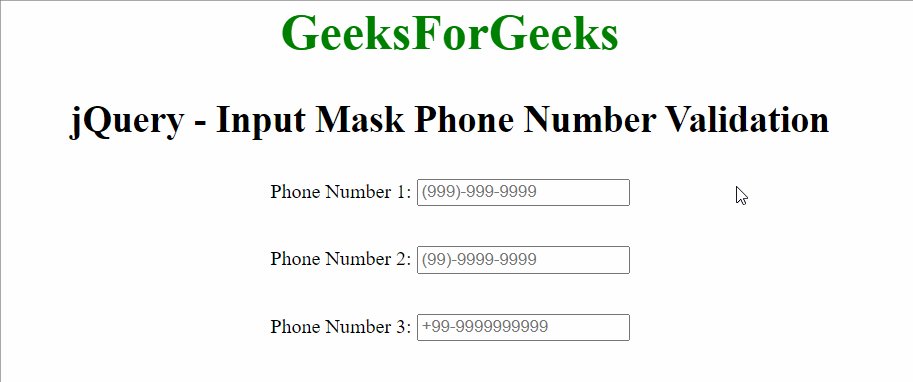
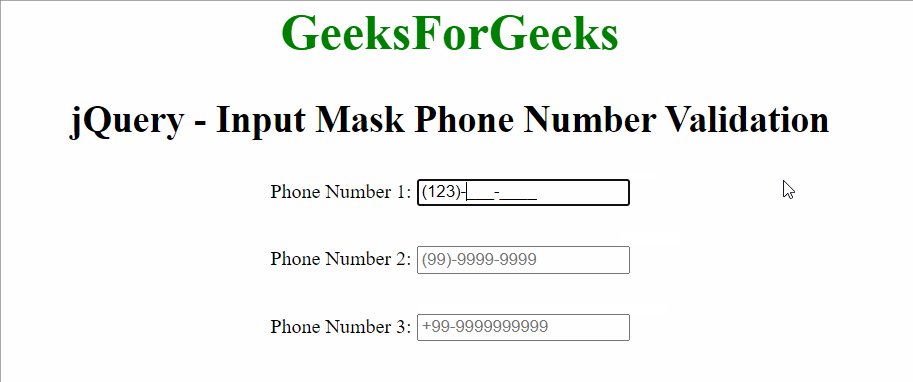
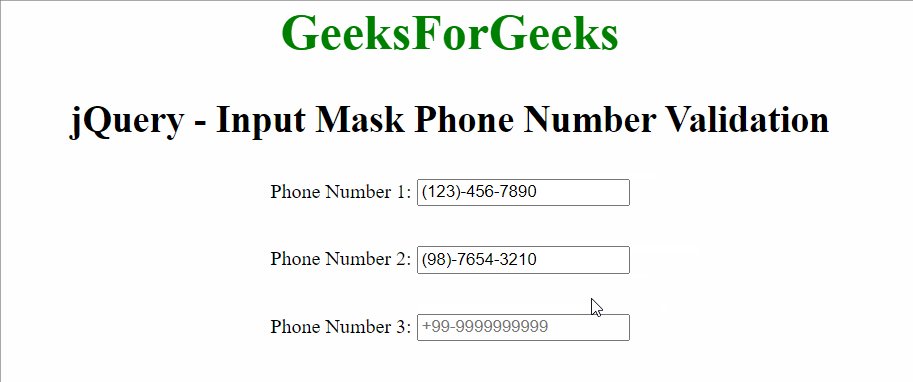
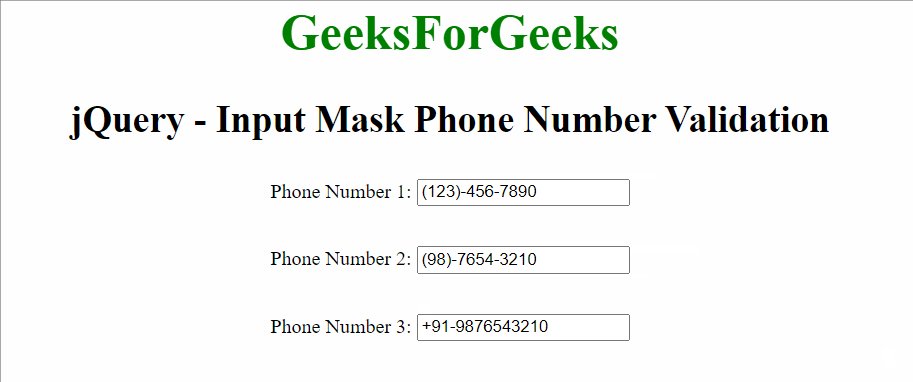
例子:下面的例子说明了使用jQuery输入掩码电话号码验证使用.inputmask()插件。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Required for using jQuery input mask plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/5.0.7/jquery.inputmask.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 30px;
font-weight: bold;
}
div:not(:last-child) {
margin-bottom: 2rem;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Input Mask Phone Number Validation</p>
<form>
<div>
<label>Phone Number 1:</label>
<input type="text" name="phone"
class="first-phone"
placeholder="(999)-999-9999" />
</div>
<div>
<label>Phone Number 2:</label>
<input type="text" name="phone"
class="second-phone"
placeholder="(99)-9999-9999" />
</div>
<div>
<label>Phone Number 3:</label>
<input type="text" name="phone"
class="third-phone"
placeholder="+99-9999999999" />
</div>
</form>
