jQuery GMaps插件
jQuery提供的GMaps插件可以帮助程序员以各种方式使用谷歌地图。你必须在工作文件夹中下载所需的文件,这样程序员就可以在HTML结构页面的head部分包含以下程序实现的内容。
jQuery GMaps插件的下载链接: https://hpneo.dev/gmaps/
在下面的例子中,我们使用一个有效的现有地点的经纬度,这可以通过在下面的链接中的输入控制框中输入一个地点地址得到。请记下用户输入地址的经纬度,以便在代码中进一步进行。
https://www.latlong.net/
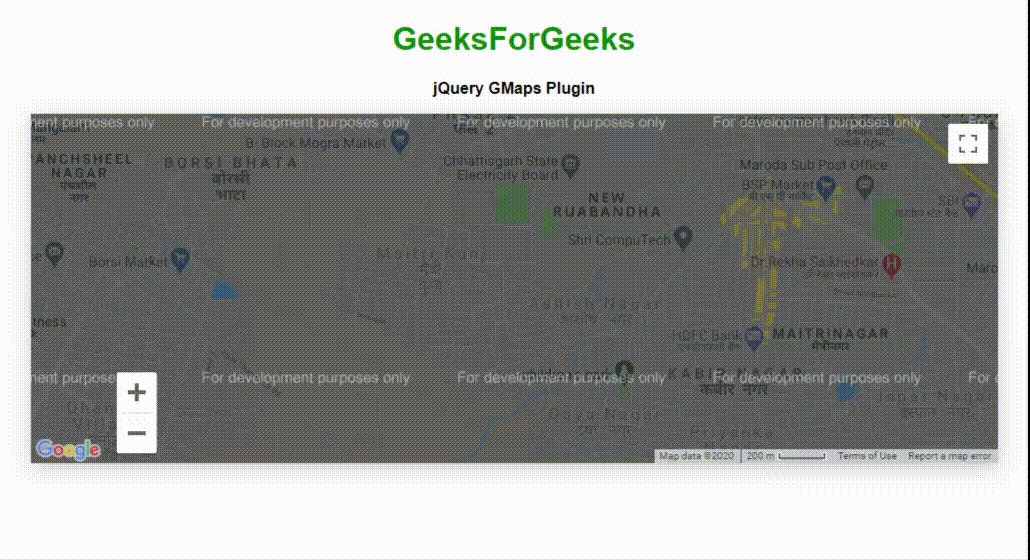
例子1:下面的例子演示了基于经纬度值的GMaps插件的基本调用,以显示地图中的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugin</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true">
</script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
lat: 21.164904,
lng: 81.324297,
zoomControl: true,
zoomControlOpt: {
style: "SMALL",
