jQuery hc-offcanvas-nav插件
在这篇文章中,我们将了解jQuery hc-offcanvas-nav插件,它可以帮助网站开发者创建具有灵活的多级菜单和子菜单项的切换式offcanvas导航。这个插件给出了一些控制offcanvas的方法,并且是免费的。
下载jQuery hc-offcanvas-nav插件,并将所需的预编译文件保存在你的工作文件夹中,并在你的HTML代码的head部分添加使用,如以下例子所示。
启动该插件:
var Nav = $('#navID').hcOffcanvasNav();
例子1:在下面的例子中,在一个HTML容器中创建了一个简单的网页。HTML “ul “和 “li “标签用于列出带有参考链接的不同网页。开发者可以根据应用需求改变代码,使其更加嵌套。在代码的JavaScript部分,hc-offcanvas-nav插件的初始化是通过一些基本设置完成的。更多的设置可以被添加和进一步探索。
示例:
<!DOCTYPE html>
<html>
<head>
<title>jQuery hc-offcanvas-nav Plugin</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0,
user-scalable=no">
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/css?family=Raleway:200, 300, 400, 600, 700">
<link rel="stylesheet" href="demo.css">
<script src=
"https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/knockout/3.5.0/knockout-min.js">
</script>
<script src="hc-offcanvas-nav.js">
</script>
</head>
<body>
<h2>GFG HC canvas Nav API</h2>
<div id="container">
<nav id="navID">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Search Engine Optimization</a></li>
<li><a href="#">Web development</a>
<ul>
<li><a href="#">Web design</a></li>
<li><a href="#">Web content coding</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<script>
(function() {
var Nav;
// initialize hc-offcanvas-nav()
Nav =('#navID').hcOffcanvasNav({
levelTitles: true,
closeOnClick: false,
disableAt: false,
});
// close event
Nav.close();
})(jQuery);
</script>
</div>
</body>
</html>
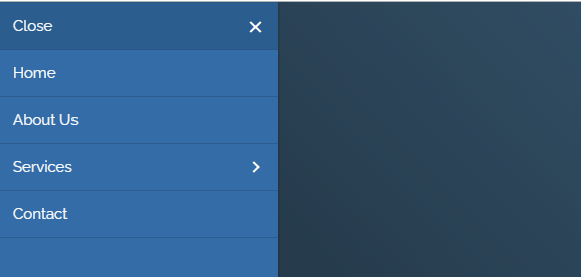
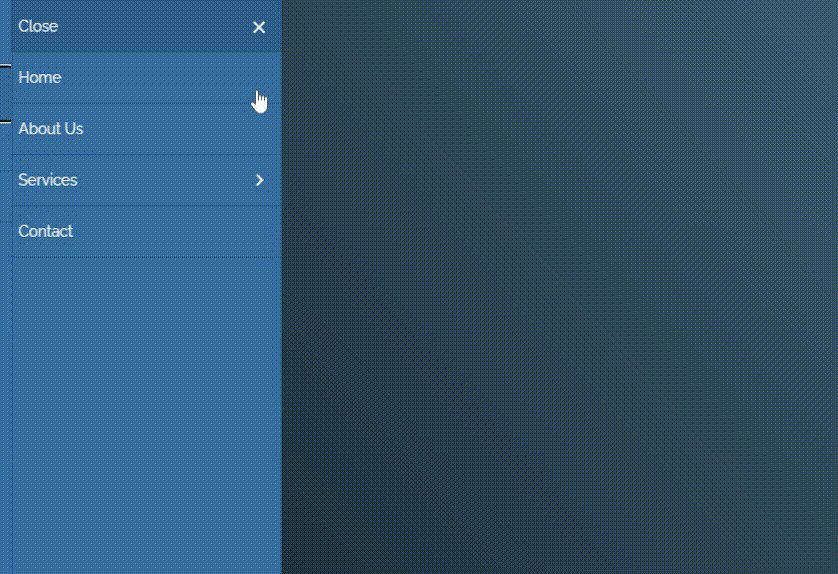
显示菜单的输出:

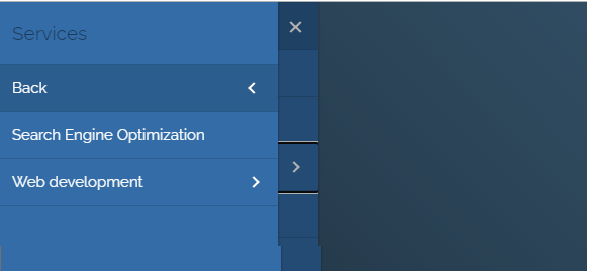
输出显示子菜单:

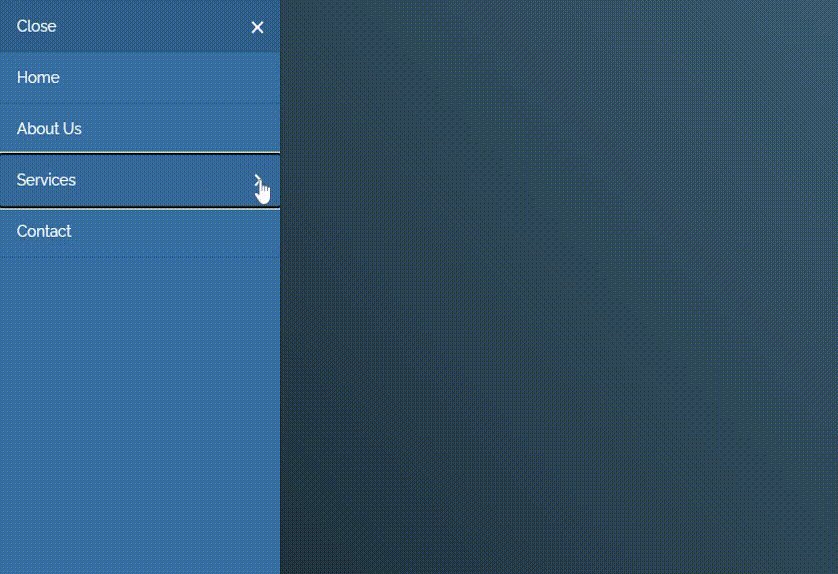
显示导航的输出:

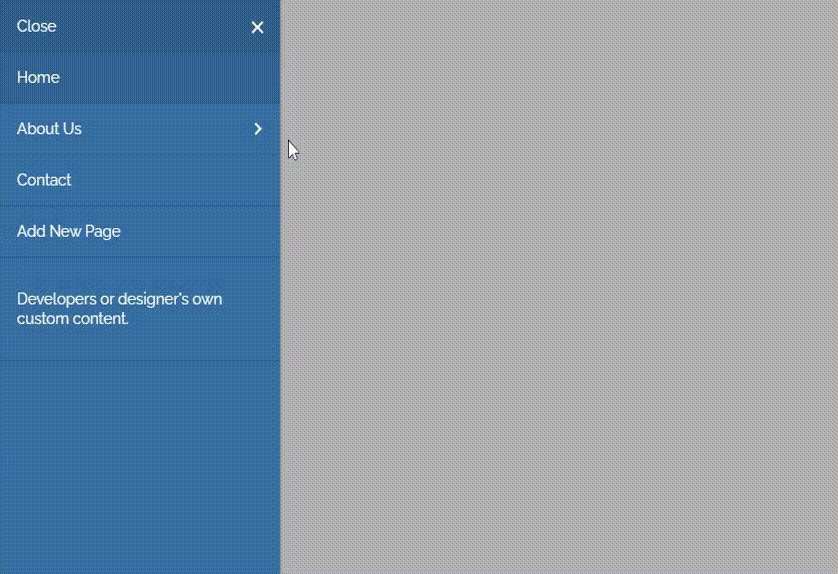
例子2:下面的例子演示了附着在HTML元素上的各种数据属性的使用。根据数据属性的使用,”关于我们 “页面似乎是活动的,等等。为了更好地理解,请参考下面给出的输出图片。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/css?family=Raleway:200, 300, 400, 600, 700">
<link rel="stylesheet" href="demo.css">
<script src=
"https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/knockout/3.5.0/knockout-min.js">
</script>
<script src="hc-offcanvas-nav.js">
</script>
</head>
<body>
<nav id="navID">
<ul>
<li data-nav-highlight>
<a href="#">Home</a></li>
<li data-nav-active><a href="#">About Us</a>
<ul data-nav-active>
<li><a href="#">Projects</a></li>
<li><a href="#">Services</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a data-nav-close="false" href="#">
Add New Page
</a></li>
<li data-nav-custom-content>
<p>Developers or designer's
own custom content.</p>
</li>
</ul>
</nav>
<script>
(function() {
var Nav;
// initialize hc-offcanvas-nav()
Nav =('#navID').hcOffcanvasNav({
levelTitles: true
});
})(jQuery);
</script>
</body>
</html>
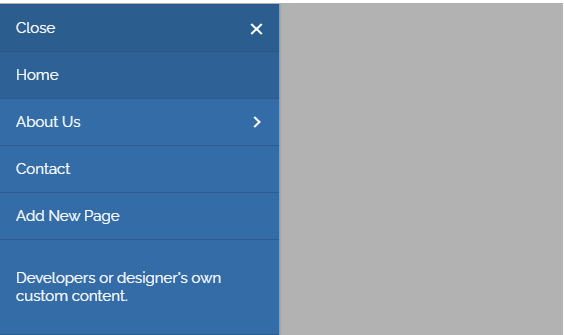
显示主菜单的输出:

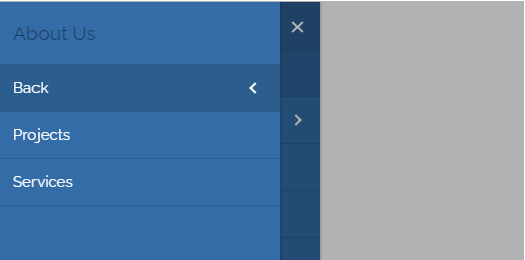
显示活动子菜单的输出:

显示导航的输出:

 极客教程
极客教程