<script type="text/javascript">
(document).ready(function () {
(".first-phone").inputmask("(999)-999-9999");
(".second-phone").inputmask("(99)-9999-9999");
(".third-phone").inputmask("+99-9999999999");
});
</script>
</body>
</html>
输出:

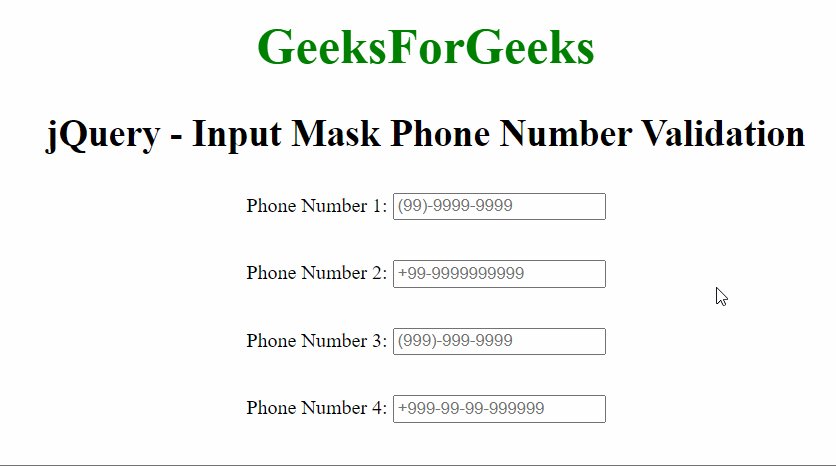
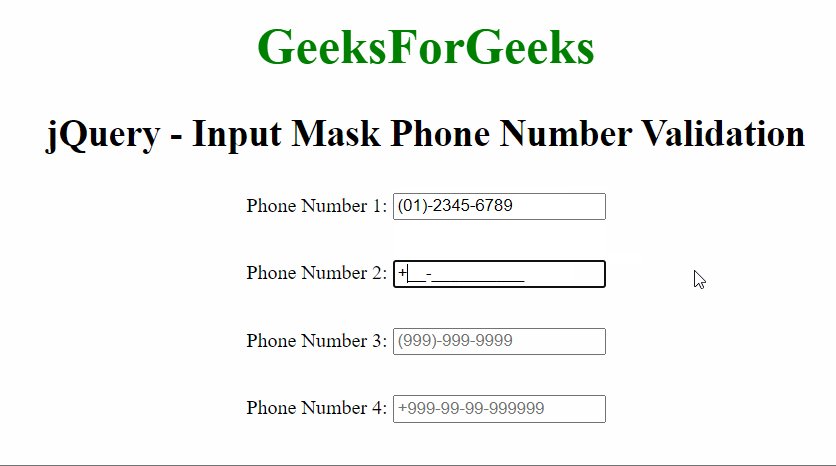
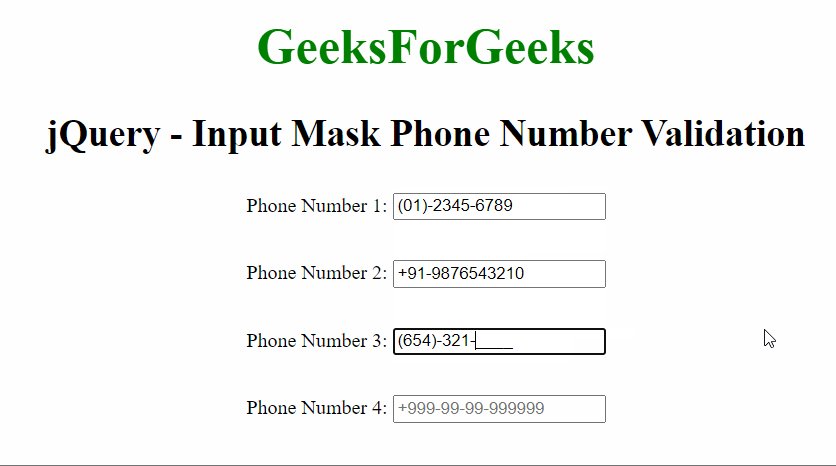
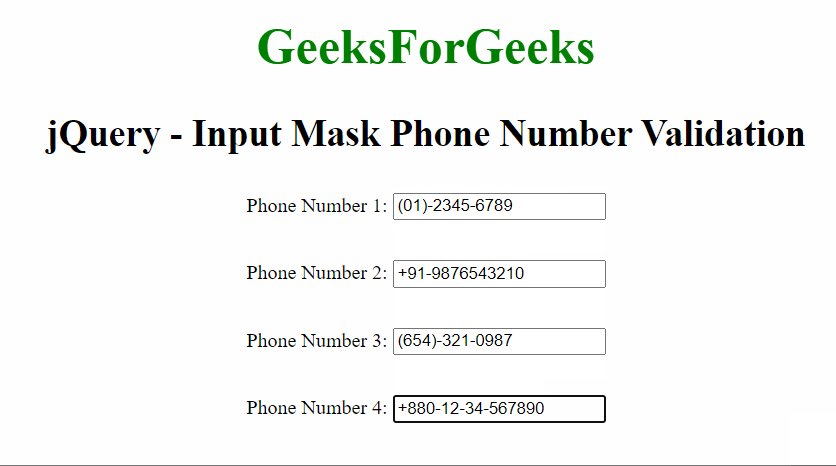
方法2:使用jQuery maskedinput插件。在下面的例子中定义了四个输入字段,每个字段的类分别是first-phone, second-phone, third-phone 和 fourth-phone。我们使用jQuery类选择器[$(".class-name")]选择这些元素,然后在每个输入元素上应用maskedinput插件的mask()方法。这个mask()方法的参数采用指定的字符串表达式来约束用户的输入。在本例中,我们为四个输入字段设置了四种不同格式的电话号码。
CDN 链接:
<script src=
“https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js”>
</script>
注意:这个链接必须包含在索引页中,以利用jQuery maskedinput插件,从而实现其所有功能。
语法:
$(document).ready(function(){
$(selector).mask("99-9999999");
});
例子:下面的例子说明了使用JQuery输入屏蔽电话号码验证的.mask()插件。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Required for using jQuery maskedinput plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 30px;
font-weight: bold;
}
div:not(:last-child) {
margin-bottom: 2rem;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Input Mask Phone Number Validation</p>
<form>
<div>
<label>Phone Number 1:</label>
<input type="text" name="phone"
class="first-phone"
placeholder="(99)-9999-9999" />
</div>
<div>
<label>Phone Number 2:</label>
<input type="text" name="phone"
class="second-phone"
placeholder="+99-9999999999" />
</div>
<div>
<label>Phone Number 3:</label>
<input type="text" name="phone"
class="third-phone"
placeholder="(999)-999-9999" />
</div>
<div>
<label>Phone Number 4:</label>
<input type="text" name="phone"
class="fourth-phone"
placeholder="+999-99-99-999999" />
</div>
</form>
<script type="text/javascript">
(document).ready(function () {
(".first-phone").mask("(99)-9999-9999");
(".second-phone").mask("+99-9999999999");
(".third-phone").mask("(999)-999-9999");
$(".fourth-phone").mask("+999-99-99-999999");
});
</script>
</body>
</html>
输出:

 极客教程
极客教程