jQuery CLNDR插件
jQuery提供前端日历CLNDR插件,使用HTML模板,主要用于单日或多日活动管理系统。它用于在日历格式中指定各种事件的日期。
你必须在工作文件夹中下载所需的文件,以便程序员将其纳入HTML结构页面的头部部分,这在以下程序中实现。
注意:将“underscore.js “和“moment.js “库放在head部分,在 “clndr.js “之前,因为CLNDR插件依赖于这些库。下载CLNDR插件的链接。
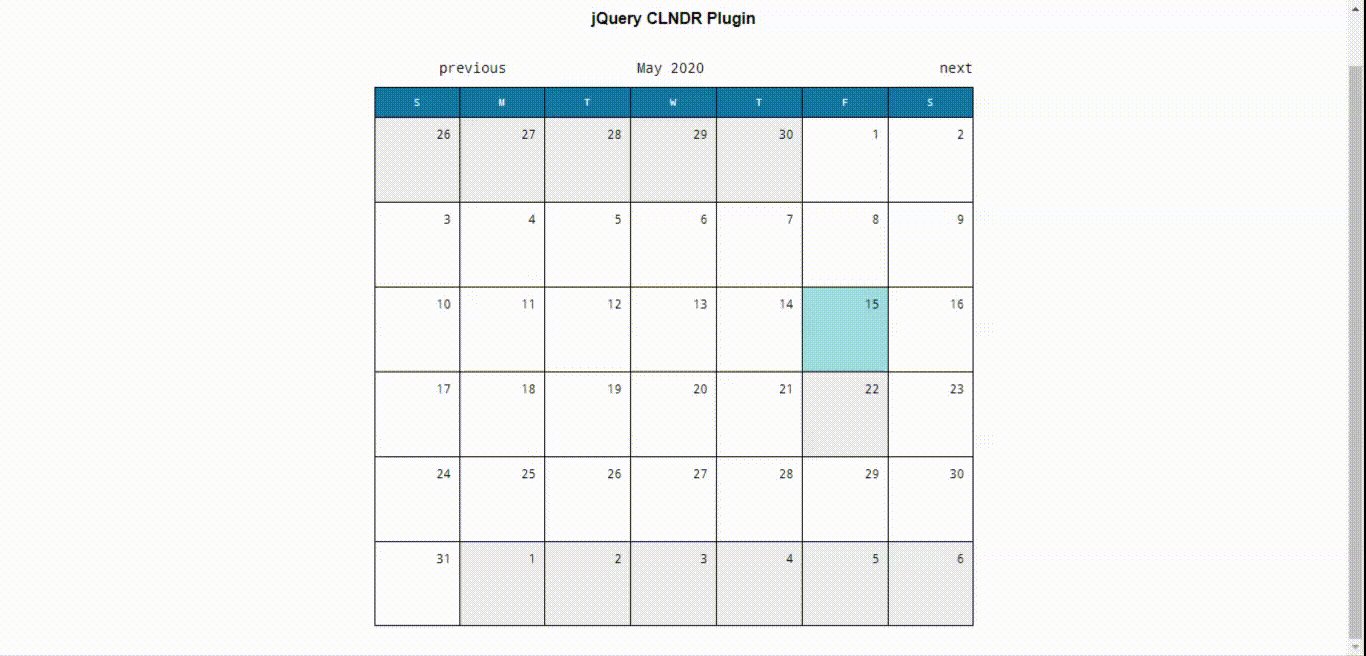
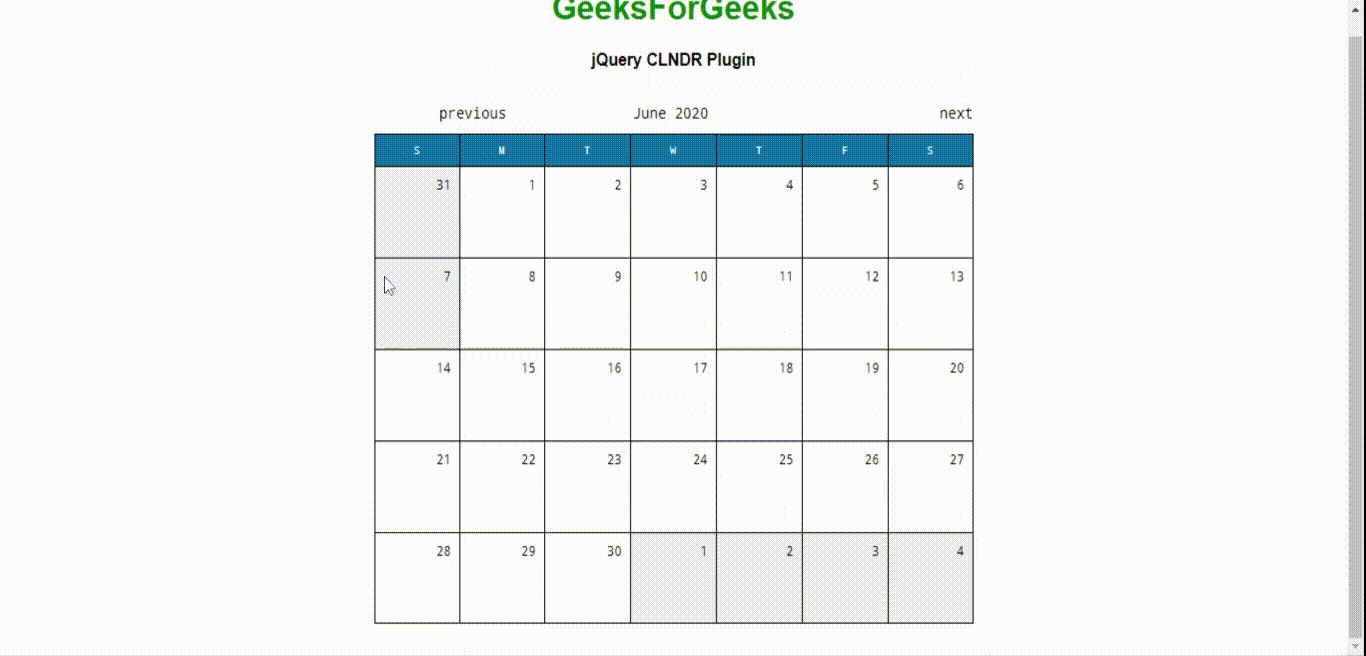
例子1:下面的例子演示了CLNDR插件的基本用法,它以日历格式显示当前月份。像 “showAdjacentMonths “和 “jacentDaysChangeMonth “这样的选项被设置为true,以便快速、方便地遍历上个月和下个月。
<!DOCTYPE html>
<html>
<head>
<title>jQuery Calendar Plugin</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="clndr.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js">