position: "BOTTOM_LEFT",
},
panControl: true,
streetViewControl: true,
mapTypeControl: true,
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery GMaps Plugin</b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
输出 :

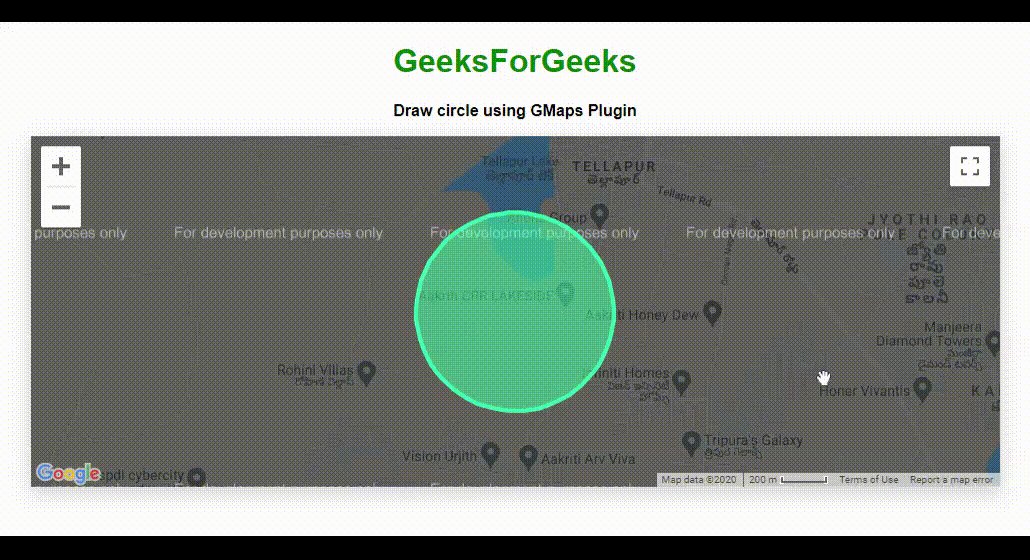
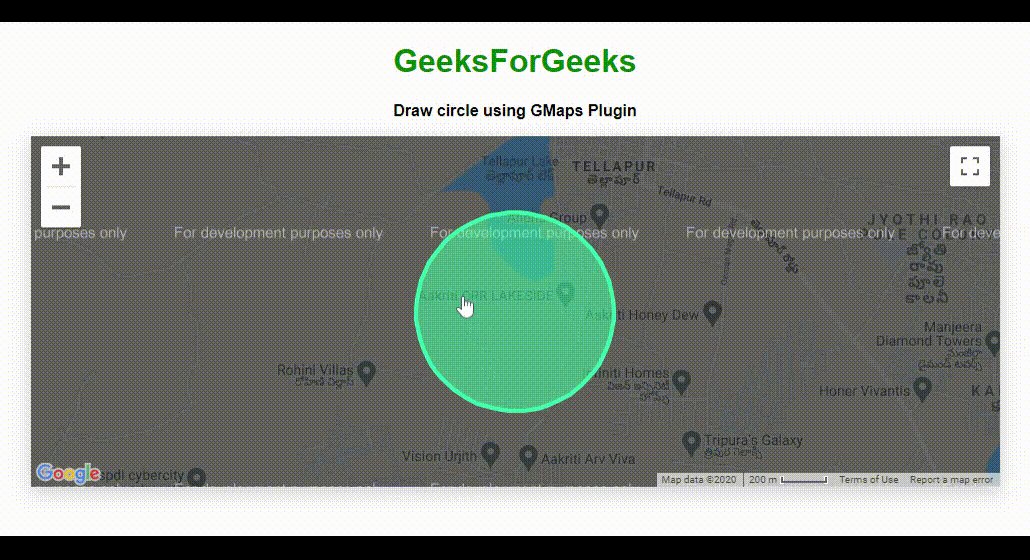
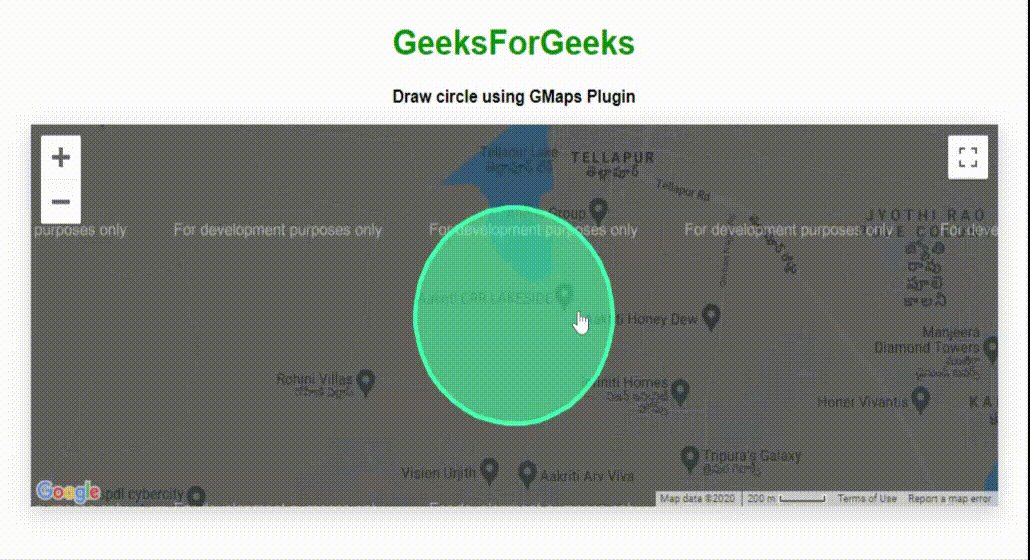
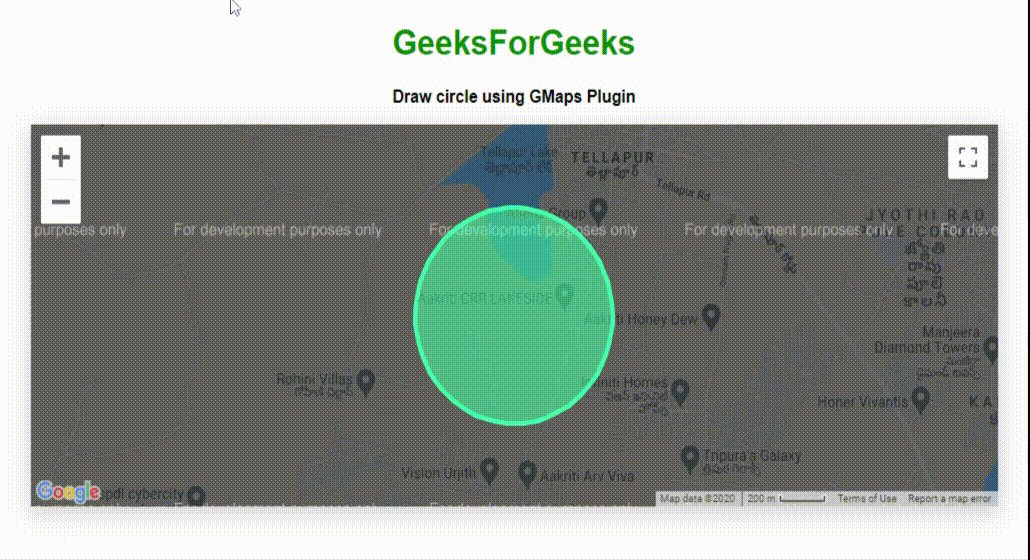
例子2:下面的程序使用GMap插件在输入位置周围画圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugin</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
lat: 17.4574683,
lng: 78.2822645,
});
var latitude = 17.4574683;
