如何使用Sidetap插件设计移动端的导航
在这篇文章中,我们将学习如何使用Sidetap插件为移动Web界面设计侧面导航功能。这个插件是一个非常轻量级的、与平台无关的框架,并给出了易于使用的语法和灵活性。它完全基于HTML、JavaScript和CSS。
请从链接中下载所需的预编译文件,并将其保存在你的工作文件夹中以便执行。在包含在你的源代码中时,请注意正确的文件路径。
步骤:
1.创建HTML结构。Sidetap插件使用了一个非常特殊的HTML结构,所有的预编译库都在head部分,如下图的最终代码。插件的特定类被用于HTML “div”,其中导航面板为class=”stp-nav”,内容面板为class=”stp-content-panel” 。主体内容使用的类是class=”stp-content-body” 。
2.实例化Sidetap。在你的移动网络应用中,使用以下语法来创建对Sidetap的引用。这写在HTML代码的脚本部分。
var my_variable = new sidetap();
最终代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<meta name="viewport" content=
"width=device-width,
initial-scale=1, maximum-scale=1" />
<!-- Sidetap libraries -->
<link type="text/css" rel="stylesheet"
media="screen" href="sidetap.css" />
<link type="text/css" rel="stylesheet"
media="screen"
href="theme/default/default.css" />
<!-- Sidetap libraries -->
</head>
<body>
<div class="sidetap">
<div class="stp-nav">
<div>
<!-- The sidetap navigation links
can be given here -->
<nav>
<a href="#" class="selected">
First Navigation(selected)
</a>
<a href="#">Second Nav link</a>
<a href="#">Third nav link</a>
<a href="#">Fourth Nav link</a>
</nav>
</div>
</div>
<div class="stp-content" id="content">
<!-- Content Divs -->
<div class="stp-content-panel">
<!-- The header contains the
class for menu icon -->
<header>
<a href="javascript:void(0)"
class="header-button icon menu">
<span>Menu</span></a>
<h1> Sidetap Plugin</h1>
</header>
<div class="stp-content-frame">
<div class="stp-content-body">
<div>
<p>Body content.</p>
</div>
</div>
</div>
</div>
<!-- End content Div -->
</div>
</div>
<!-- The jQuery library -->
<script type="text/javascript"
src="jquery.1.7.2.js">
</script>
<!-- The JavaScript library for
Sidetap plugin -->
<script type="text/javascript"
src="sidetap.js">
</script>
<script>
/* Instantiate sidetap in the top
left side, refer output */
var sidetapVar = sidetap();
/* On click of the header menu
button icon */
/* The navigation is toggled */
$(".header-button.menu")
.on("click", sidetapVar.toggle_nav)
</script>
</body>
</html>
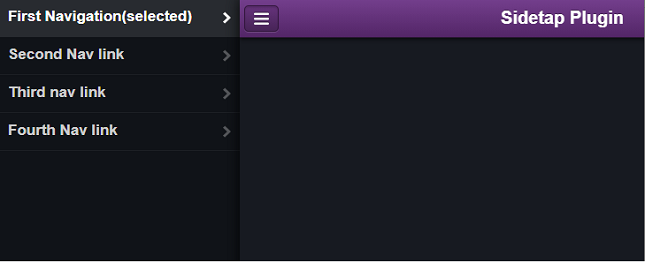
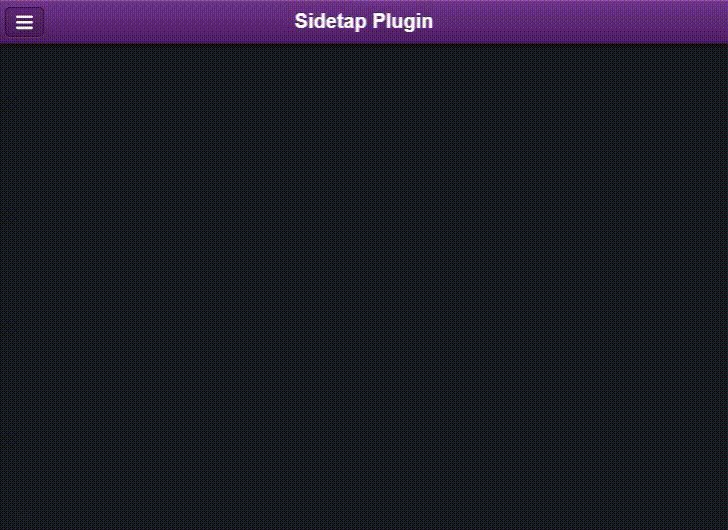
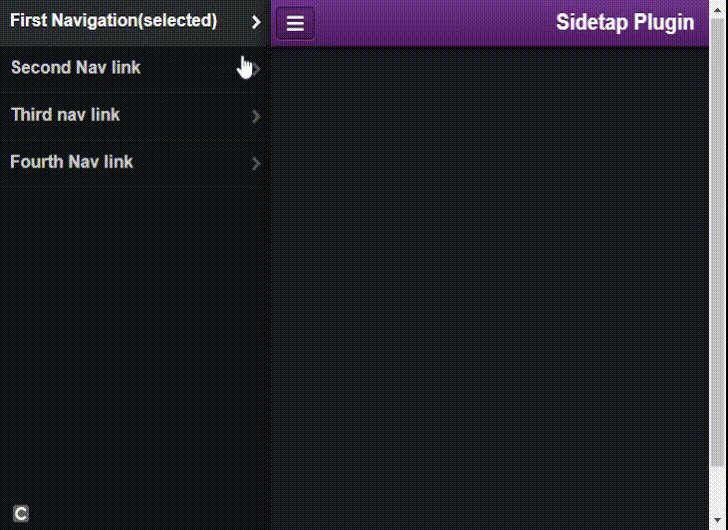
输出:


 极客教程
极客教程