</script>
<script src="clndr.js"></script>
<style>
body {
font-family: Arial;
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery CLNDR Plugin</b>
<div class="container">
<div class="cal1"></div>
</div>
<script>
var calendar = {};
(document).ready(function () {
calendar.clndr =(".cal1").clndr({
// Able to display adjacent months
showAdjacentMonths: true,
// Visible adjacent days will show
// corresponding month on click
adjacentDaysChangeMonth: true,
});
// Going forward monthwise
calendar.forward();
// Going back to previous month
calendar.back();
});
</script>
</body>
</html>
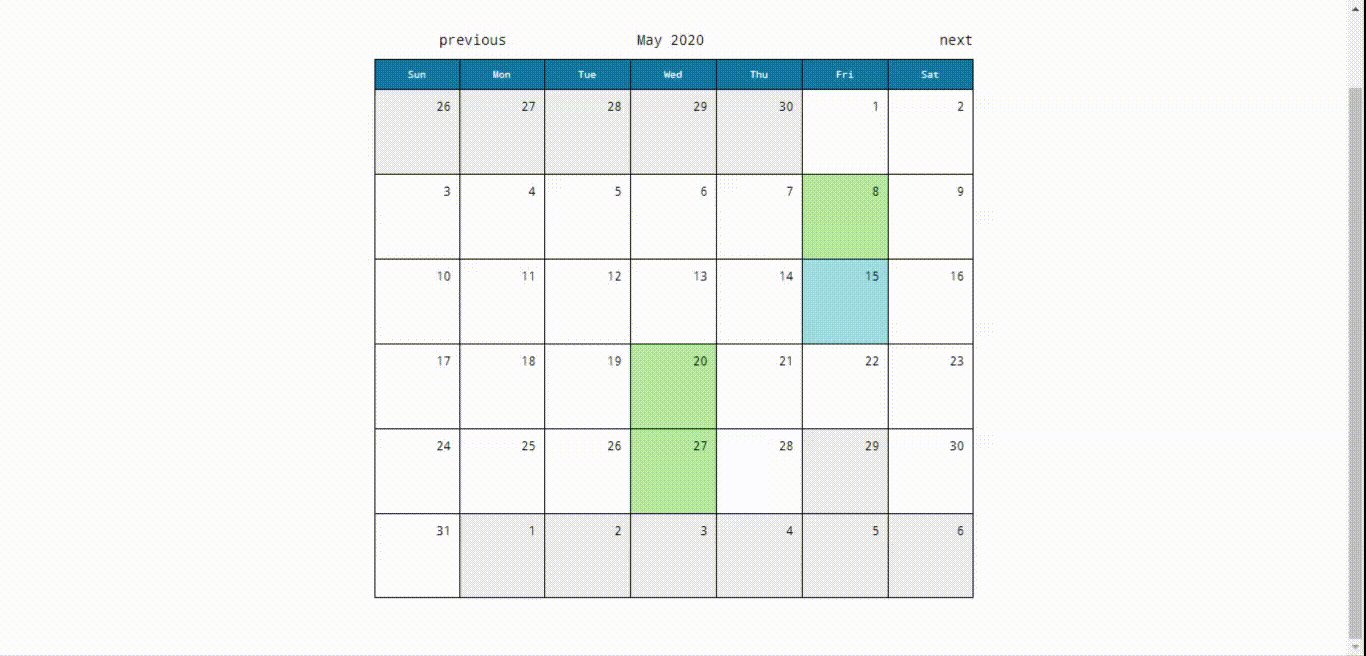
输出 :

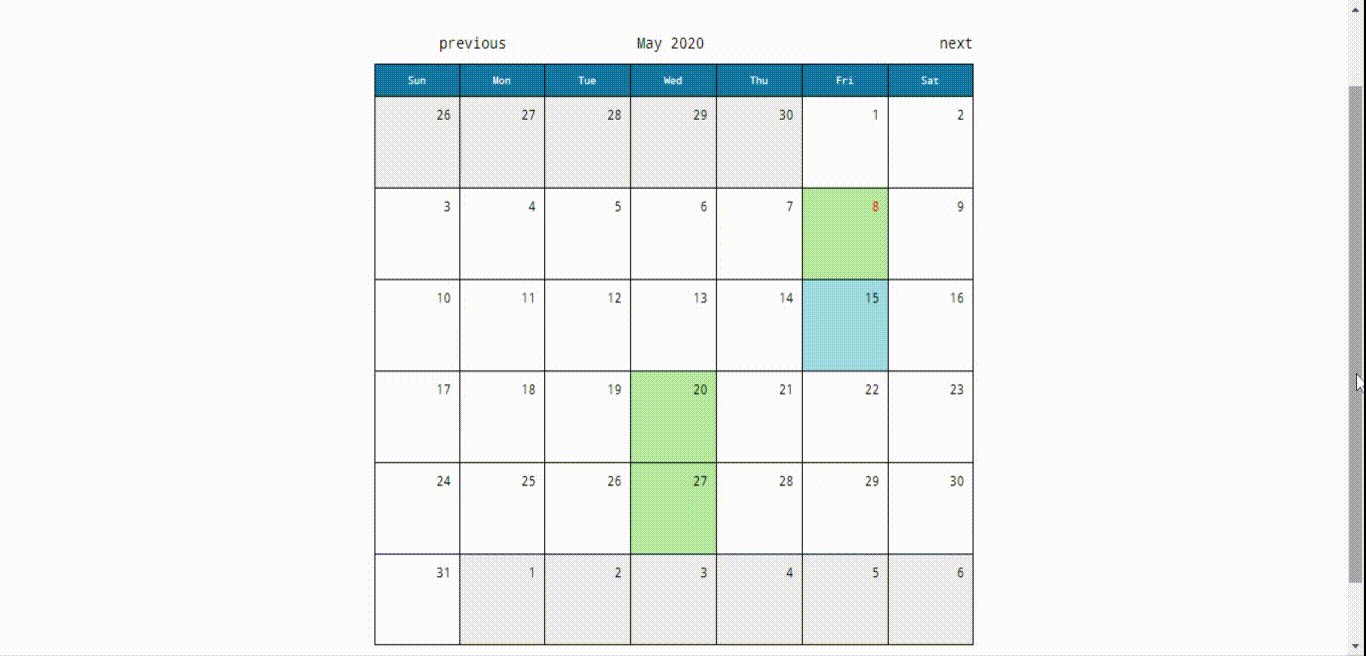
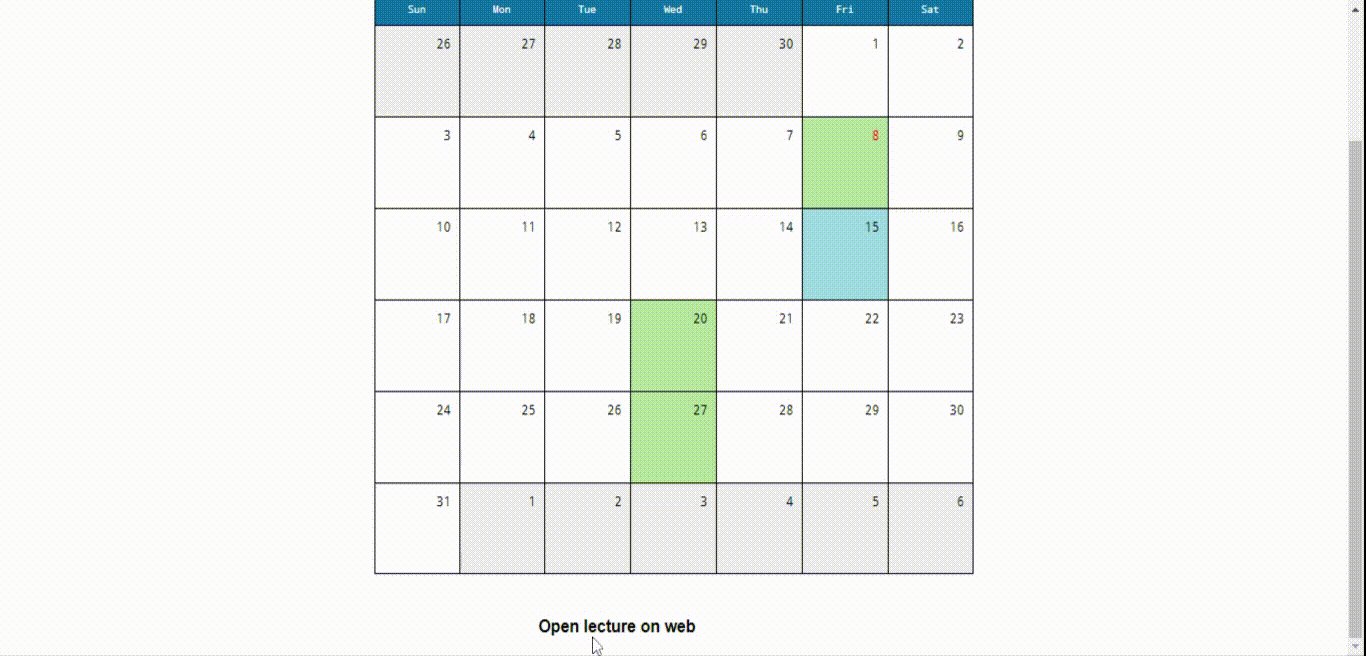
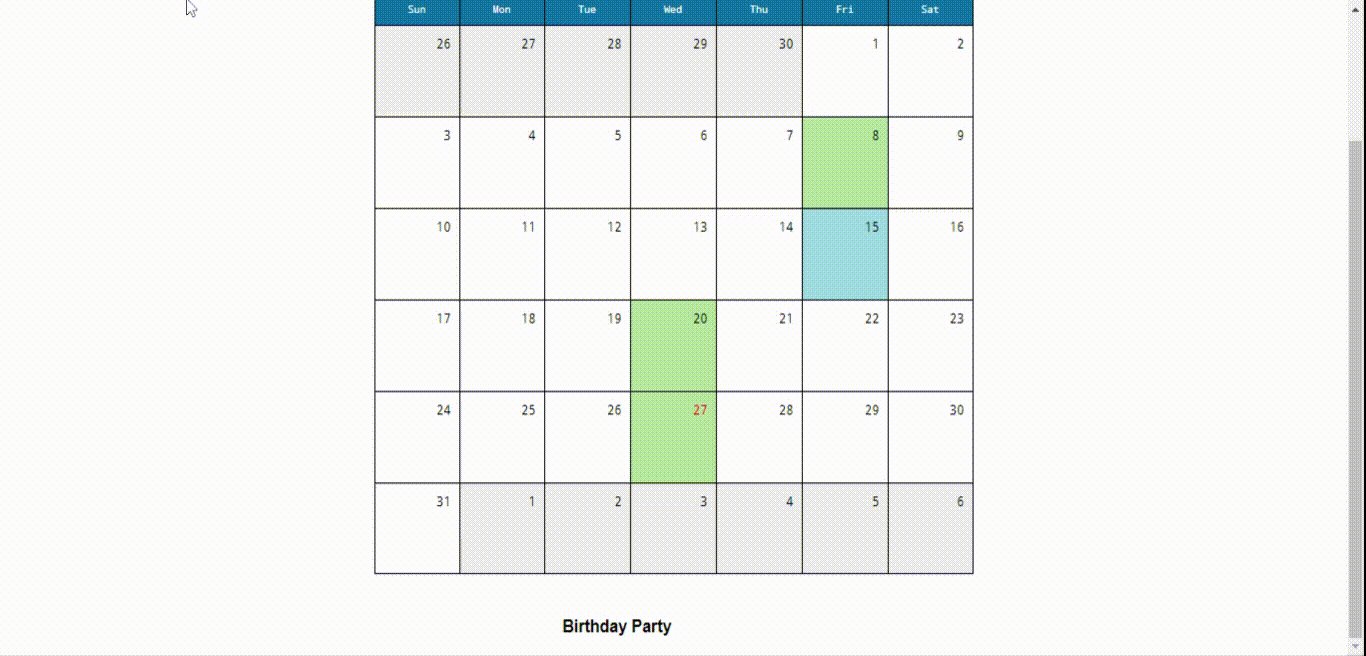
例子2:下面的例子演示了使用CLNDR插件来传递信息显示的事件。在jQuery代码中,事件列表以数组的形式传递给CLNDR点击事件。一旦用户点击了事件的日期,它就会以 “红色 “显示日期,并在底部显示事件的标题。一周的日期也以特定的格式设置。程序员可以根据应用程序的要求设置其他选项。
<html>
<head>
<title>jQuery CLNDR Plugin</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="clndr.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js">
</script>
<script src="clndr.js"></script>