var longitude = 78.2822645;
circle = map.drawCircle({
lat: latitude,
lng: longitude,
radius: 451,
strokeColor: "#33FFAF",
strokeOpacity: 1,
strokeWeight: 4,
fillColor: "#33FFAF",
fillOpacity: 0.5,
});
for (var i in paths) {
bounds.push(paths[i]);
}
var arrayVar = [];
for (var i in bounds) {
latitudeLongitude =
new google.maps.LatLng(bounds[i][0], bounds[i][1]);
arrayVar.push(latitudeLongitude);
}
for (var i in paths) {
latitudeLongitude =
new google.maps.LatLng(paths[i][0], paths[i][1]);
arrayVar.push(latitudeLongitude);
}
map.fitLatLngBounds(arrayVar);
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>Draw circle using GMaps Plugin</b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
输出 :

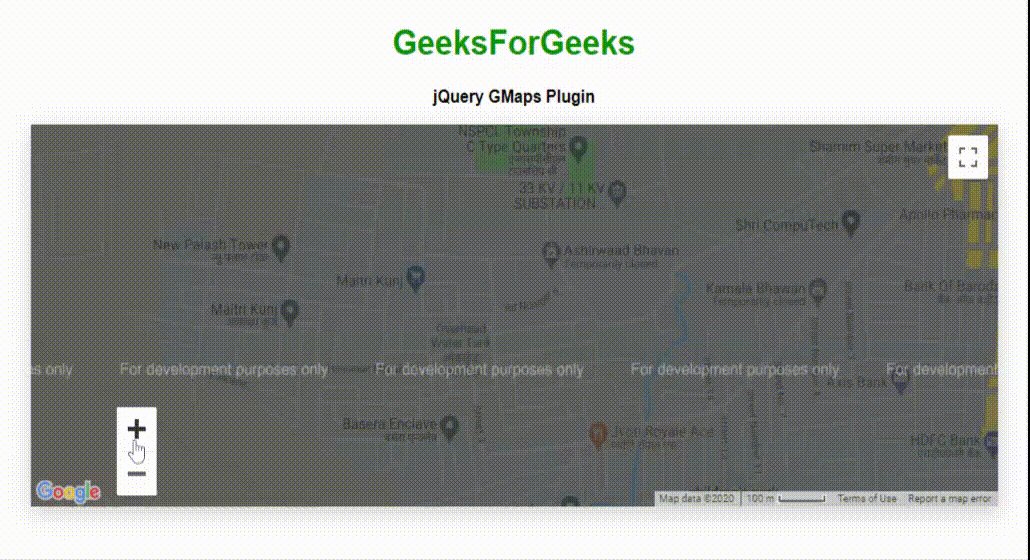
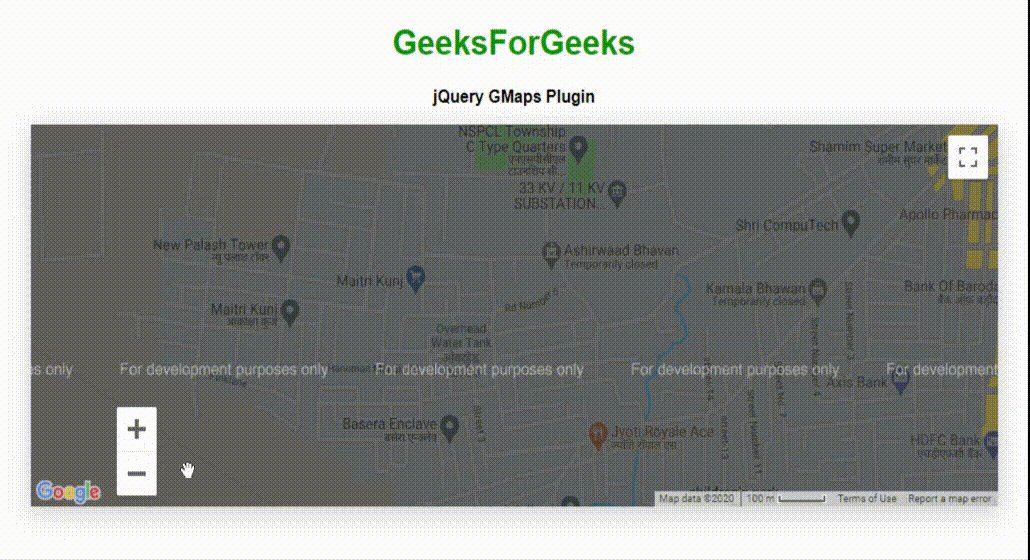
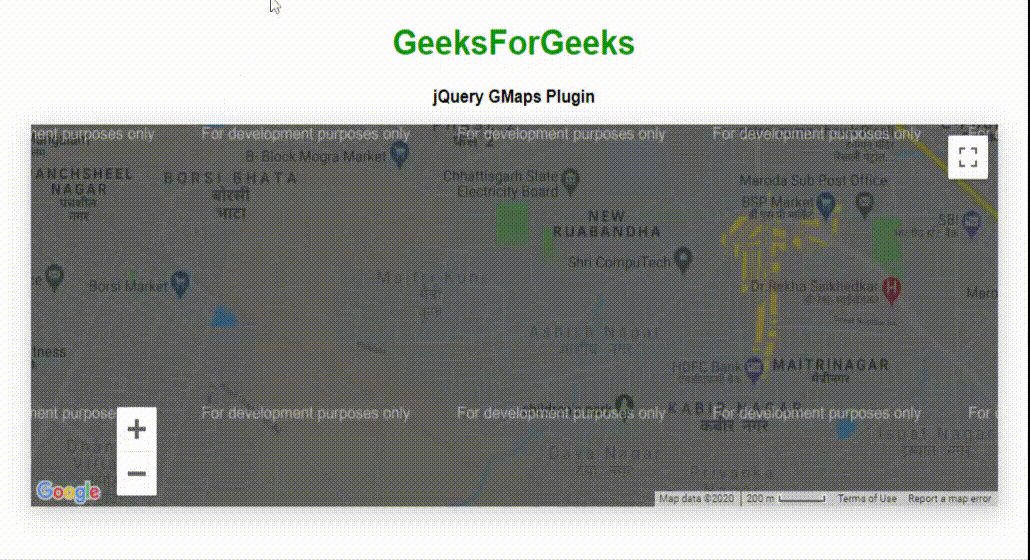
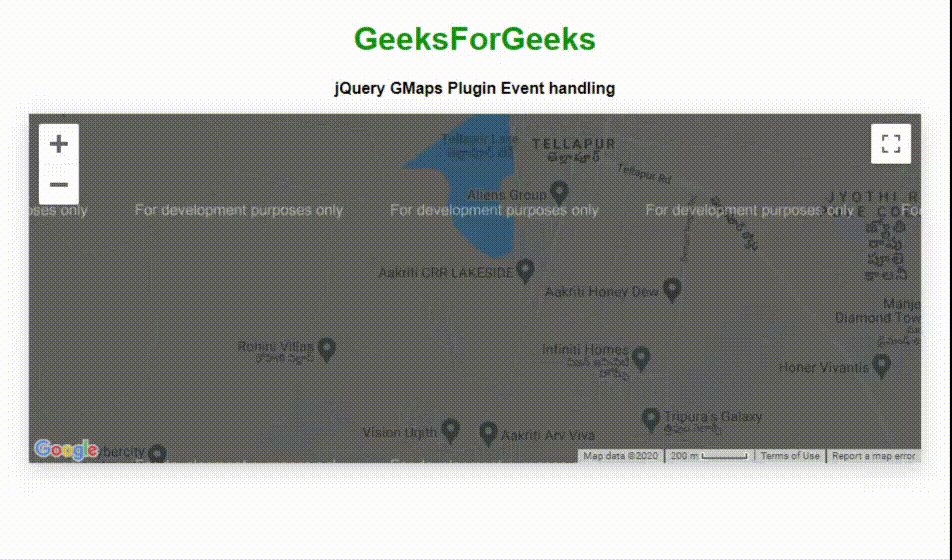
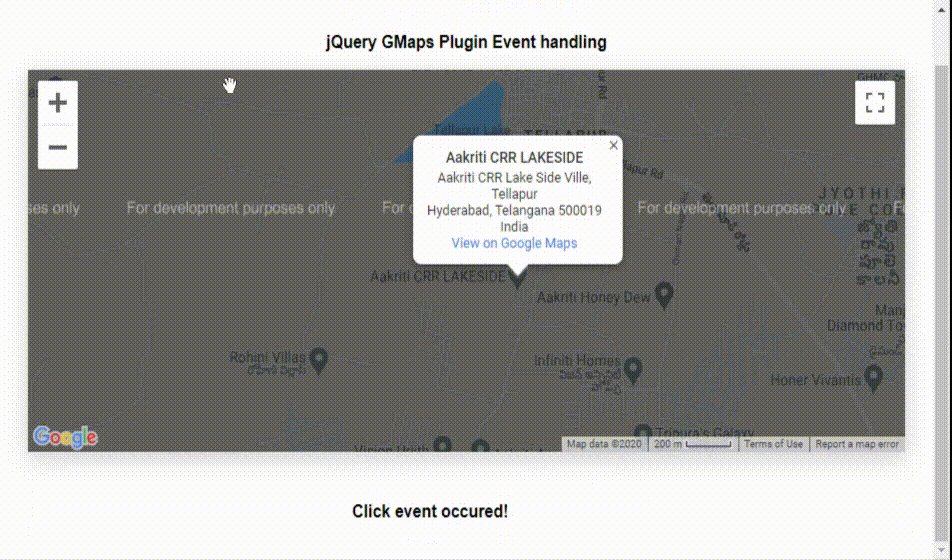
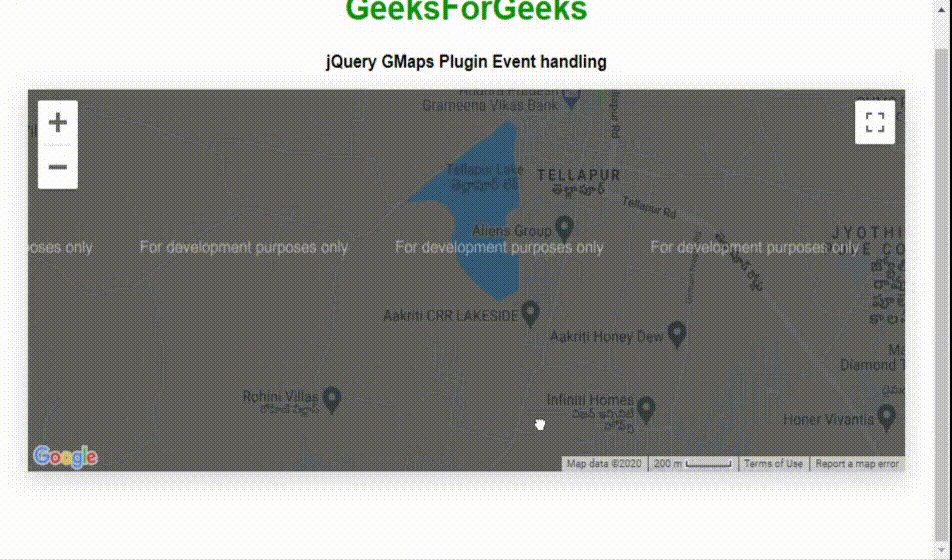
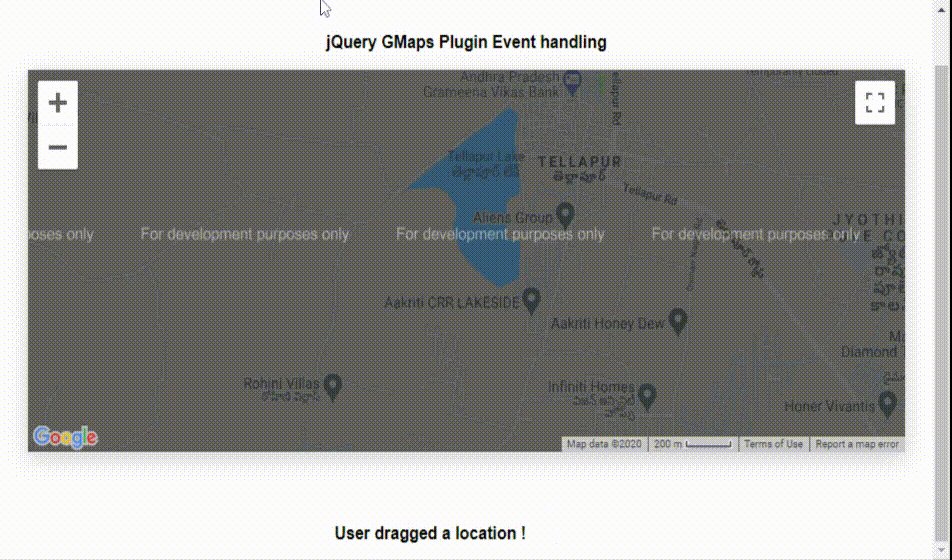
例子3:下面的程序演示了插件的事件处理功能。它显示了click和drag事件的信息。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugin Event handling</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
.eventClass {
width: 90%;
text-align: center;
font-weight: bold;
