如何使用imgViewer插件设计图片的缩放功能
在这篇文章中,我们将学习如何使用jQuery imgViewer插件实现图像的缩放和平移。从这个链接下载该插件,并在你的工作文件夹中收集所有预编译的文件。
CDN 链接:
<script type=”text/javascript” src=”https://code.jquery.com/jquery-1.12.4.min.js”> </script>
<script type=”text/javascript” src=”https://code.jquery.com/ui/1.12.1/jquery-ui.min.js”></script>
<script type=”text/javascript” src= “https://unpkg.com/jquery-mousewheel@3.1.13”></script>
<script type=”text/javascript” src= “lib/hammer.min.js”></script>
<script type=”text/javascript” src= “https://unpkg.com/jquery-hammerjs@2.0.0”></script>
<script type=”text/javascript” src= “lib/imgViewer.js”></script>
注意:开发人员应注意将依赖关系(文件)按要求放在适当的文件夹路径中。
例子1:在这个例子中,在代码的HTML部分放置一个图像元素,并使用JavaScript块将插件附加到图像上。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=yes" />
<script type="text/javascript"
src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<script type="text/javascript"
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.min.js">
</script>
<script type="text/javascript"
src=
"https://unpkg.com/jquery-mousewheel@3.1.13">
</script>
<script type="text/javascript"
src="lib/hammer.min.js">
</script>
<script type="text/javascript"
src=
"https://unpkg.com/jquery-hammerjs@2.0.0">
</script>
<script type="text/javascript"
src="lib/imgViewer.js">
</script>
</head>
<body>
<table cellspacing="0" cellpadding="0"
border="0" style="width:100%; min-width:320px;">
<tr>
<td style="padding: 10px">
<h2 align="center" style="color:green">
GeeksforGeeks
</h2>
<div align="center">
<img id="image1"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220109233330/background2-298x300.jpg"
width="80%" />
<p></p>
<button id="toggleZoom">Zoom On</button>
<p></p>
Zoom:
<input id="zoom" type="number"></input>
<br />
Maximum Zoom:
<input id="mxzoom" type="number" min="1"></input>
</div>
</td>
</tr>
</table>
<script type="text/javascript">
; (function () {
(window).on("load", function () {
(document).ready(function () {
varzoom = ('#zoom');
varimg = ("#image1").imgViewer({
zoomMax: 2,
zoomable: false,
draggable: false,
onReady: function () {
this.options.zoom = 2;
this.panTo(1, 1);
},
onUpdate: function () {
zoom.val(this.options.zoom);
}
});
var toggleZ =("#toggleZoom");
if (img.imgViewer("option", "zoomable"))
toggleZ.text("Zoom Off");
else
toggleZ.text("Zoom On");
toggleZ.on("click", function () {
var this =(this);
if (this.text() == "Zoom On") {
this.text("Zoom Off");
img.imgViewer("option", "zoomable", true);
} else {
this.text("Zoom On");
img.imgViewer("option", "zoomable", false);
}
});
zoom.on('change', function (e) {
img.imgViewer("option", "zoom",(this).val());
});
var mxZoom = img.imgViewer("option", "zoomMax");
if (mxZoom !== null) {
('#mxzoom').val(mxZoom);
}
('#mxzoom').on('change', function (e) {
img.imgViewer("option",
"zoomMax", $(this).val());
});
});
});
})(jQuery);
</script>
</body>
</html>
输出:

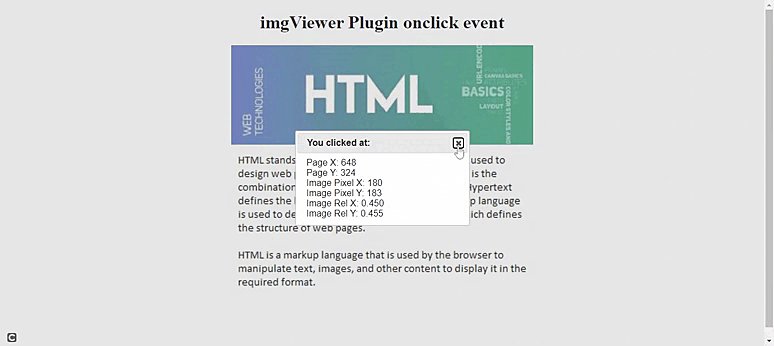
例子2:下面的代码演示了onclick事件。
<!DOCTYPE html>
<html>
<head>
<title>imgViewer Plugin</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"
media="screen">
<script type="text/javascript"
src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<script type="text/javascript"
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.min.js">
</script>
<script type="text/javascript"
src=
"https://unpkg.com/jquery-mousewheel@3.1.13">
</script>
<script type="text/javascript"
src="lib/hammer.min.js">
</script>
<script type="text/javascript"
src=
"https://unpkg.com/jquery-hammerjs@2.0.0">
</script>
<script type="text/javascript"
src="lib/imgViewer.js">
</script>
<meta name="viewport"
content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=yes" />
</head>
<body>
<h1 align="center">imgViewer Plugin onclick event</h1>
<div align="center">
<img id="image1"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220109233330/background2-298x300.jpg"
width="40%" />
</div>
<script type="text/javascript">
; (function () {
(window).on("load", function () {
(document).ready(function () {
varimg = ("#image1").imgViewer({
onClick: function (e) {
varmessage =
("<div id='dialog-modal'></div>").dialog({
modal: true,
title: "You clicked at:",
});
var pos = this.cursorToImg(e.pageX, e.pageY);
var imgpos = this.relposToImage(pos);
message.html("Page X: " + e.pageX +
"<br/>Page Y: " + e.pageY +
"<br/>Image Pixel X: " + imgpos.x +
"<br/>Image Pixel Y: " + imgpos.y +
"<br/>Image Rel X: " + pos.x.toFixed(3) +
"<br/>Image Rel Y: " + pos.y.toFixed(3));
}
});
});
});
})(jQuery);
</script>
</body>
</html>
输出:

 极客教程
极客教程