<style>
body {
font-family: Arial;
text-align: center;
}
div#eventInfoID {
margin-top: 5px;
width: 90%;
text-align: center;
font-weight: bold;
padding: 10px;
box-sizing: content-box;
}
</style>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery CLNDR Plugin</b>
<div class="container">
<div class="cal1"></div>
<div id="eventInfoID"><b></b></div>
</div>
<script>
var calendar = {};
(document).ready(function () {
var eventsList = [
{
date: "2020-05-08",
title: "Open lecture on web",
},
{
date: "2020-05-20",
title: "Another Long Event",
},
{
title: "Birthday Party",
date: "2020-05-27",
},
];
calendar.clndr =(".cal1").clndr({
// Displays days of the week in given format
daysOfTheWeek: ["Sun", "Mon", "Tue",
"Wed", "Thu", "Fri", "Sat"],
events: eventsList,
clickEvents: {
click: function (target) {
(".day .day-contents").css("color", "#000");
// Displays the event date in red, once clicked
(".calendar-day-" + target["date"]["_i"] + " .day-contents")
.css("color", "#FF0000");
var titleInfo = target.events[0].title;
$("#eventInfoID").text(titleInfo);
},
},
showAdjacentMonths: true,
adjacentDaysChangeMonth: false,
});
});
</script>
</body>
</html>
输出 : CLNDR插件也可以通过访问数组对象中事件的开始和结束日期,以与单日事件类似的方式处理多日事件。

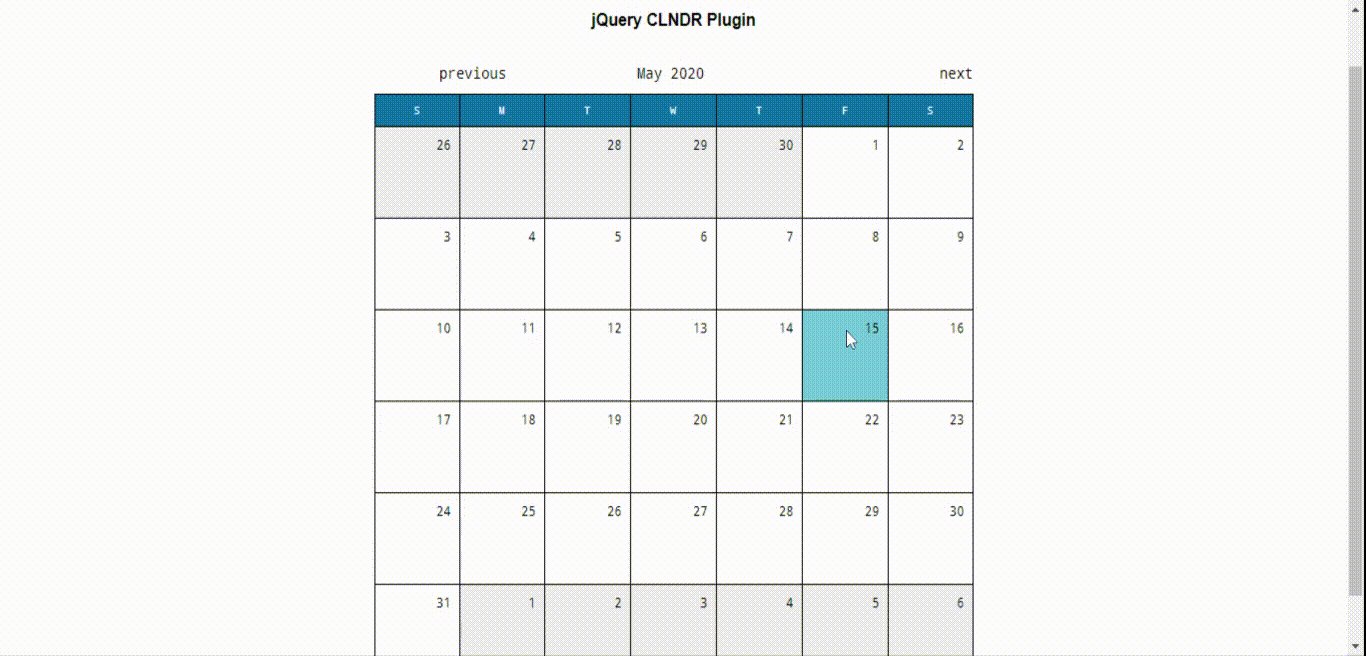
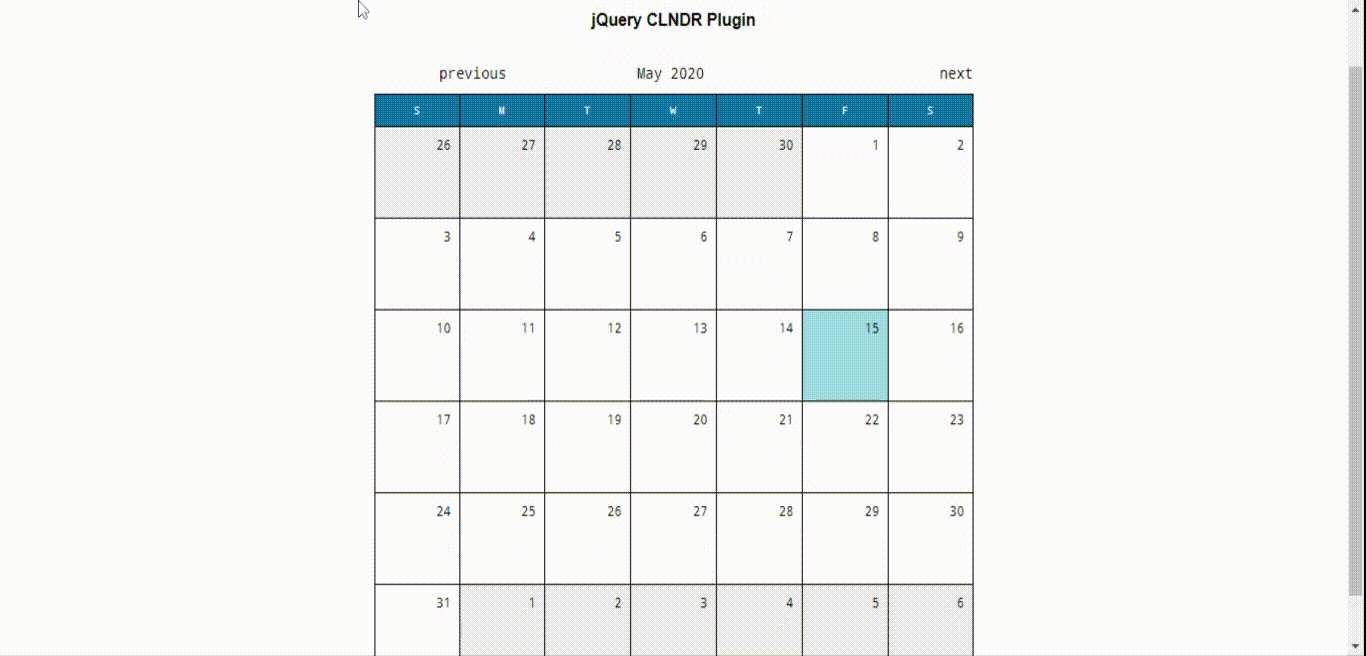
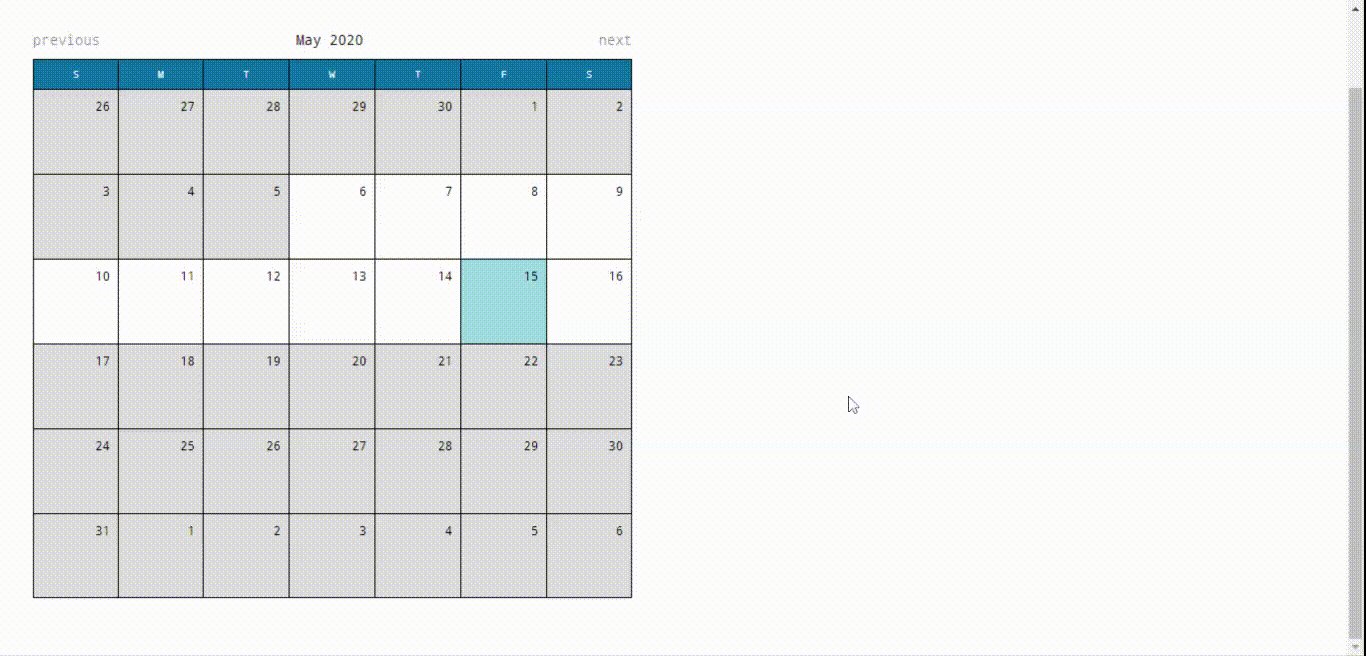
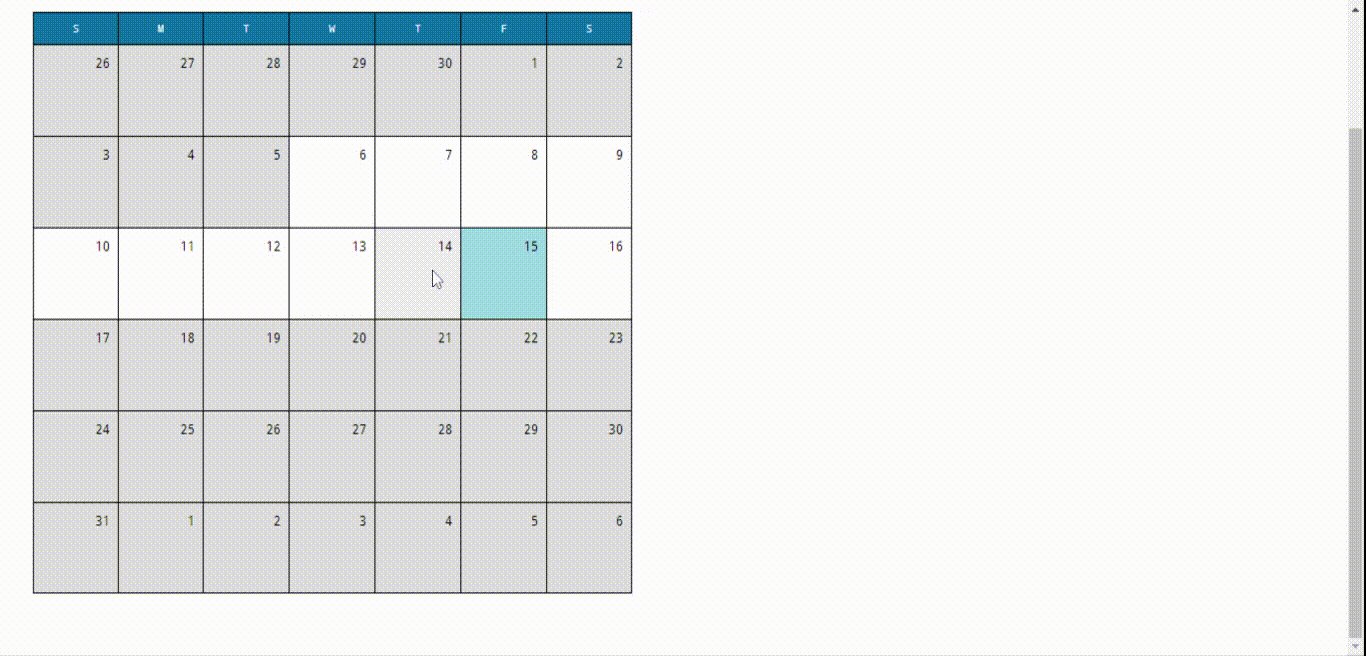
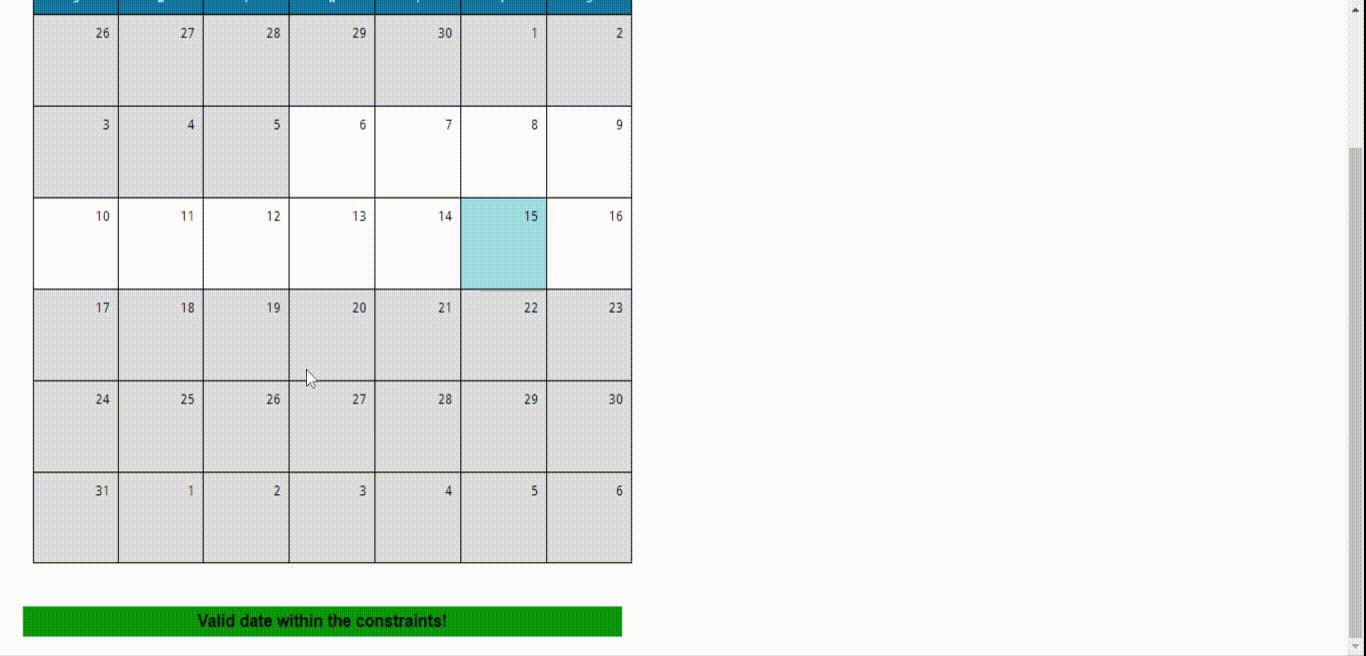
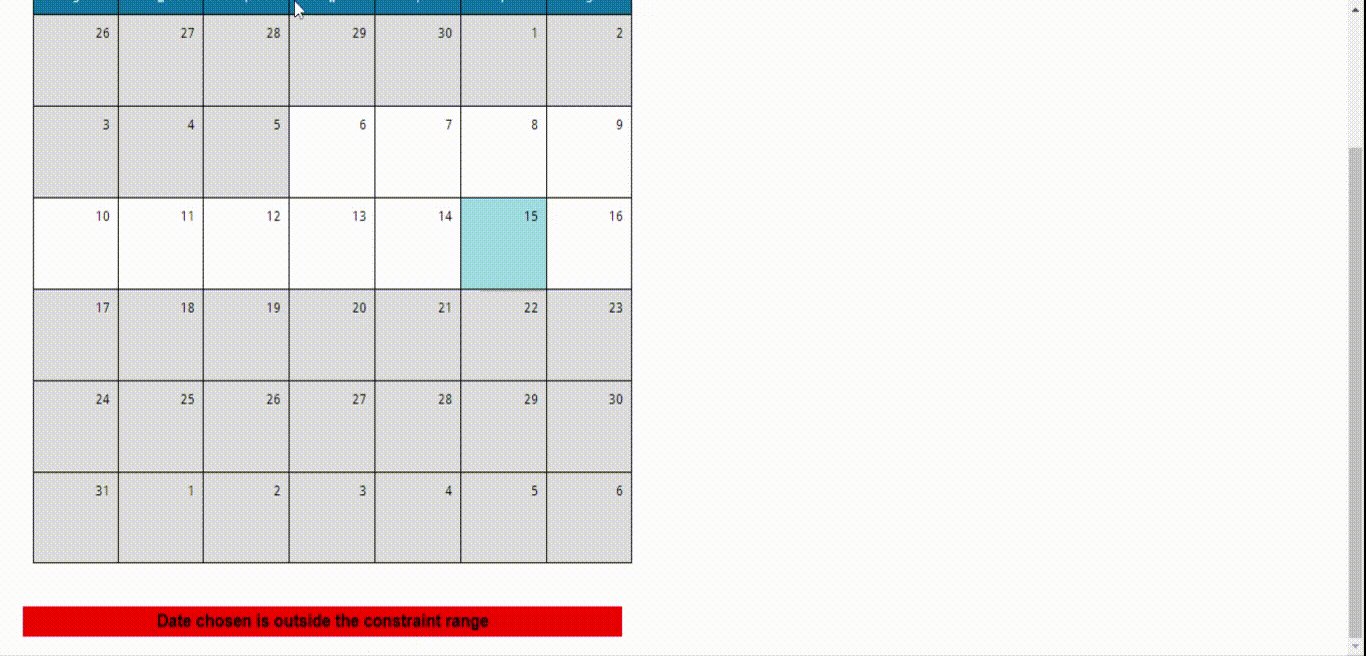
例子3:下面的例子演示了CLNDR插件,有一些约束条件,如在日历中选择特定范围内的日期。它有助于处理网络应用中大量的用户和日期验证。
<!DOCTYPE html>
<html>
<head>
<title>jQuery CLNDR plugin</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="clndr.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js">
</script>
<script src="clndr.js"></script>
<style>
body {
font-family: Arial;
}
.msg-row {
padding: 5px;
}
.container {
width: 650px;
}
#constraintInfoID {
margin-top: 5px;
margin-left: 5px;
width: 600px;
text-align: center;
font-weight: bold;
padding: 10px 10px;
box-sizing: content-box;
}
</style>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery CLNDR Plugin</b>
<div class="container">
<div id="calendarID" class="cal1"></div>
<div id="constraintInfoID"></div>
</div>
<script>
var calendar = {};
(document).ready(function () {
calendar.clndr =("#calendarID").clndr({
constraints: {
startDate: "2020-05-06",
endDate: "2020-05-16",
},
clickEvents: {
click: function (target) {
if (!(target.element).hasClass("inactive")) {
var msg = "Valid date within the constraints!";
("#constraintInfoID")
.append("<div class='msg-row'
style='background-color:green'>"
+ msg + "</div>");
} else {
var msg = "Date chosen is outside the constraint range";
$("#constraintInfoID")
.append("<div class='msg-row'
style='background-color:red'>"
+ msg + "</div>");
}
},
},
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程