padding: 10px;
box-sizing: content-box;
}
</style>
<script type="text/javascript">
var map;
(document).ready(function () {
map = new GMaps({
el: "#map",
zoom: 15,
lat: 17.4574683,
lng: 78.2822645,
click: function (e) {
var info = "Click event occurred!";
("#ClickEventDivID").text(info);
},
dragend: function (e) {
var info = "User dragged a location !";
$("#DragEventDivID").text(info);
},
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery GMaps Plugin Event handling </b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
<br />
<br />
<div id="ClickEventDivID" class="eventClass"></div>
<div id="DragEventDivID" class="eventClass"></div>
</body>
</html>
输出 :

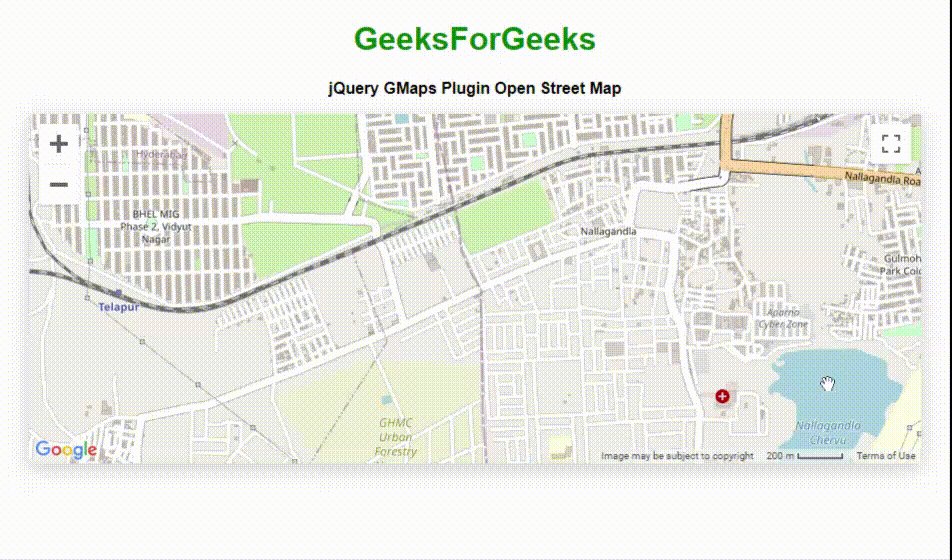
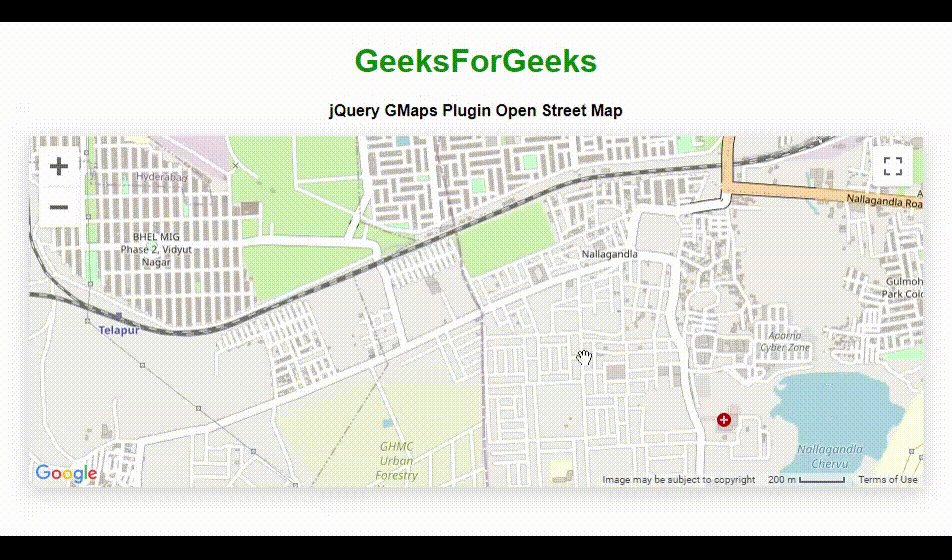
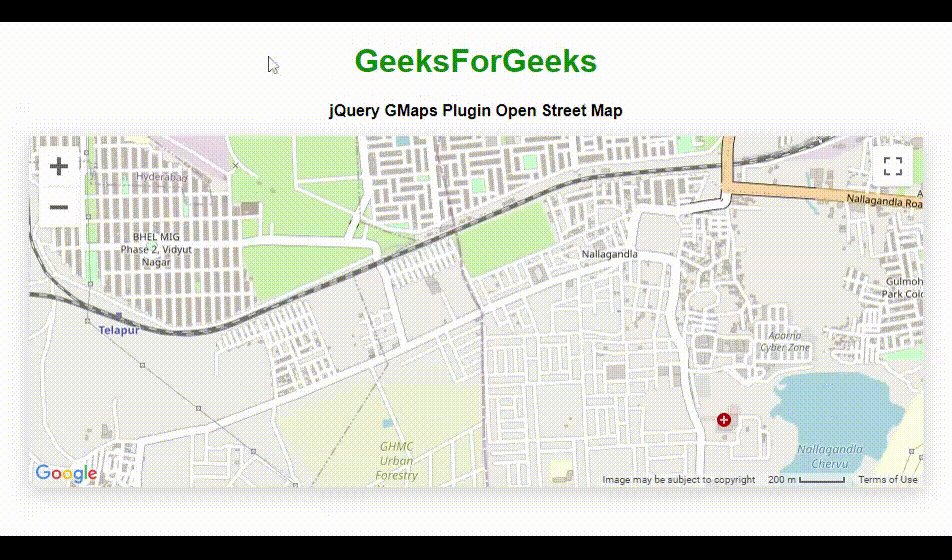
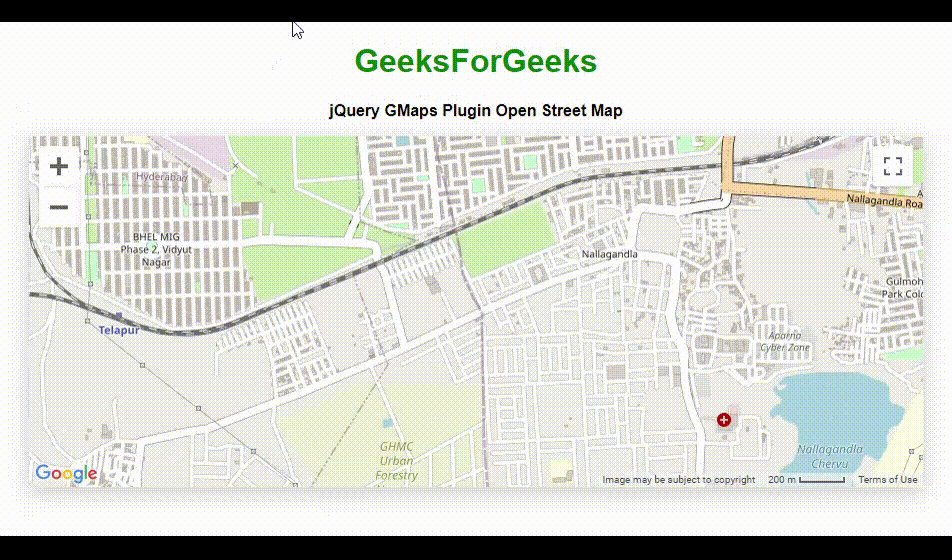
例子4:以下例子演示了GMap插件的OpenStreetMap地图类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugins Map Types</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
lat: 17.47514,
lng: 78.3003,
mapTypeControlOptions: {
mapTypeIds: ["hybrid", "roadmap", "satellite",
"terrain", "osm", "cloudmade"],
},
});
map.addMapType("osm", {
getTileUrl: function (coord, zoom) {
