如何使用jQuery EasyUI设计网页的右键菜单
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和、Vue技术的用户界面组件。它有助于建立交互式网络和移动应用程序的功能,为开发人员节省大量的时间。它有助于为交互式网络和移动应用程序构建功能,为开发人员节省大量时间。
从官方网站下载所有需要的预编译文件,并将其保存在你的工作文件夹中。在代码实施过程中,请注意文件路径。
jQuery EasyUI的官方网站:
https://www.jeasyui.com/download/index.php
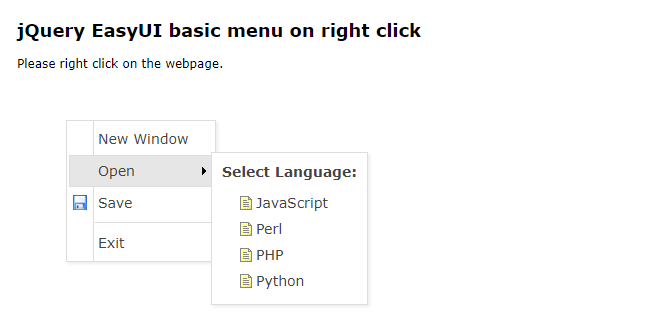
例子1:下面的例子演示了网页右键时的简单菜单显示。脚本部分还展示了使用jQuery EasyUI框架的事件处理。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="demo.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<h2>
jQuery EasyUI basic menu
on right click
</h2>
<p>
Please right click on
the webpage.
</p>
<!-- easyui-menu class is used -->
<div id="menuID" style="width:120px;">
<div>New Window</div>
<div>
<span>Open</span>
<!-- menu-content class is used -->
<div class="menu-content" style=
"text-align:left;padding:10px">
<div style="font-weight:bold;
font-size:14px;margin-bottom:10px">
Select Language:
</div>
<ul id="listID">
<li>JavaScript</li>
<li>Perl</li>
<li>PHP</li>
<li>Python</li>
</ul>
</div>
</div>
<div data-options="iconCls:'icon-save'">
Save
</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
<script>
/* Event handling */
(function () {
('#menuID').menu();
('#listID').tree();
(document).bind('contextmenu', function (e) {
e.preventDefault();
$('#menuID').menu('show', {
left: e.pageX,
top: e.pageY
});
});
});
</script>
</body>
</html>
输出:

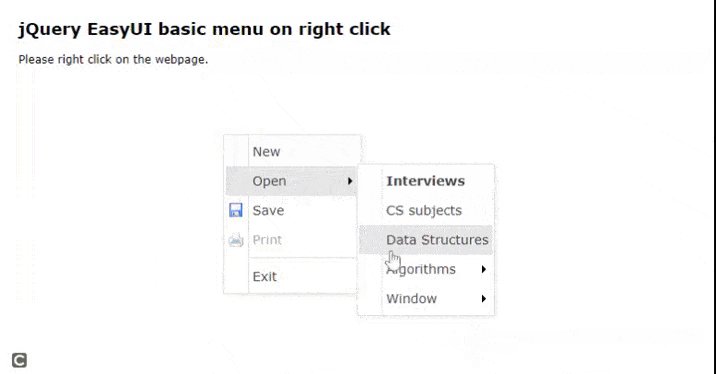
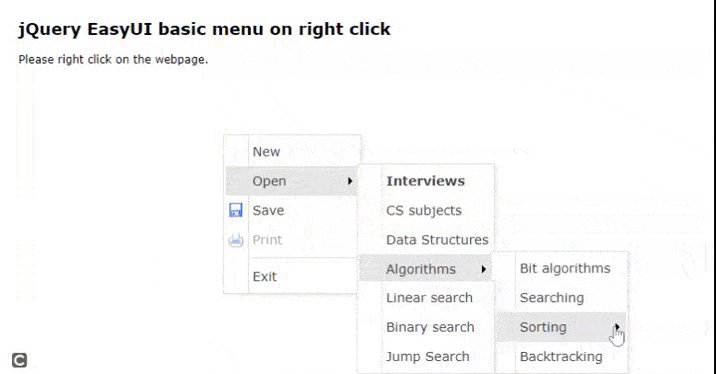
例子2:下面的例子演示了一个使用上述框架的菜单及其子菜单。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="demo.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<h2>
jQuery EasyUI basic menu
on right click
</h2>
<p>
Please right click on
the webpage.
</p>
<!-- easyui-menu class is used -->
<div id="menuID" class="easyui-menu"
style="width:120px;">
<div onclick="javascript:alert('new')">
New
</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Interviews</b></div>
<div>CS subjects</div>
<div>Data Structures</div>
<div>
<span>Algorithms</span>
<div style="width:120px;">
<div>Bit algorithms</div>
<div>Searching </div>
<div>
<span>Sorting</span>
<div style="width:80px;">
<div onclick="javascript:
alert('Linear search')">
Linear search
</div>
<div>Binary search</div>
<div>Jump Search</div>
</div>
</div>
<div>Backtracking</div>
</div>
</div>
<div>
<span>Window</span>
<div style="width:120px;">
<div>History</div>
<div data-options=
"href:'https://www.geeksforgeeks.org/python-programming-language/'">
Bookmarks
</div>
<div>
<a href=
"https://www.geeksforgeeks.org/" target="_blank">
GFG
</a>
</div>
</div>
</div>
</div>
</div>
<div data-options="iconCls:'icon-save'">
Save
</div>
<!-- Set disabled to true if not want to enable -->
<div data-options="iconCls:'icon-print',disabled:true">
Print
</div>
<div class="menu-sep"></div>
<!--menu-sep class is used for separator-->
<div>Exit</div>
</div>
<script>
(function () {
(document).bind('contextmenu', function (e) {
e.preventDefault();
$('#menuID').menu('show', {
left: e.pageX,
top: e.pageY
});
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程