return "http://tile.openstreetmap.org/"
+ zoom + "/" + coord.x + "/" + coord.y + ".png";
},
tileSize: new google.maps.Size(256, 256),
name: "OpenStreetMap",
maxZoom: 15,
});
map.setMapTypeId("osm");
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery GMaps Plugin Open Street Map </b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
输出 :

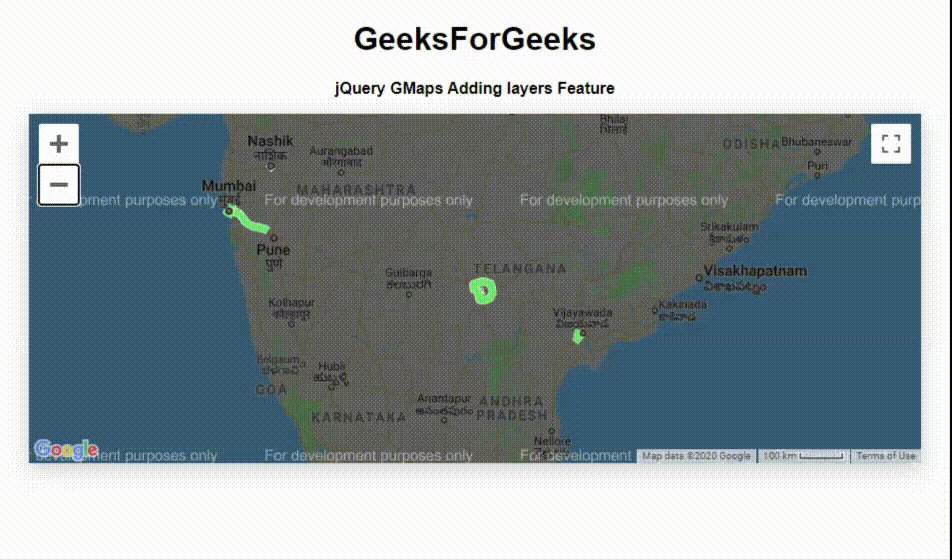
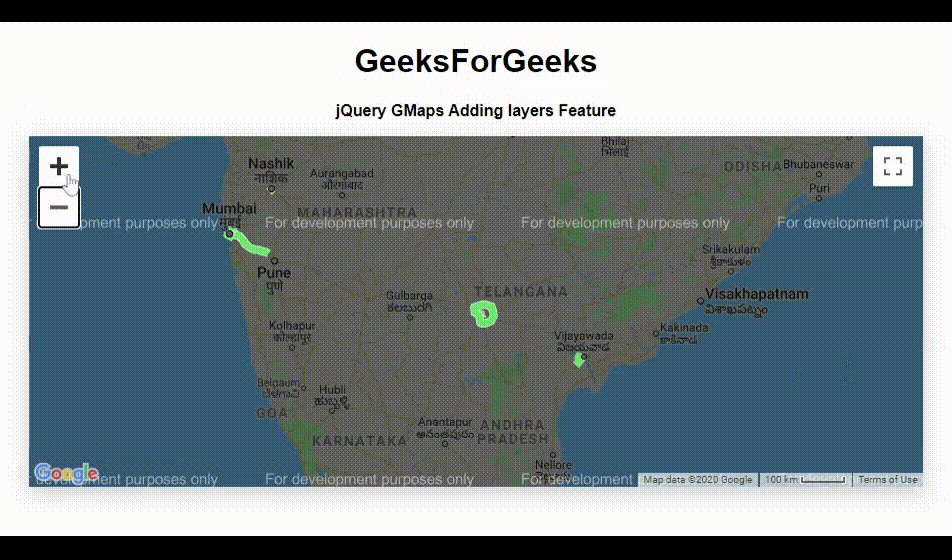
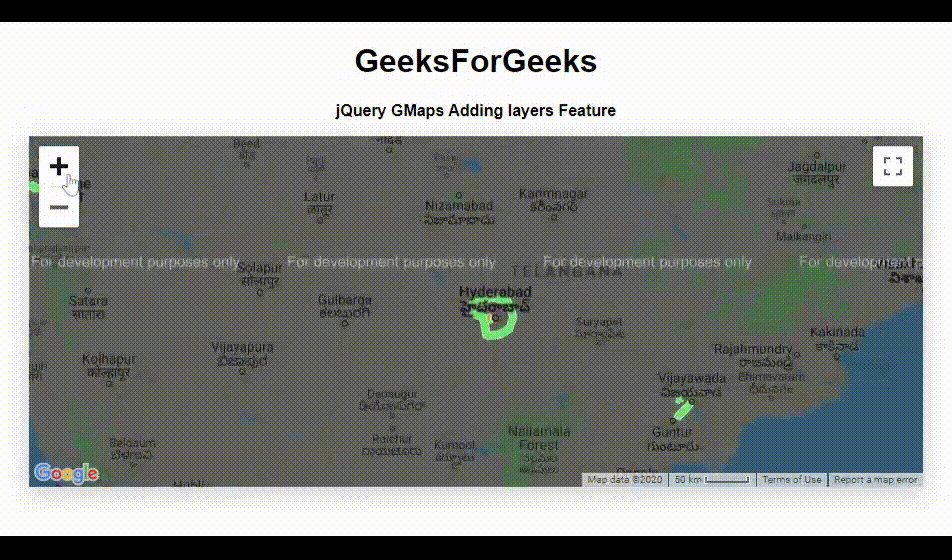
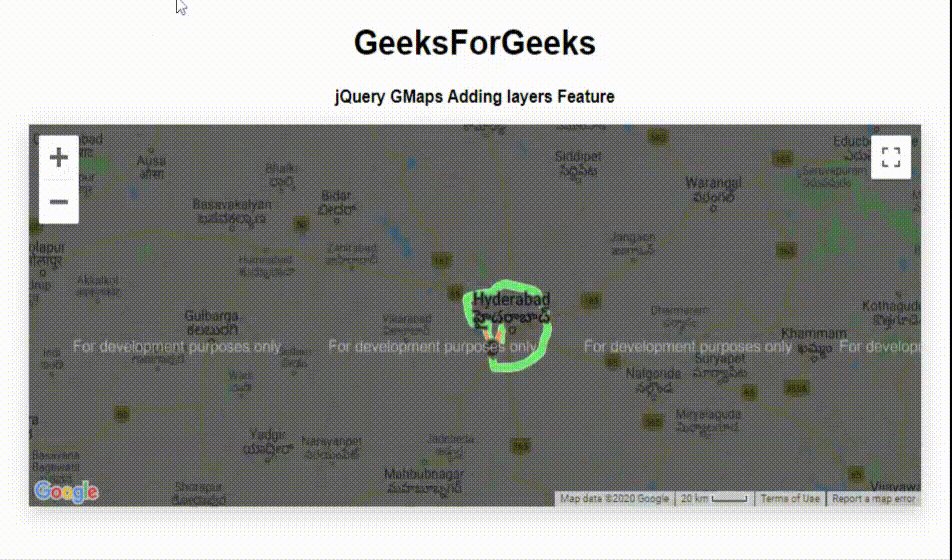
例子5:下面的例子演示了为地图中的位置添加图层,这在输出图像中显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Layers Maps</title>
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script src=
"http://maps.google.com/maps/api/js?sensor=true&libraries=weather">
</script>
<script src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(function () {
map = new GMaps({
el: "#map",
lat: 17.4574683,
lng: 78.2822645,
zoom: 3,
});
map.addLayer("weather", {
clickable: true,
});
map.addLayer("traffic");
});
</script>
</head>
<body>
<h1 style="green">GeeksForGeeks</h1>
<b>jQuery GMaps Adding layers Feature</b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
输出 :

使用GMap插件,还有很多不同的方式来利用谷歌地图。程序员可以根据应用程序的要求来使用所有这些方法。
 极客教程
极客教程